Nordic
Below you’ll find a list of articles broken down by sub topics that cover each and every aspect of your theme. We regularly maintain our documentation in collaboration with our support staff.
General Settings
Settings that are used in almost all sections
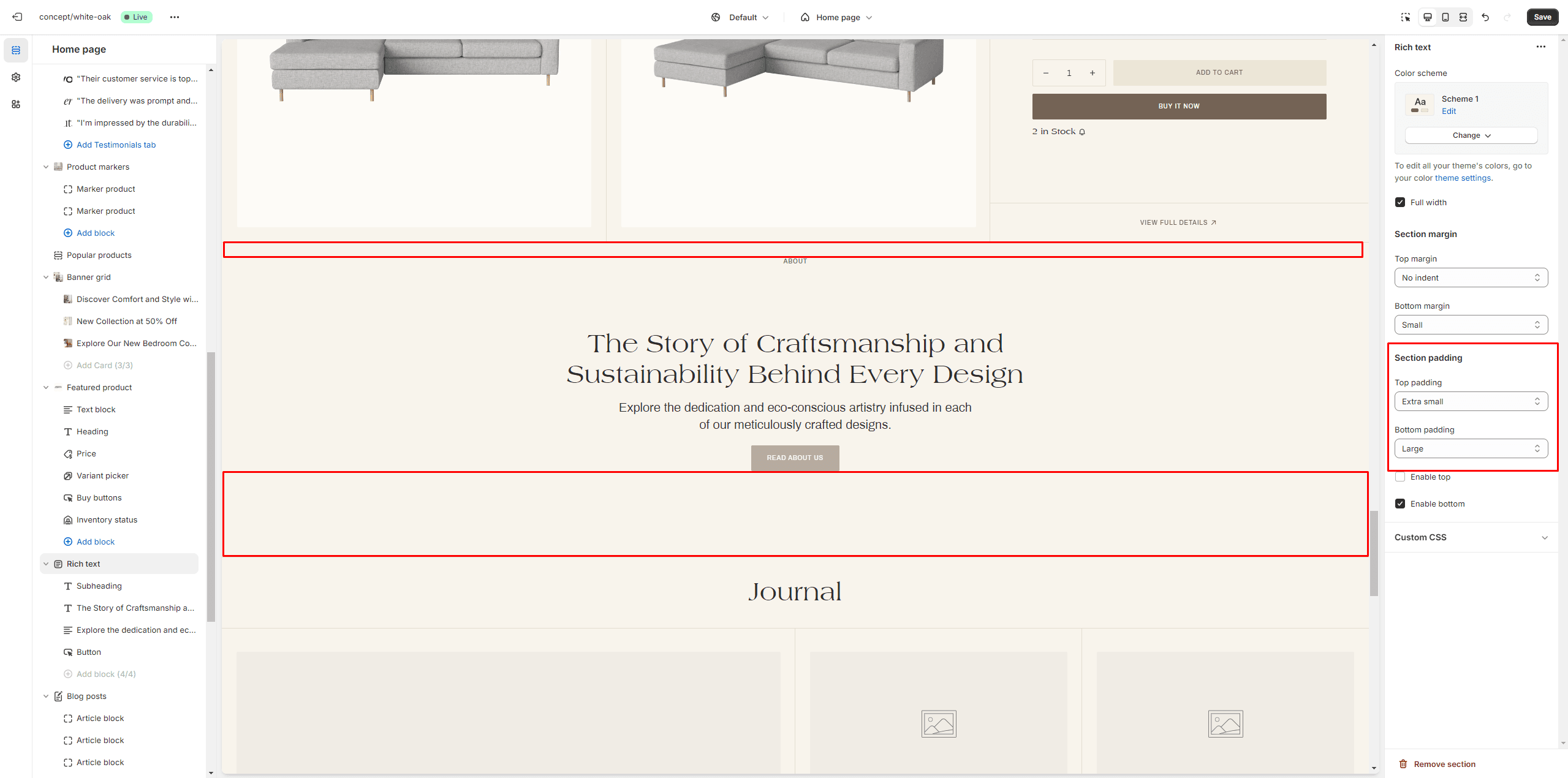
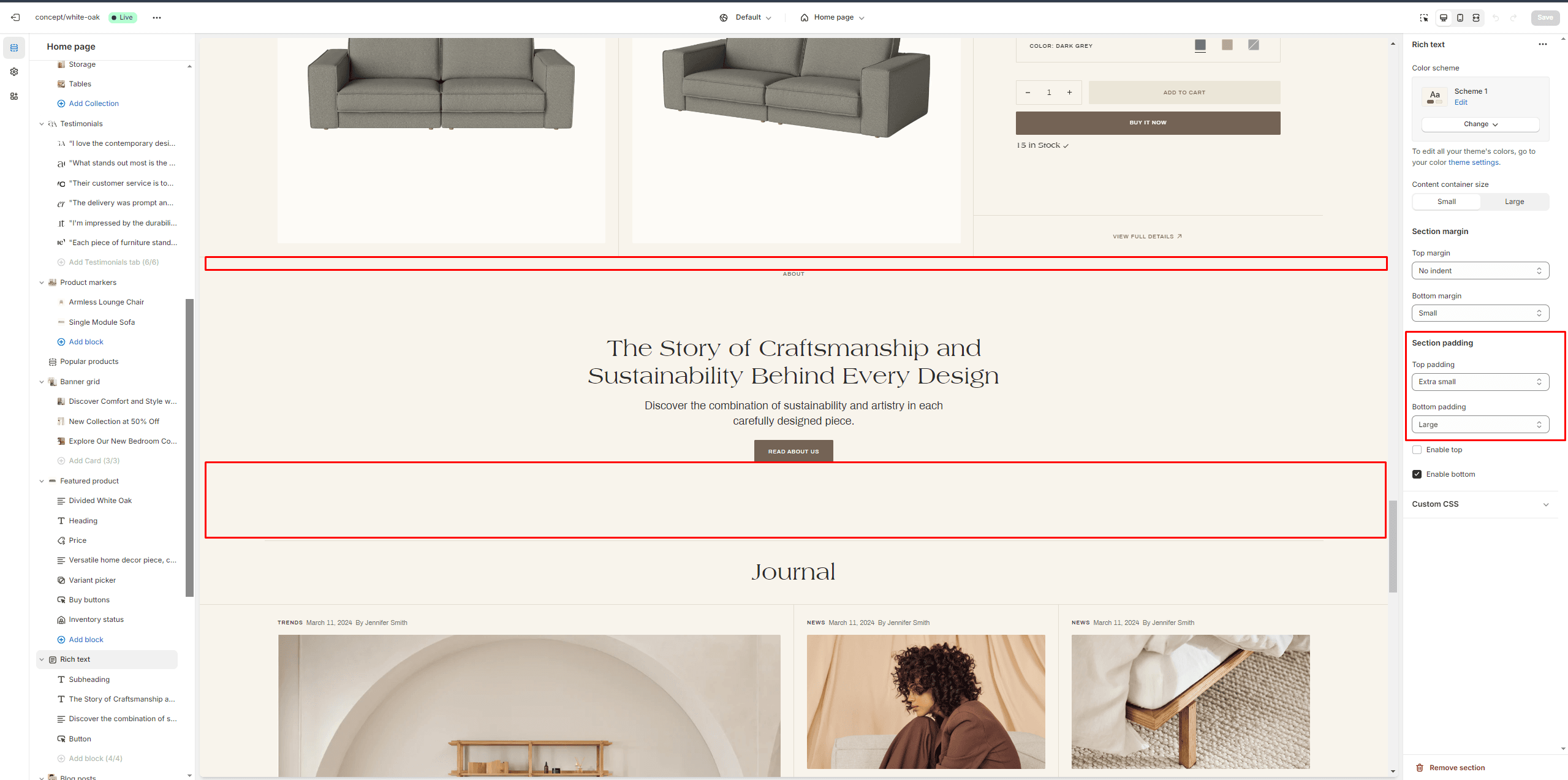
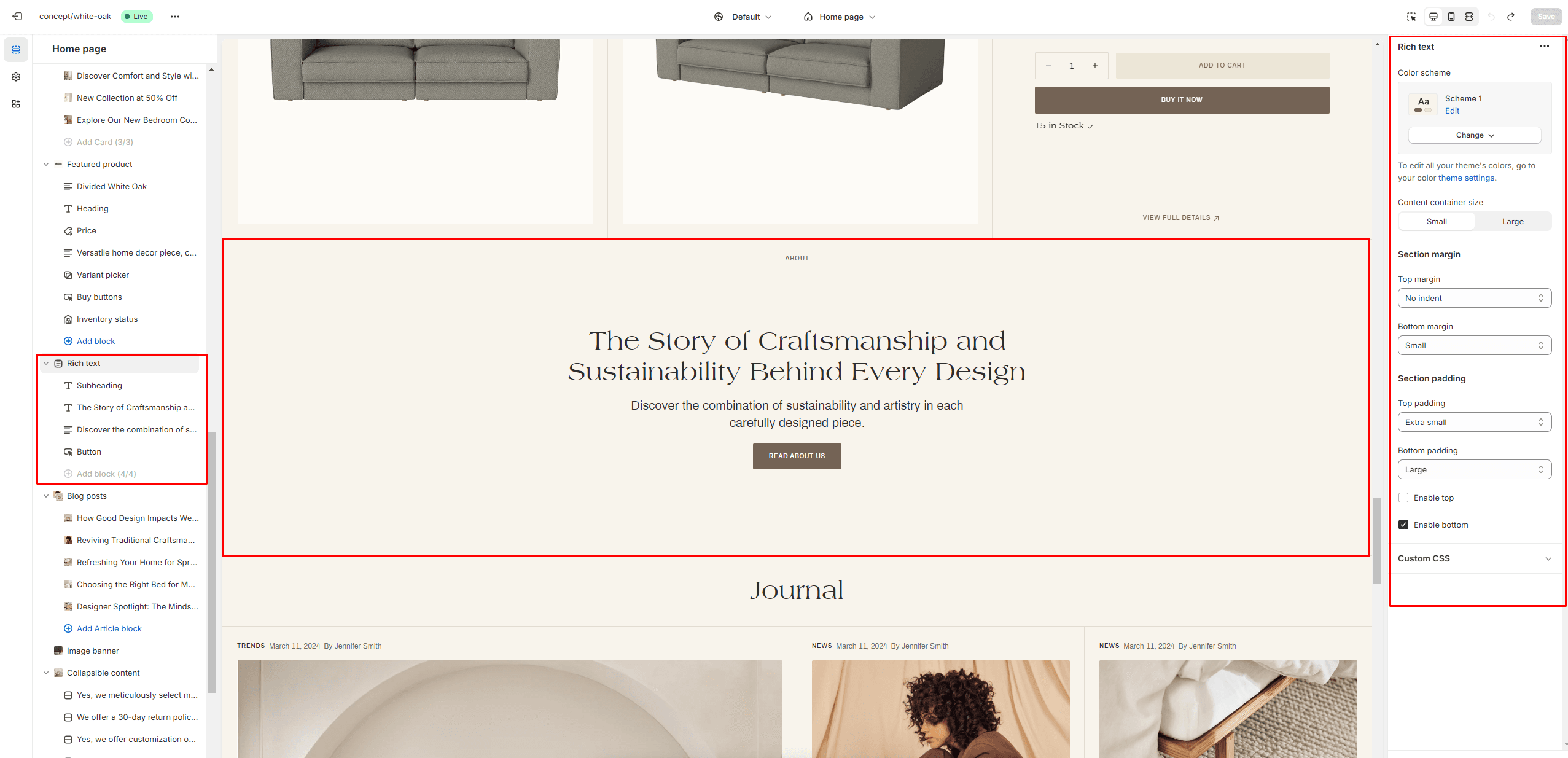
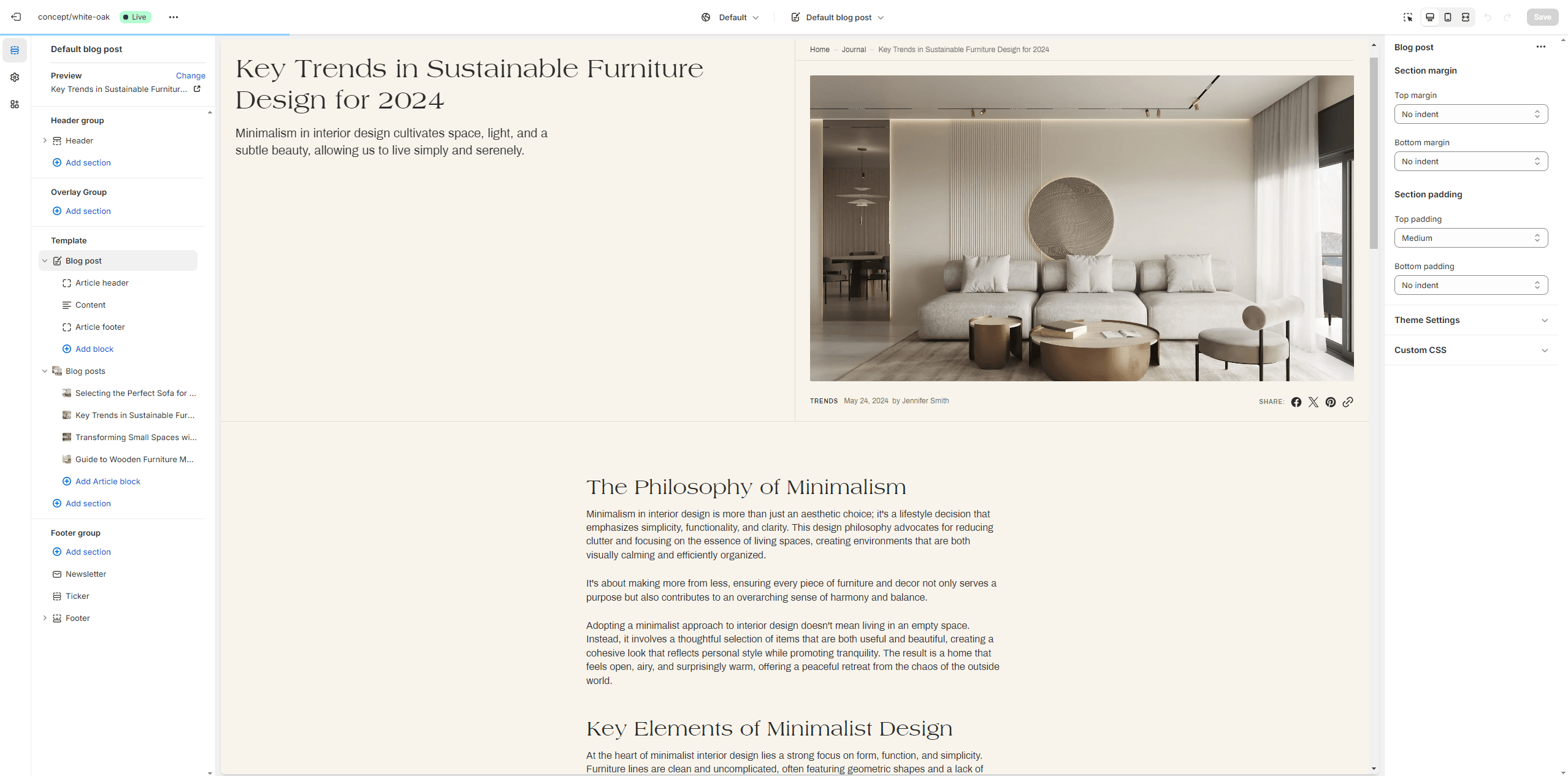
Section margin
Allows you to change the top and bottom margin in the section
- Top margin selector allows you to change the top margin in the section.
- Bottom margin selector allows you to change the bottom margin in the section.

Section padding
Allows you to change the top and bottom padding in the section
- Top padding selector allows you to change the top padding in the section.
- Bottom padding

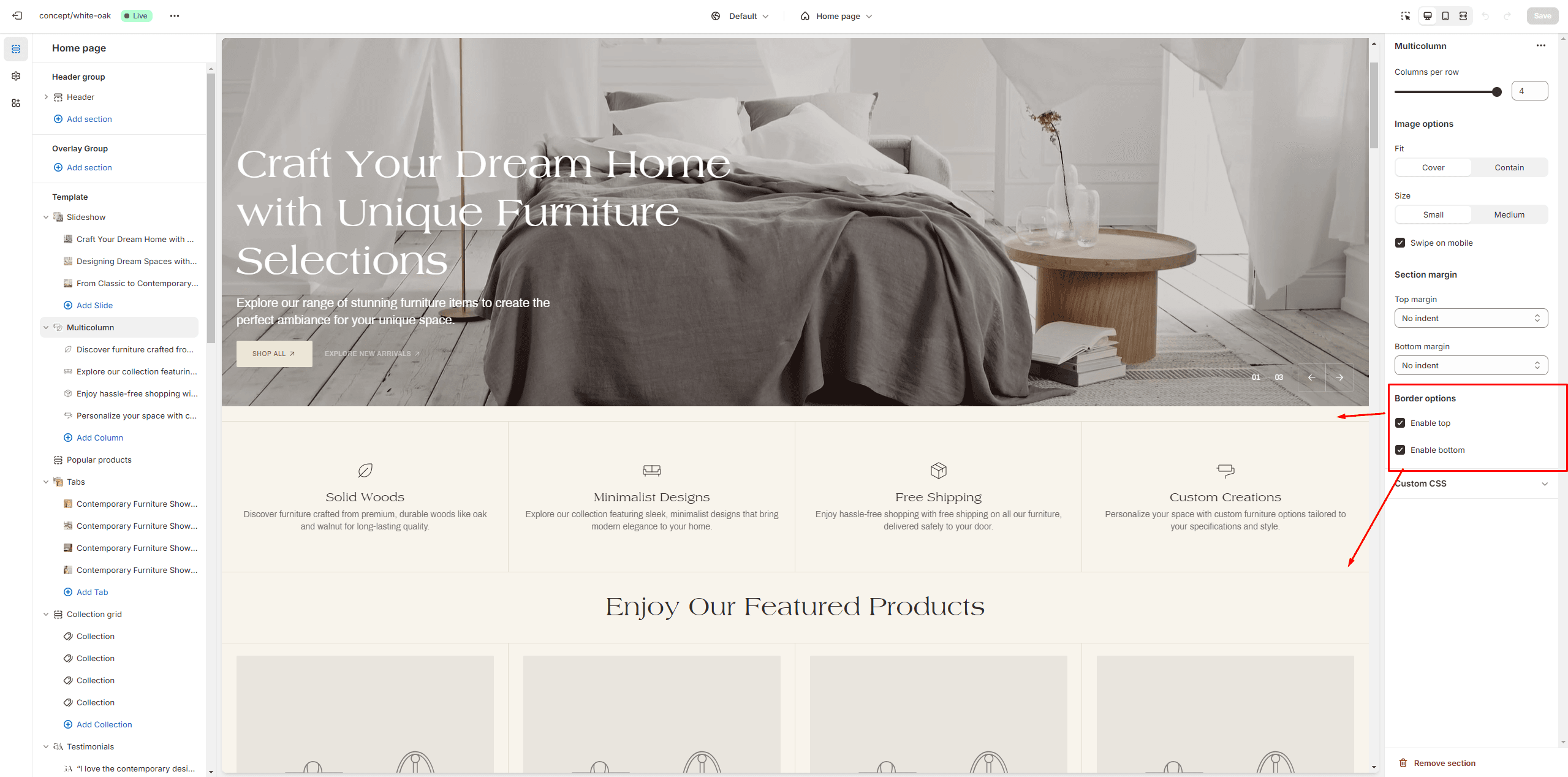
Section borders
To enable top and bottom borders in the section
- Enable top field enables a line above the section.
- Enable bottom field enables a line below the section.

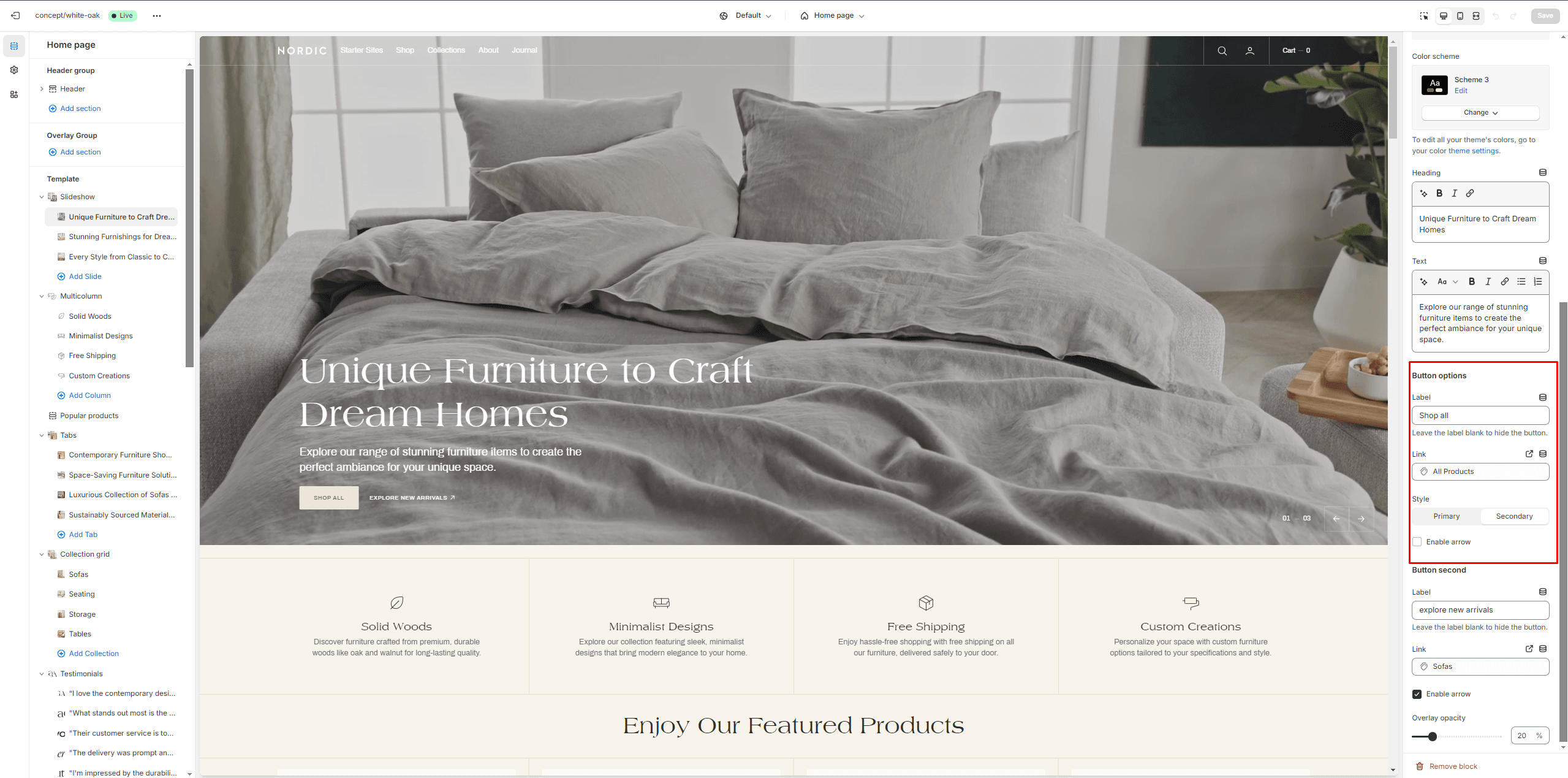
Buttons
Allows you to change button options
- Button label field sets the button's label.
- Button link field allows you to add a link to any source.
- Button style selector to change the button style.

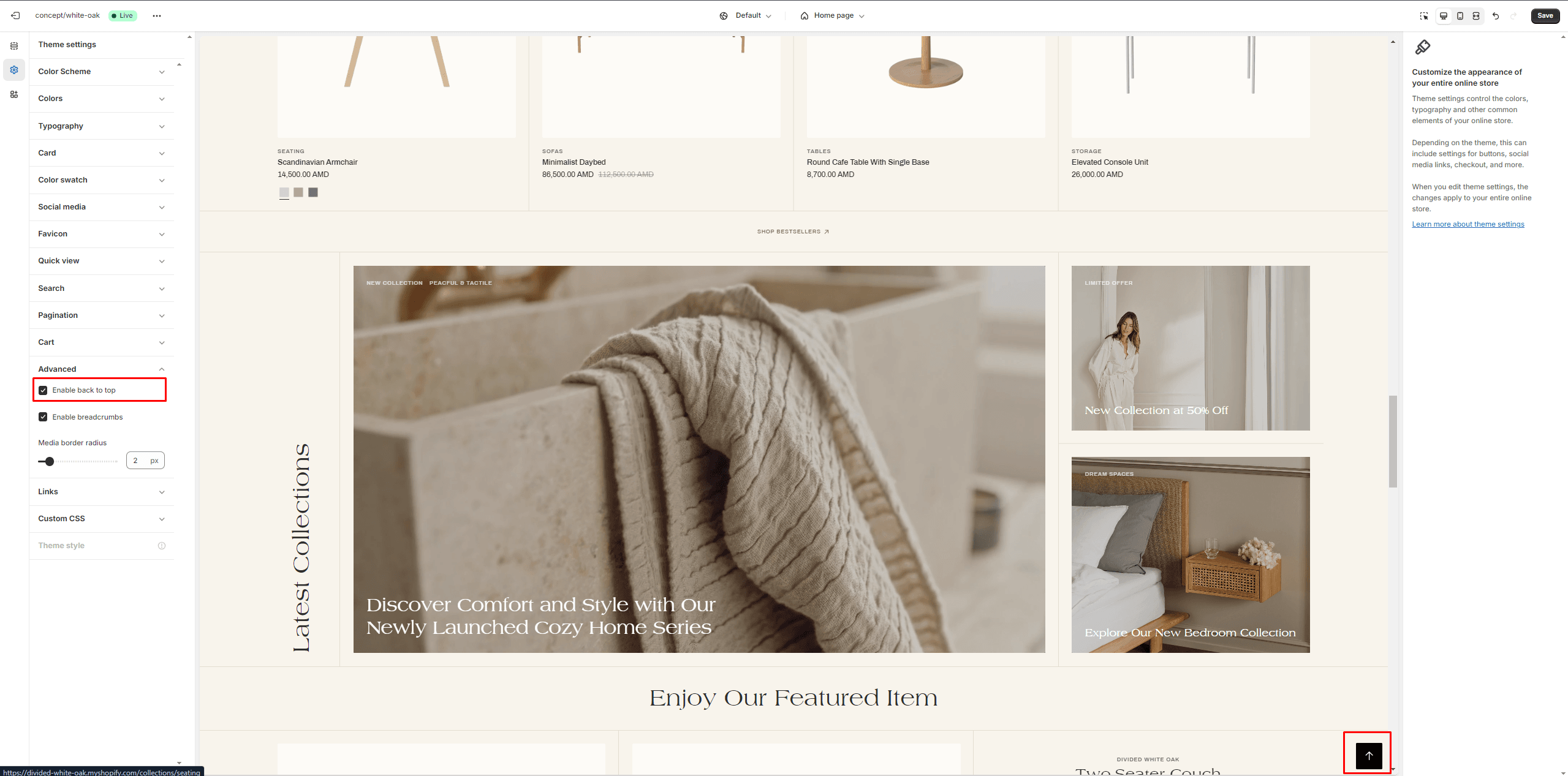
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

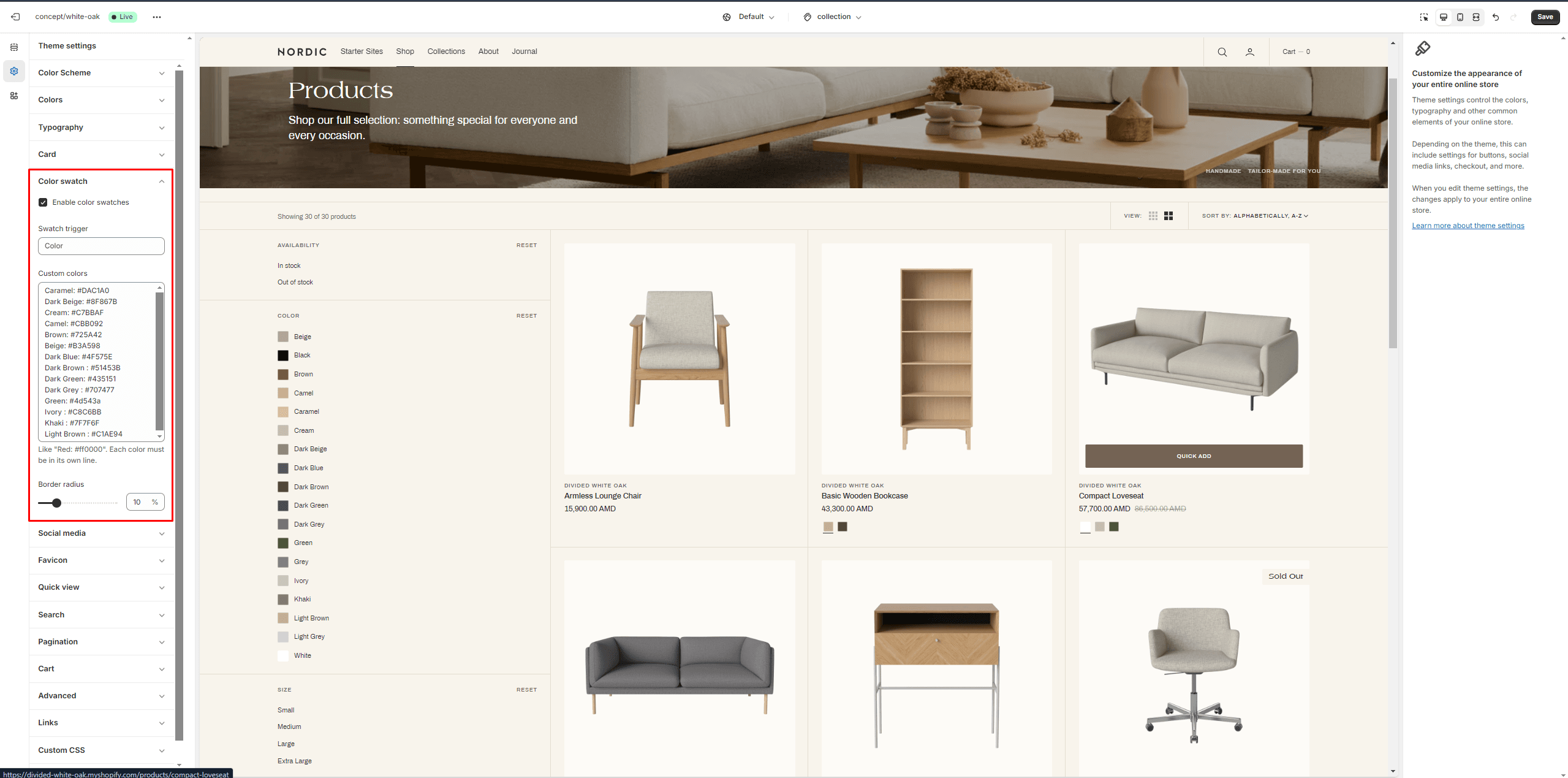
Color swatches
To enable and edit Color swatches, navigate to Theme settings > Color swatches. Swatch trigger should be the same as the option in Product variants. You can also add custom colors by adding their name and color in HEX format.

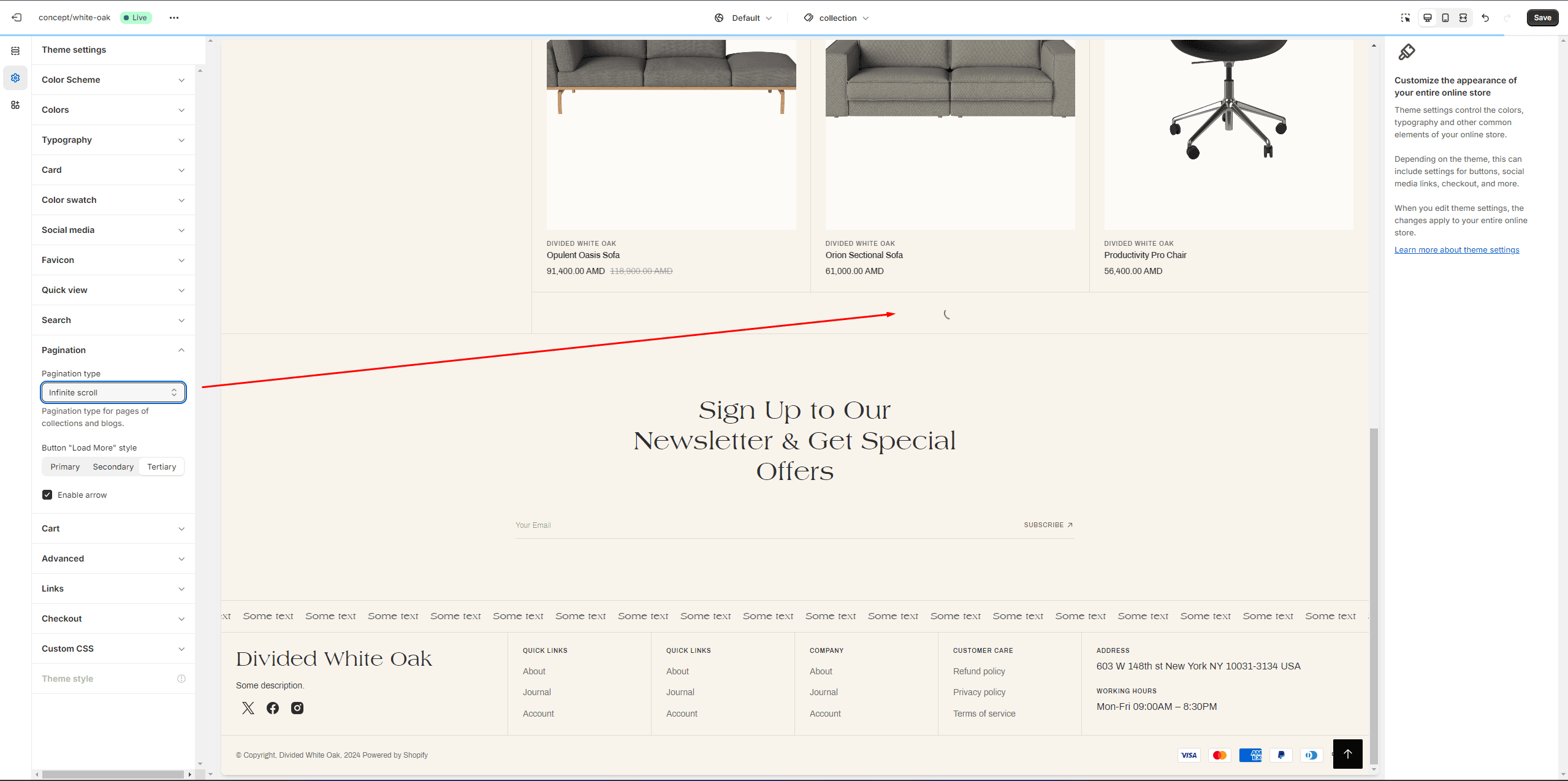
Infinite scroll
To enable and edit Infinite scroll, navigate to Theme settings > Pagination > Pagination type.

Header Group
Sections that are used on all pages by default
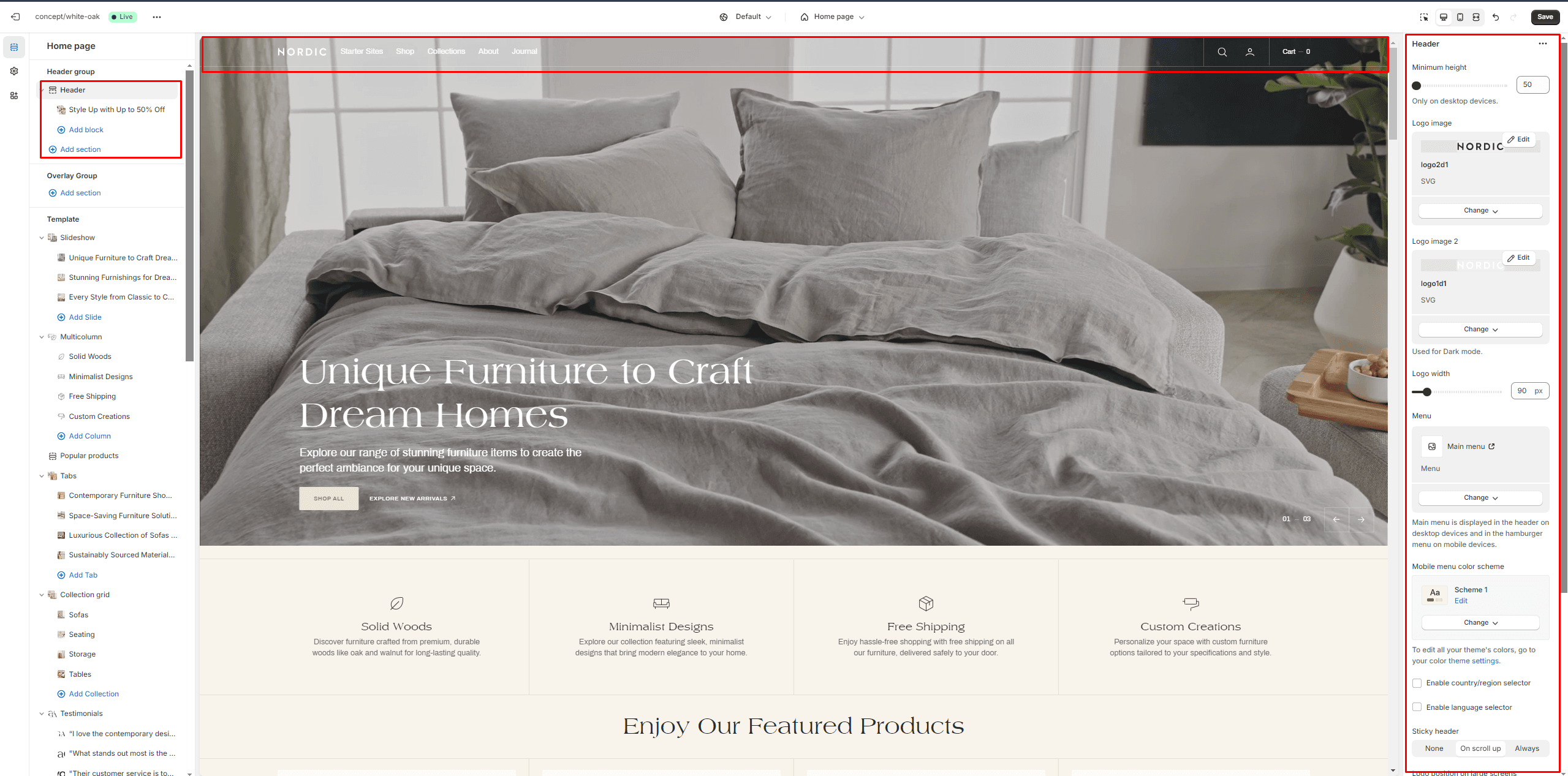
Header
There are several types of the header in this theme. You can choose a variant.

- Height slider allows you to change the header's height only on desktop devices.
- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Logo image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional.) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Choose a Menu to be displayed in the header.
- Sticky header field allows the display of a header on the screen as the user scrolls up.
- If enable Header overlay, header will be without background. But it works if the first section is a slideshow.
- Enable country/region selector field enables the display of country/region.
- Enable language selector field enables the display of language.

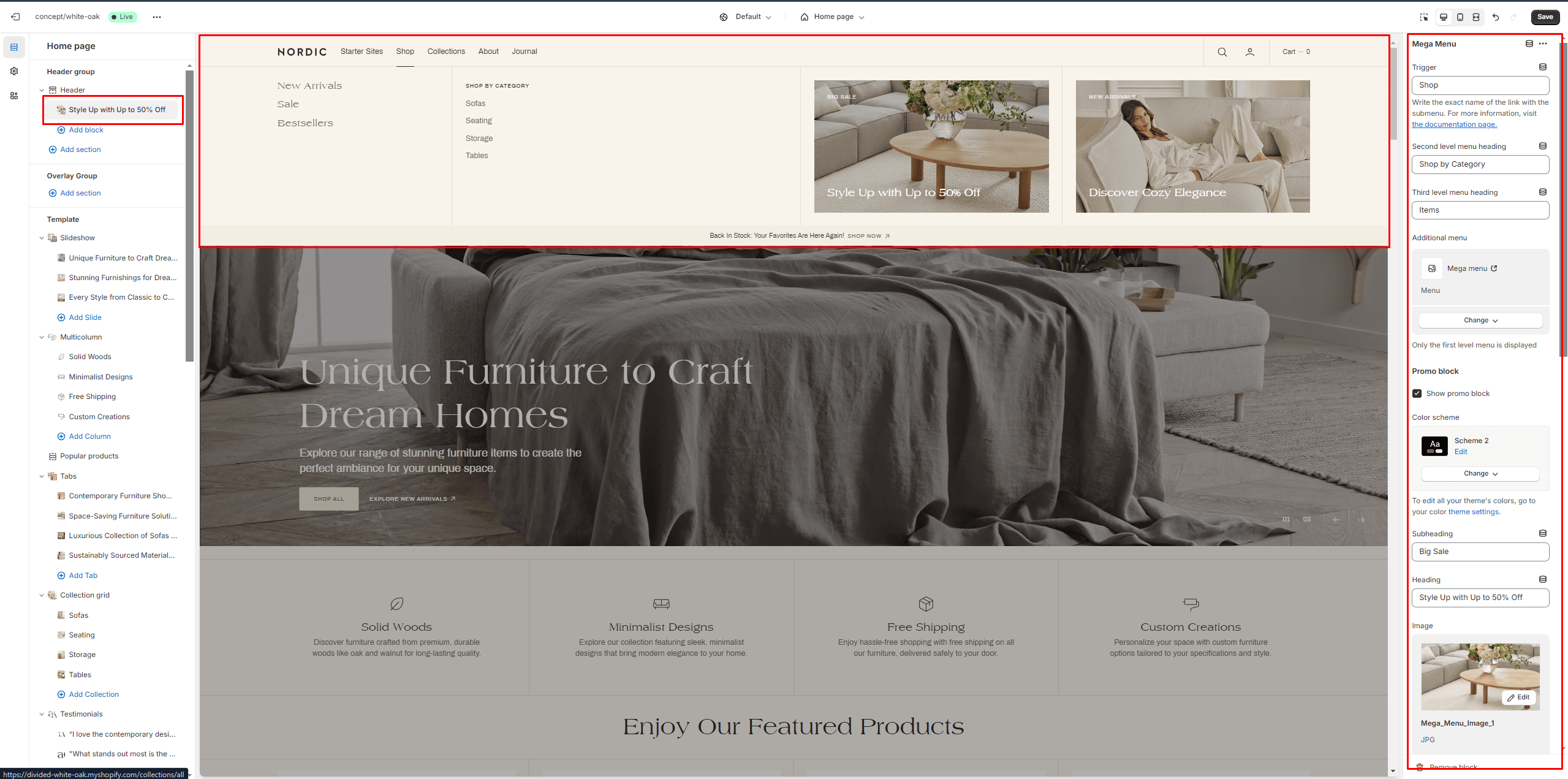
Mega menu
To add a Mega menu, make sure that the main menu link has sublinks, and then follow these steps:
- Add the Mega menu to the Header.
- Type the exact name of the link in the Trigger field.
- Promo block options allow you to add image and text.

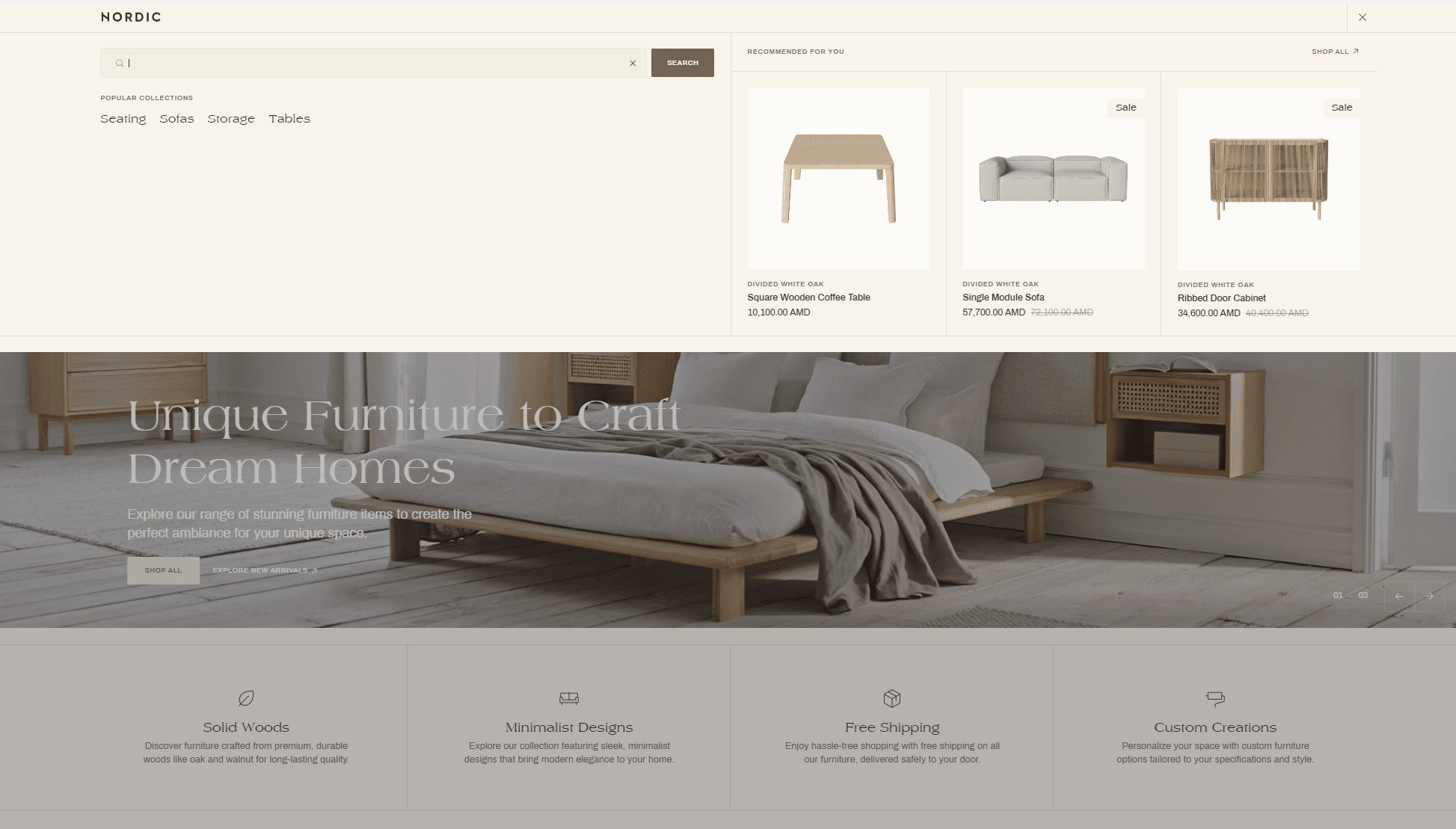
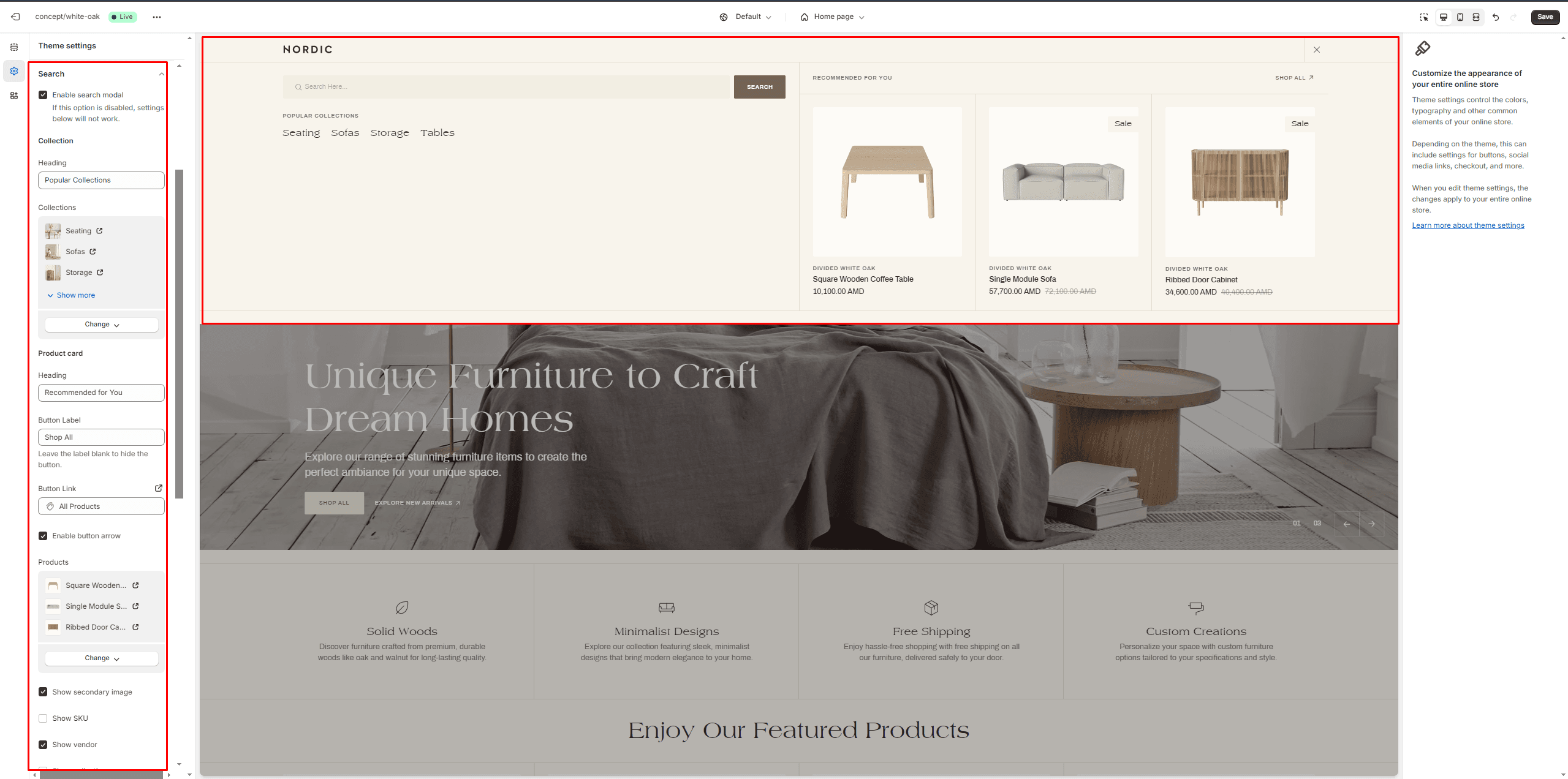
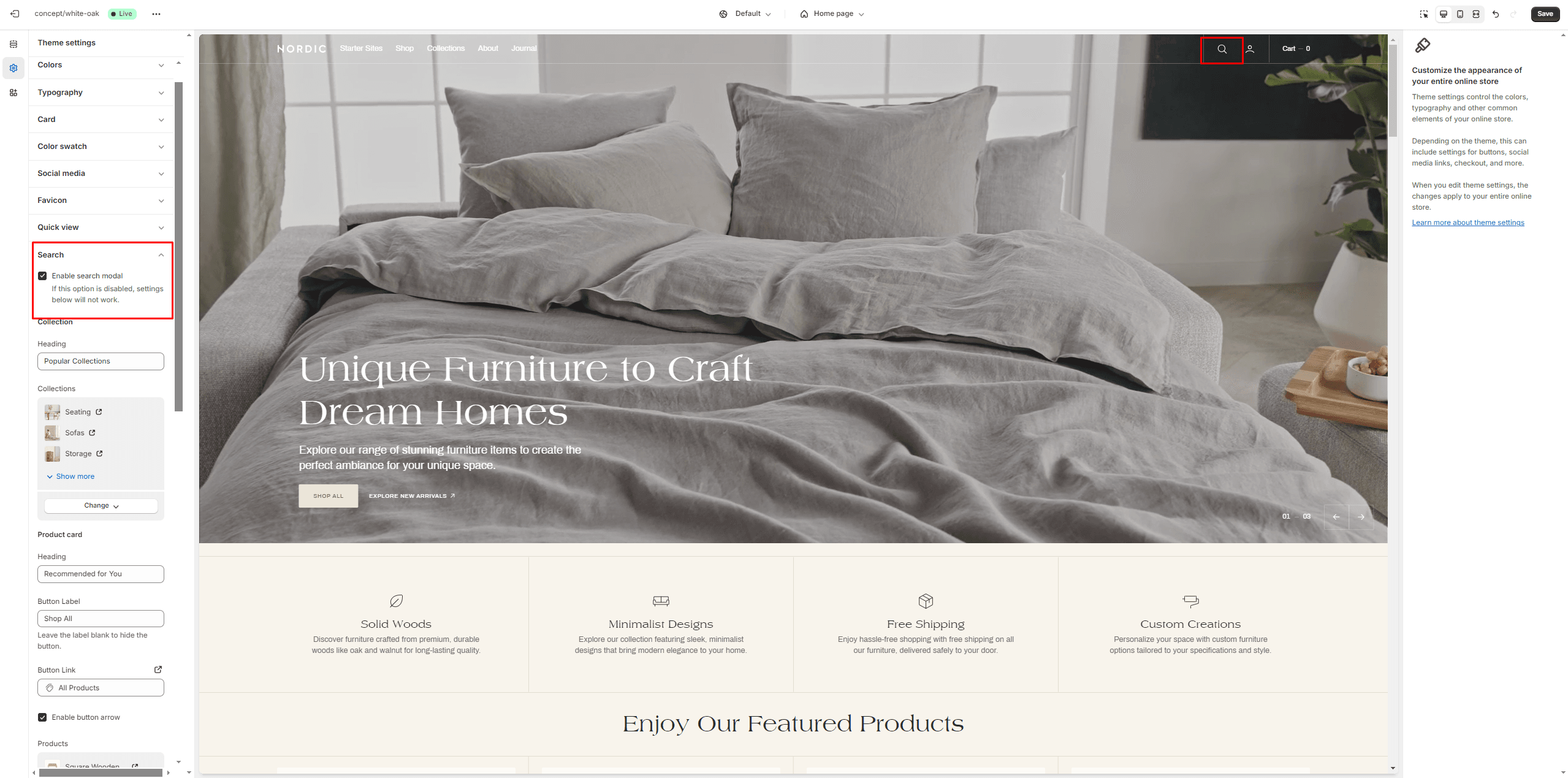
Search

In this theme, you can use a predictive search. It is enabled by default, but you can disable it in the Theme settings > Search

You can also enable the Enable search in the Header settings.

Overlay Group
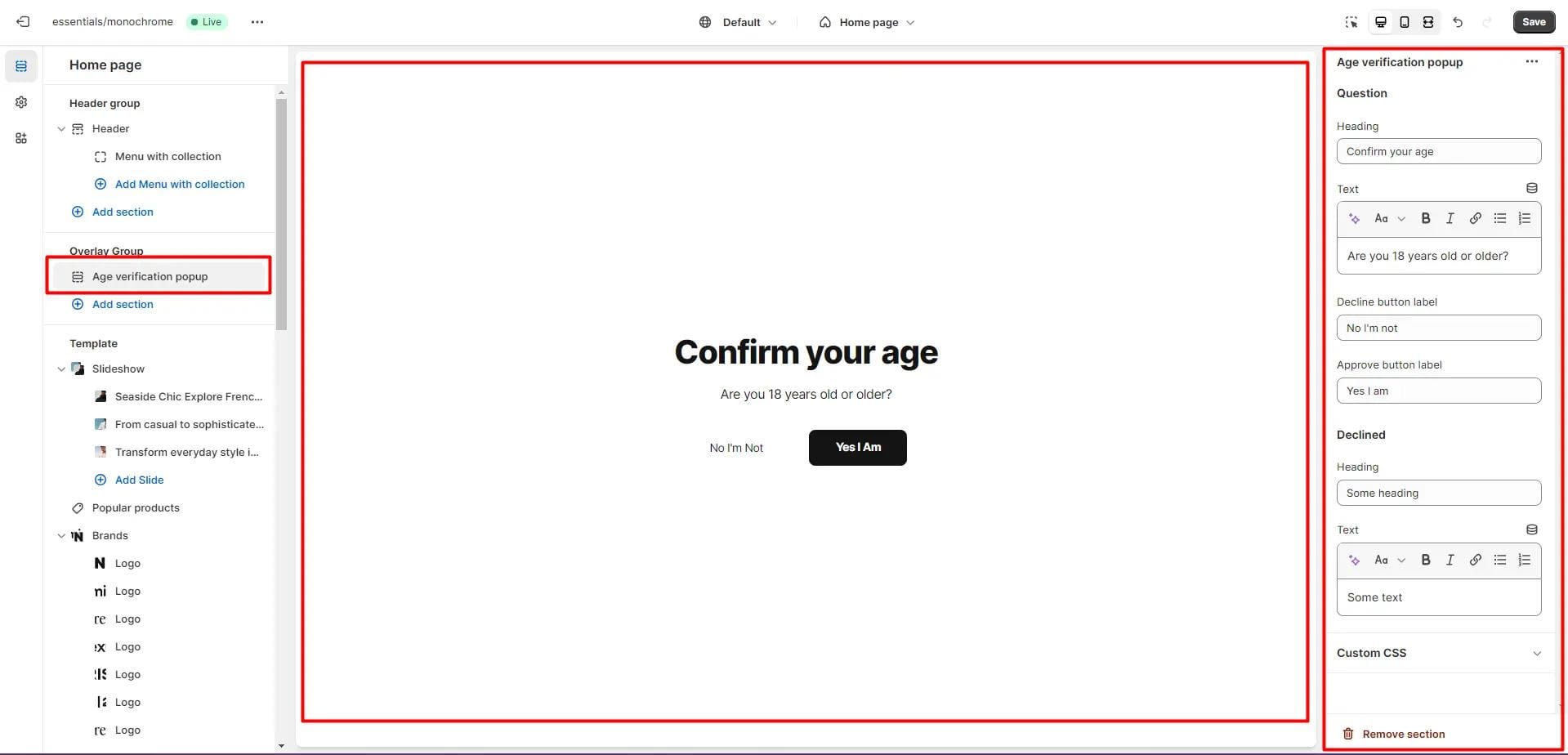
Age verification popup
An Age verification popup is a prompt that appears on a website to confirm the user's age before accessing restricted content. In the Age verification popup settings, you can change customize text and buttons.

Footer Group
Sections is used on all pages by default
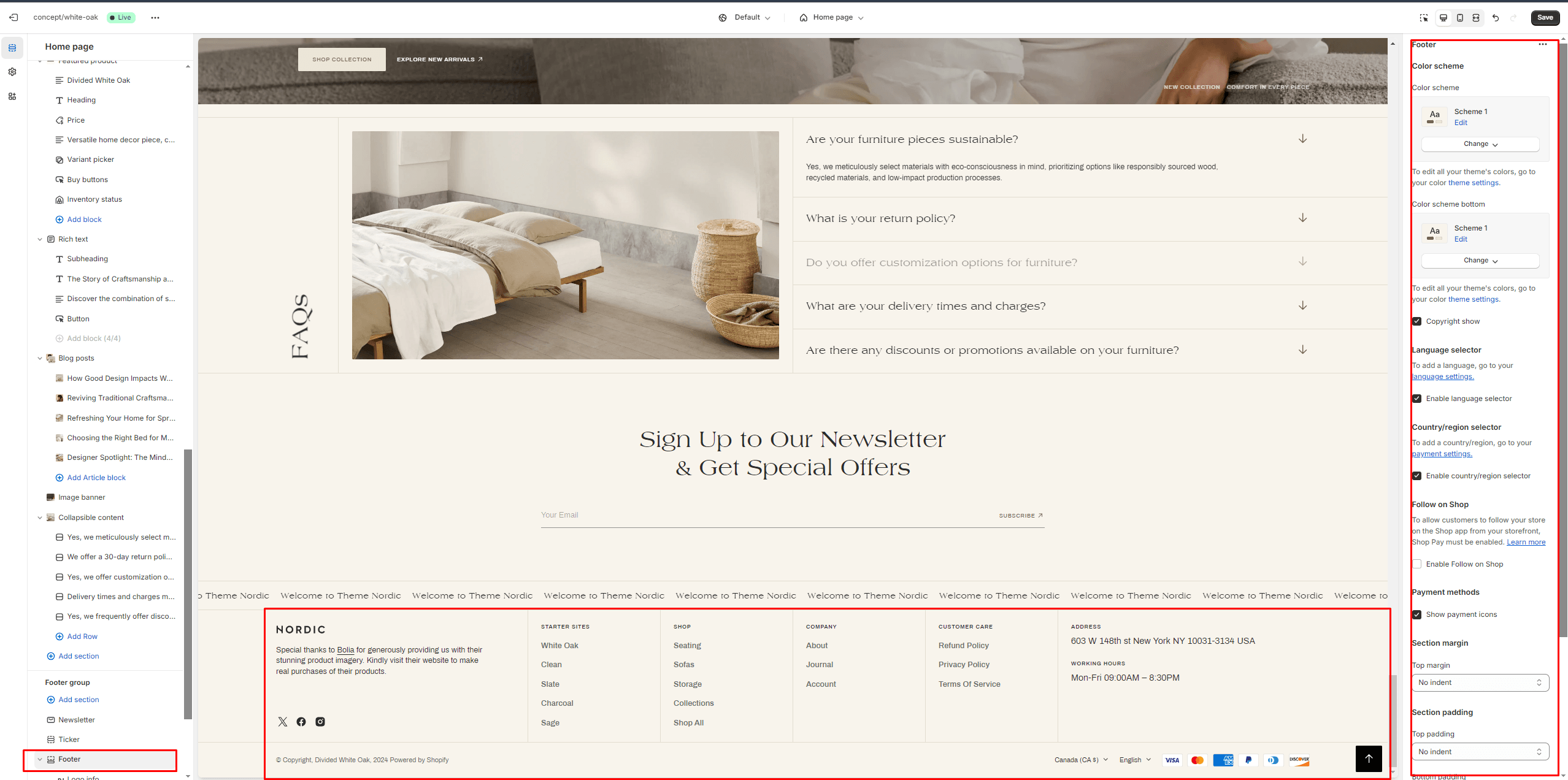
Footer
Footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.
- Use Color scheme selector to change the color scheme.
- Follow on shop the field allows you to enable the option to subscribe to the store.
- Payment methods field enables the display of payment methods in the bottom line of the footer.
- Country/region selector field enables the display of the region selector in the footer.
- Language selector field enables the display of the language selector in the footer.
- Block Policy links enables the display of the policy links in the footer.
- Block Logo info options Image file selector allows you to select or upload your logo file.
- Block Logo info options Image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- Block Logo info options custom logo width . (Optional.) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Block Menu allows you to select menus, which will be displayed on the top line of the footer.

All sections
The theme contains several customizable sections that you can add to your page in any order.
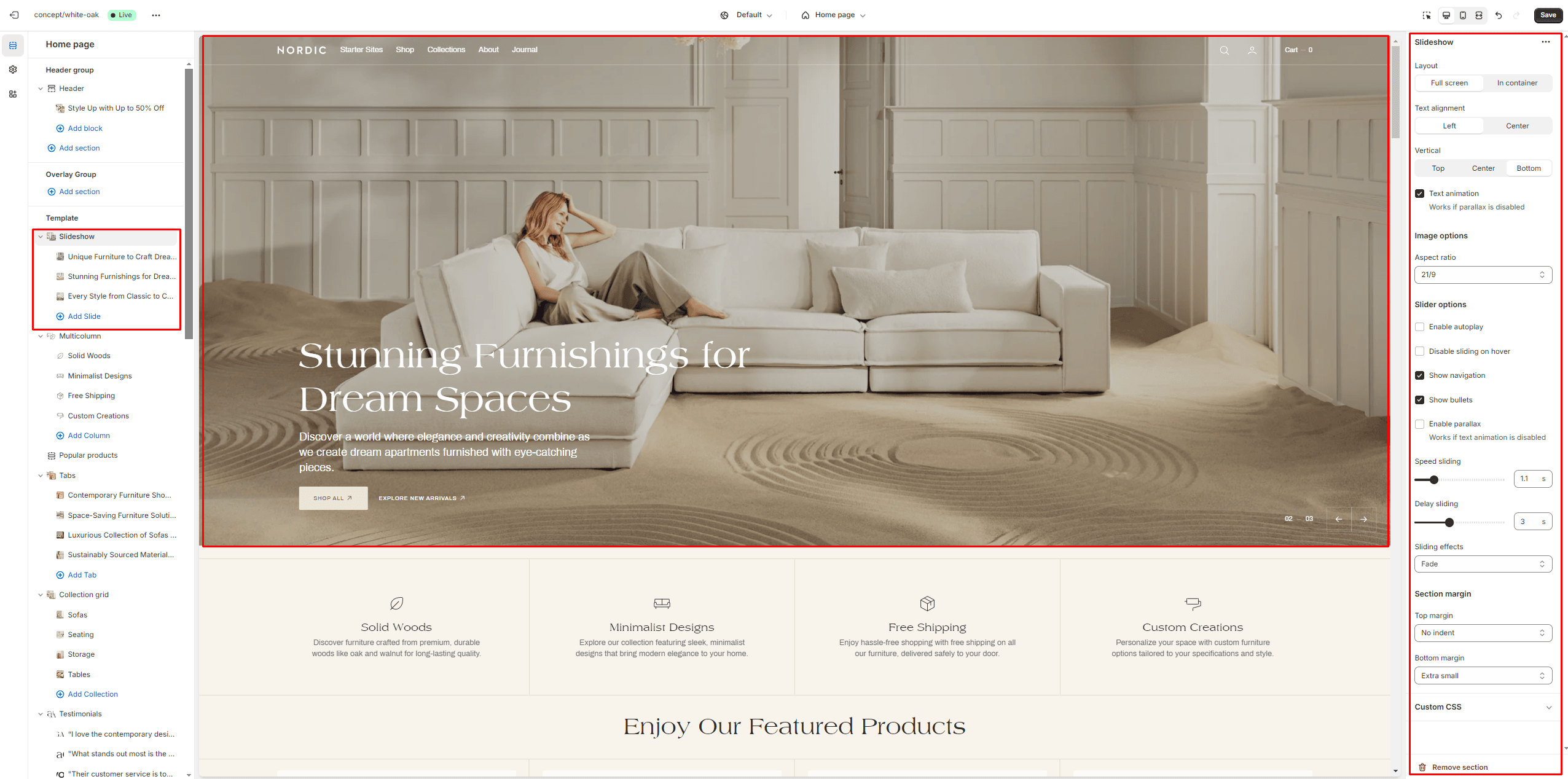
Slideshow
The section allows you to add slides with image and heading

- Layout selector allows you to enable this section with full screen or make it in container.
- Text alignment allows you to change the position of the text horizontally
- Vertical allows you to change the position of the text vertical
- Image ratio selector allows you to change the height of this section.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Disable sliding on hover checkbox field allows you to stop slider autoplay while hovering.
- Show navigation checkbox field enables the display navigation.
- Show bullets checkbox field enables the display bullets.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Sliding effects selector allows you to choose a few sliding effects.
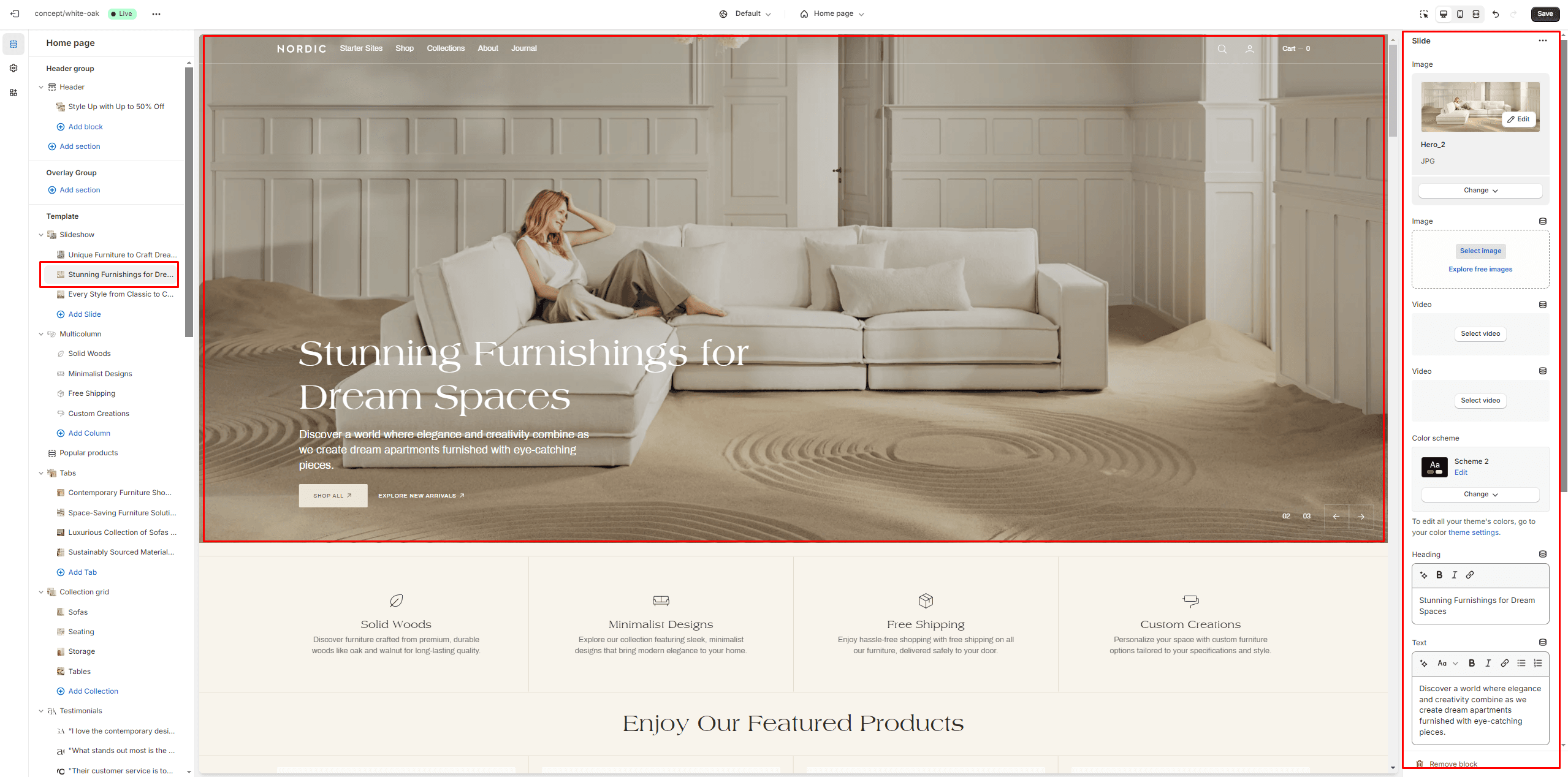
- Block Slide options Image allows you to set an image for the block.
- Block Slide options Video allows you to set an video for the block.
- Block Slide options Color scheme selector to change the color scheme for the block.
- Block Slide options Heading allows you to set a heading for the block.
- Block Slide options text allows you to set a text for the block.
- Block Slide options Overlay opacity slider allows you to change the opacity of the overlay.


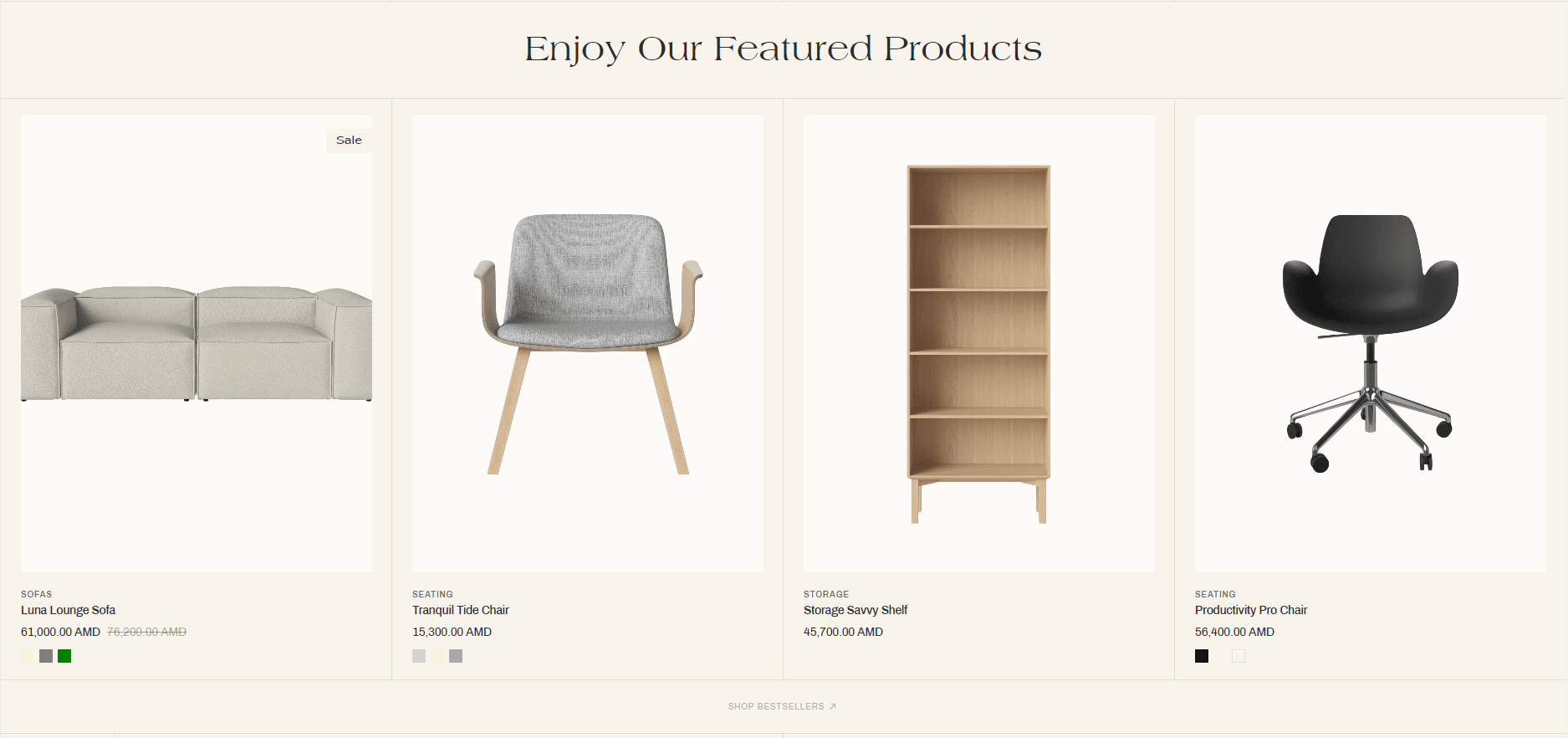
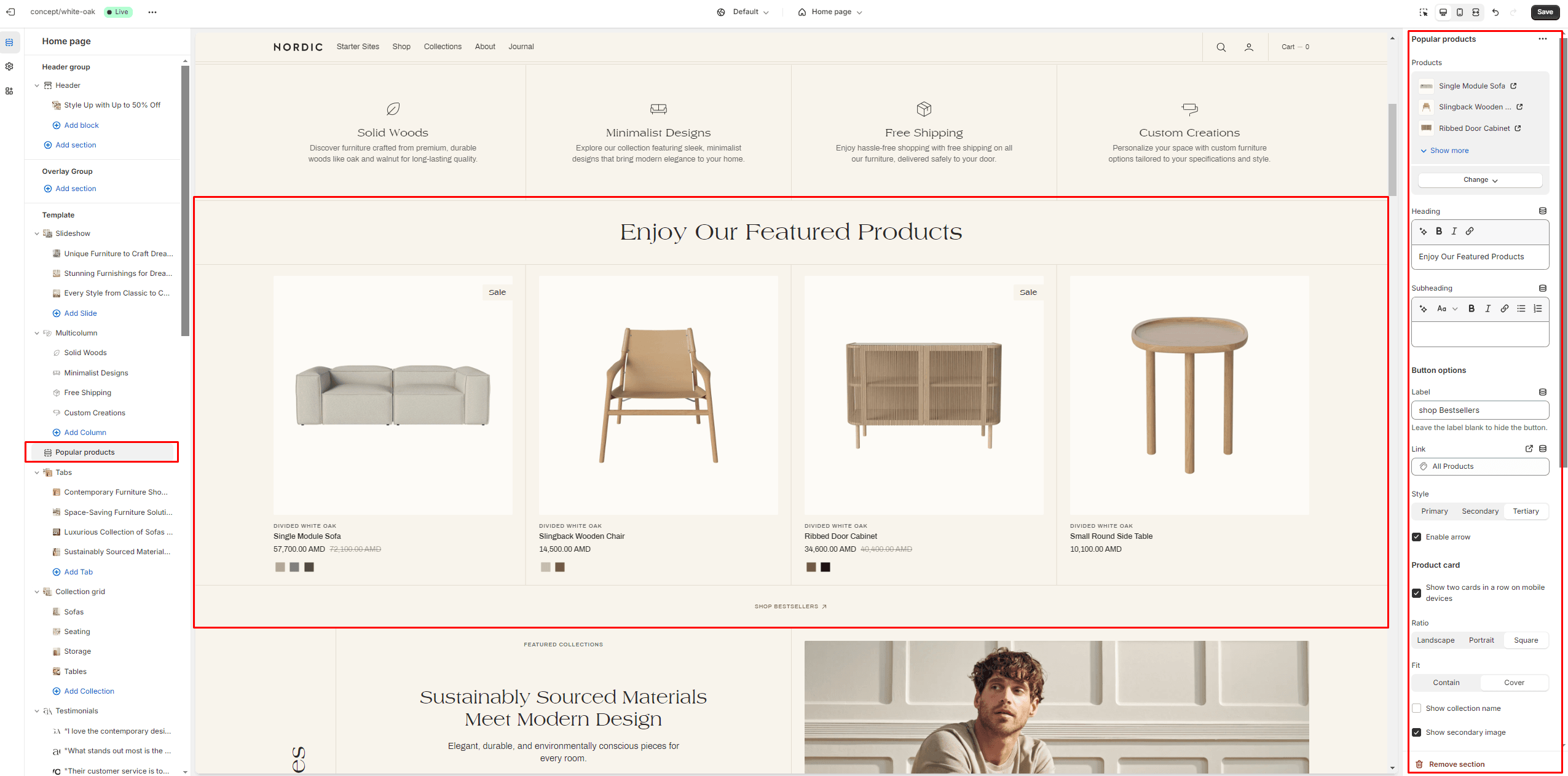
Popular products
The section allows you to select products and customize their display.

- Products select products to be added to the section.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Product card options allow you to customize product cards in the section.

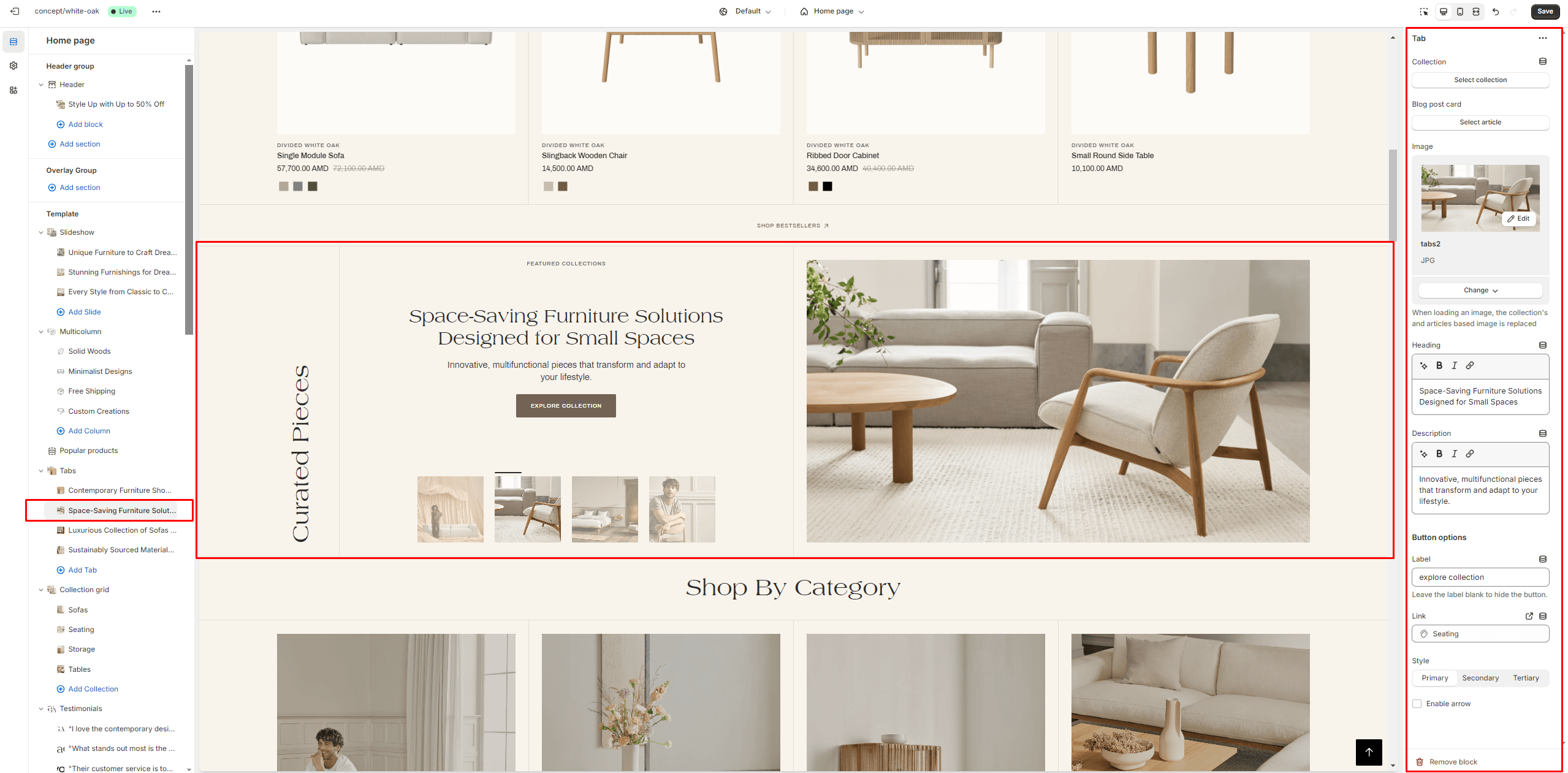
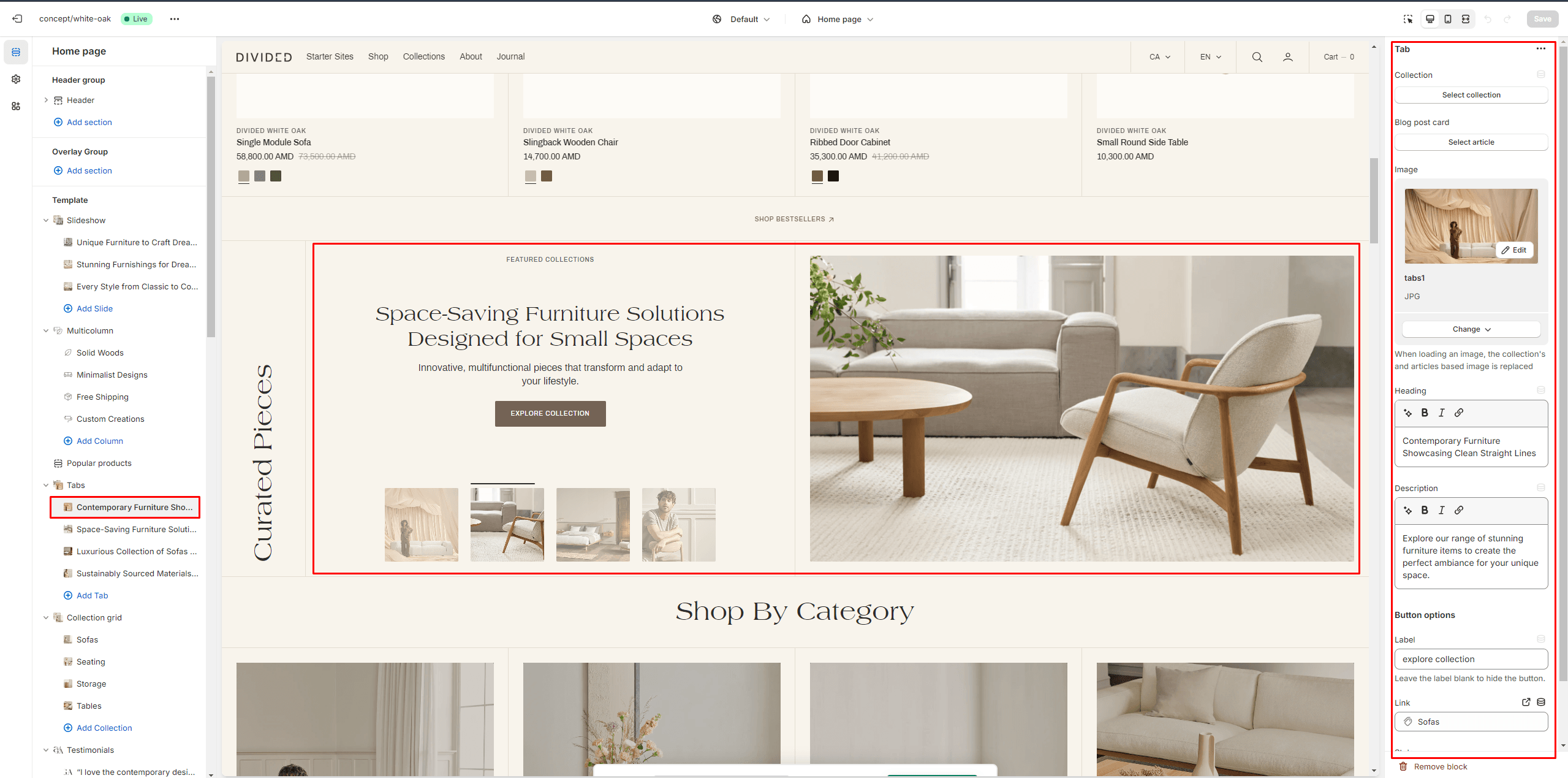
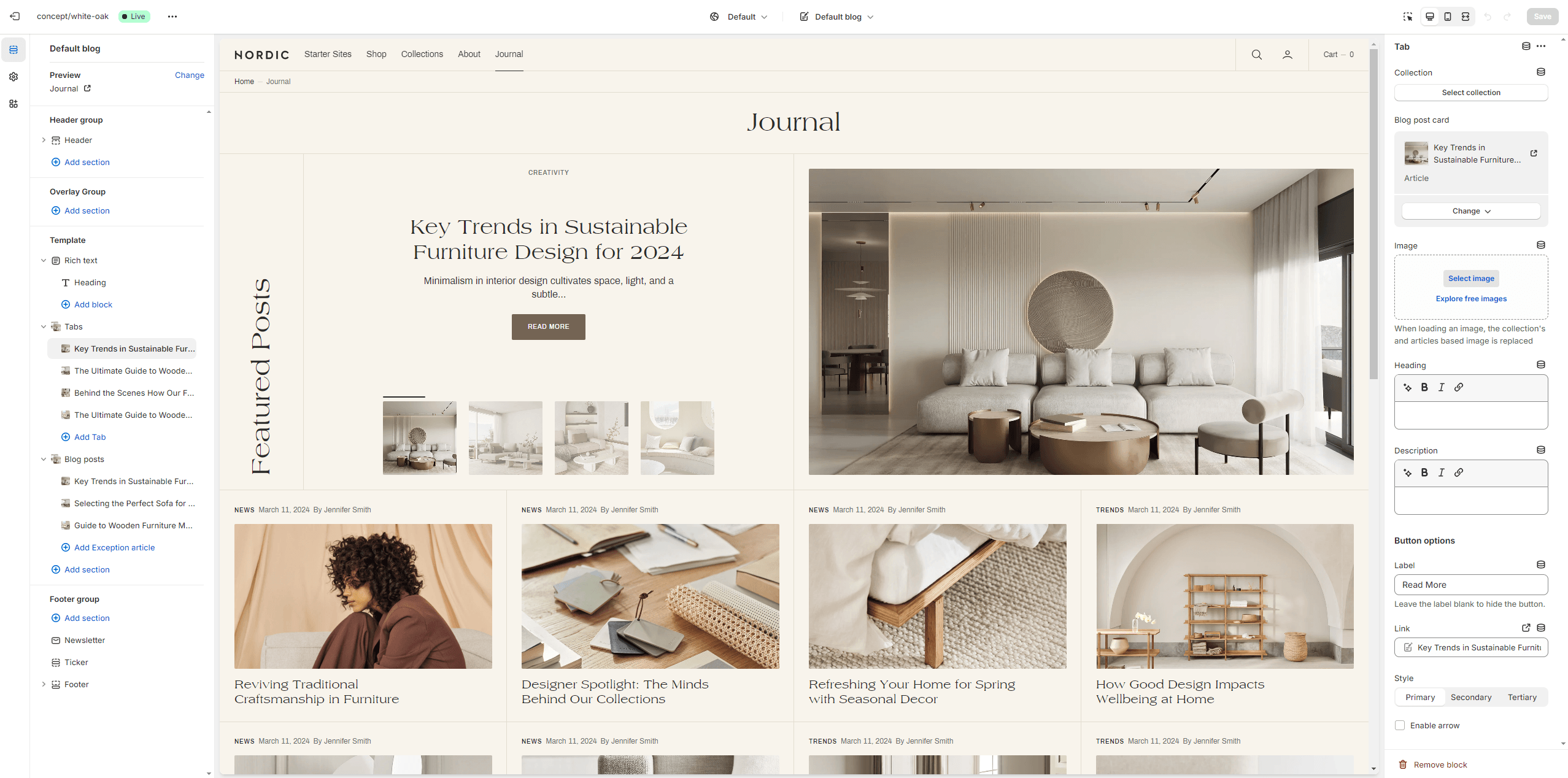
Tabs
In this section, you can choose collection or blog post and customize it

- Autoplay checkbox field allows you to enable autoplay for slider.
- Delay slider allows you to change delay after each slide.
- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
- Text allows you to set a text for the section.
- Block Tab options Collection allows you to set a collection for the block.
- Block Tab options Blog post card allows you to choose a article.
- Block Tab options Image allows you to set an image for the block.
- Block Tab options Heading allows you to set a heading for the block.
- Block Tab options Description allows you to set a description for the block.


Blog posts
The section allows you to select a blog and customize it.


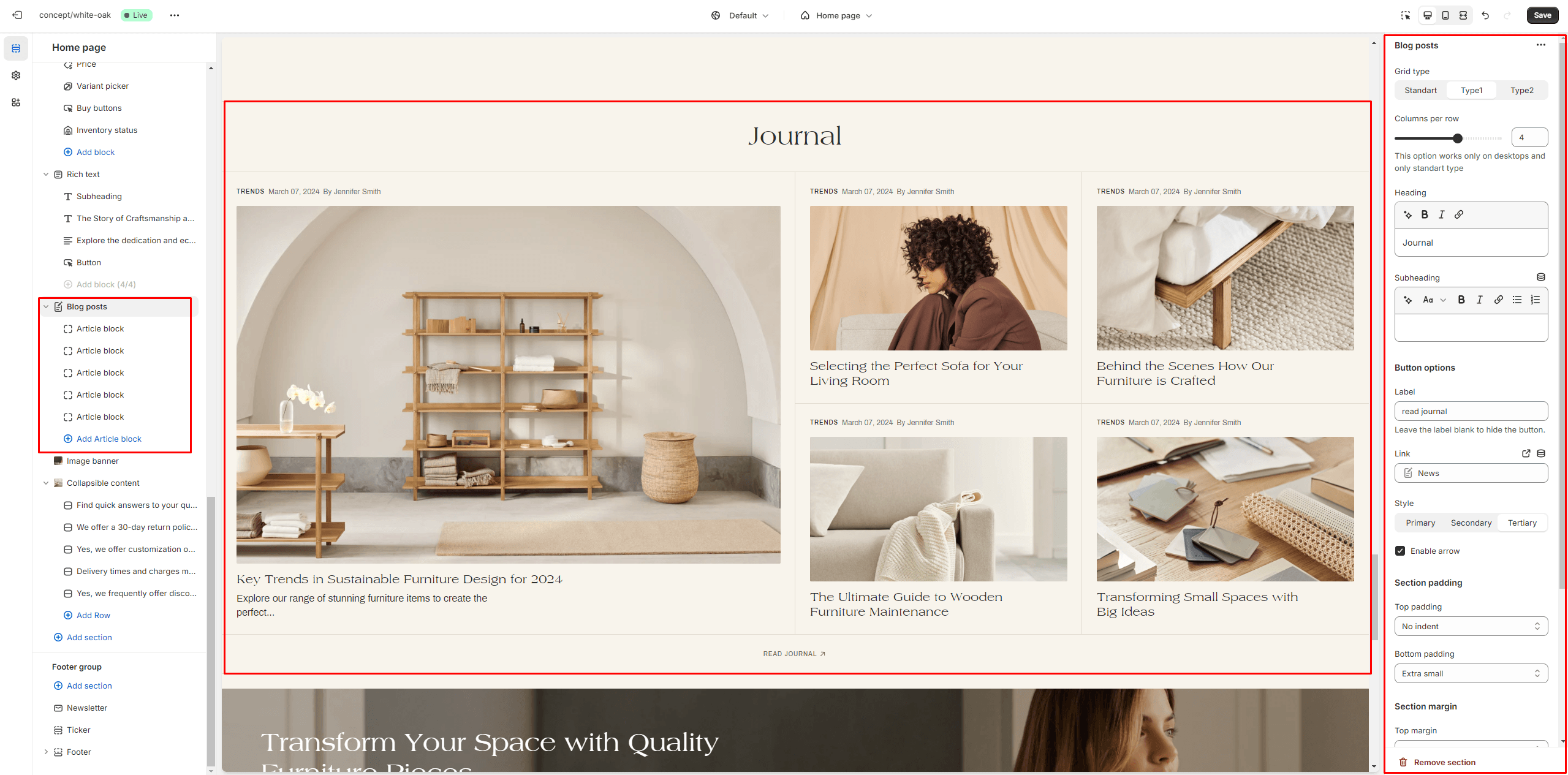
- Grid type field allows you to select layout type.
- Columns per row slider allows you to change the number of products per line only on desktop devices and only on standard type.
- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
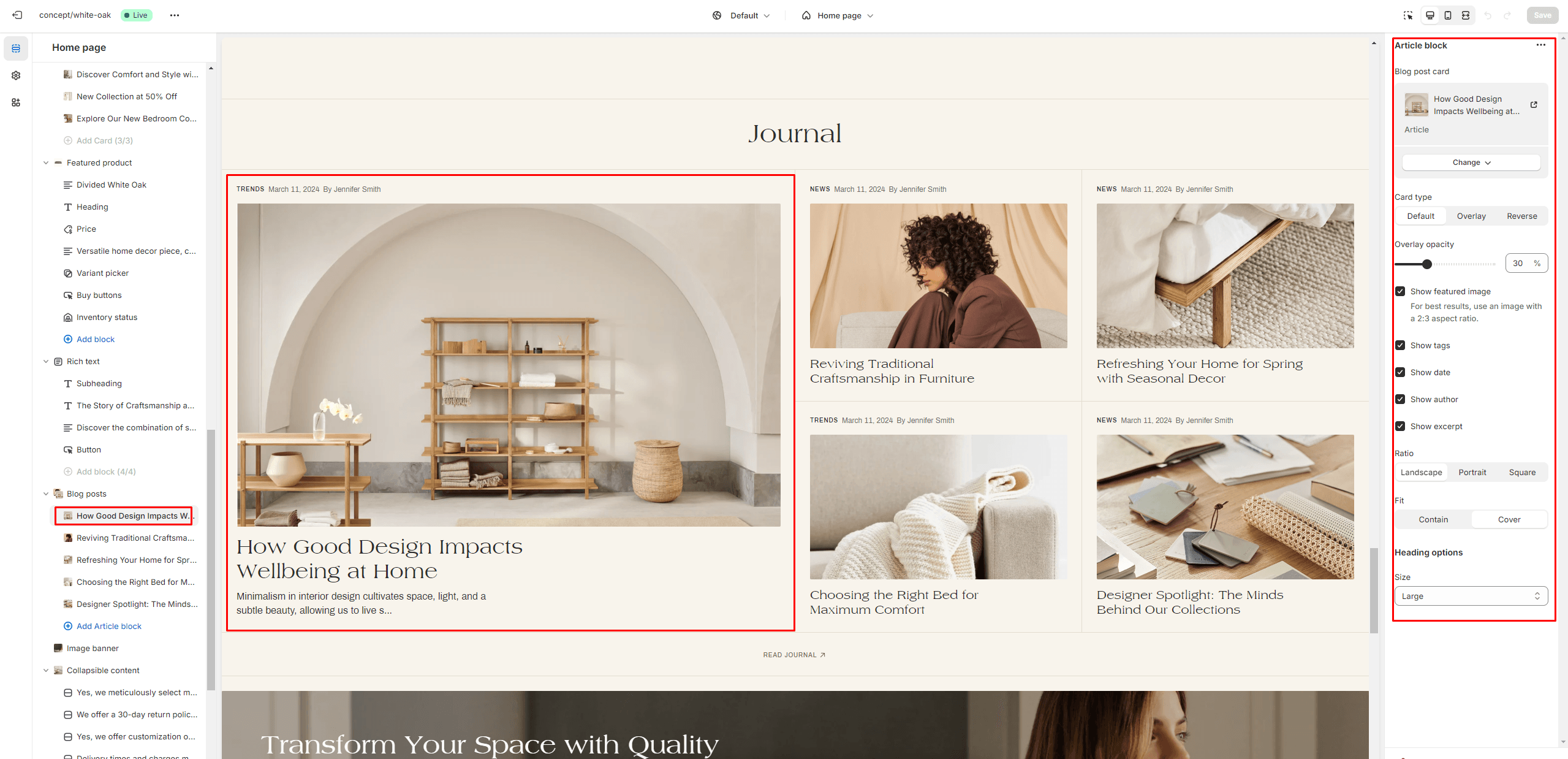
- Block Article block options Blog post card
field allows you to choose a article. - Block Article block options Card type
field allows you to choose a card variant. - Block Article block options Show featured image field enables the display of an image for the blog post.
- Block Article block options Show tags field enables the display of tags for the blog post.
- Block Article block options Show date field enables the display of the date for the blog post.
- Block Article block options Show author field enables the display of the author for the blog post.
- Block Article block options Show excerpt field enables the display of the excerpt for the blog post
- Image options allows you to customize the image and their dimensions.


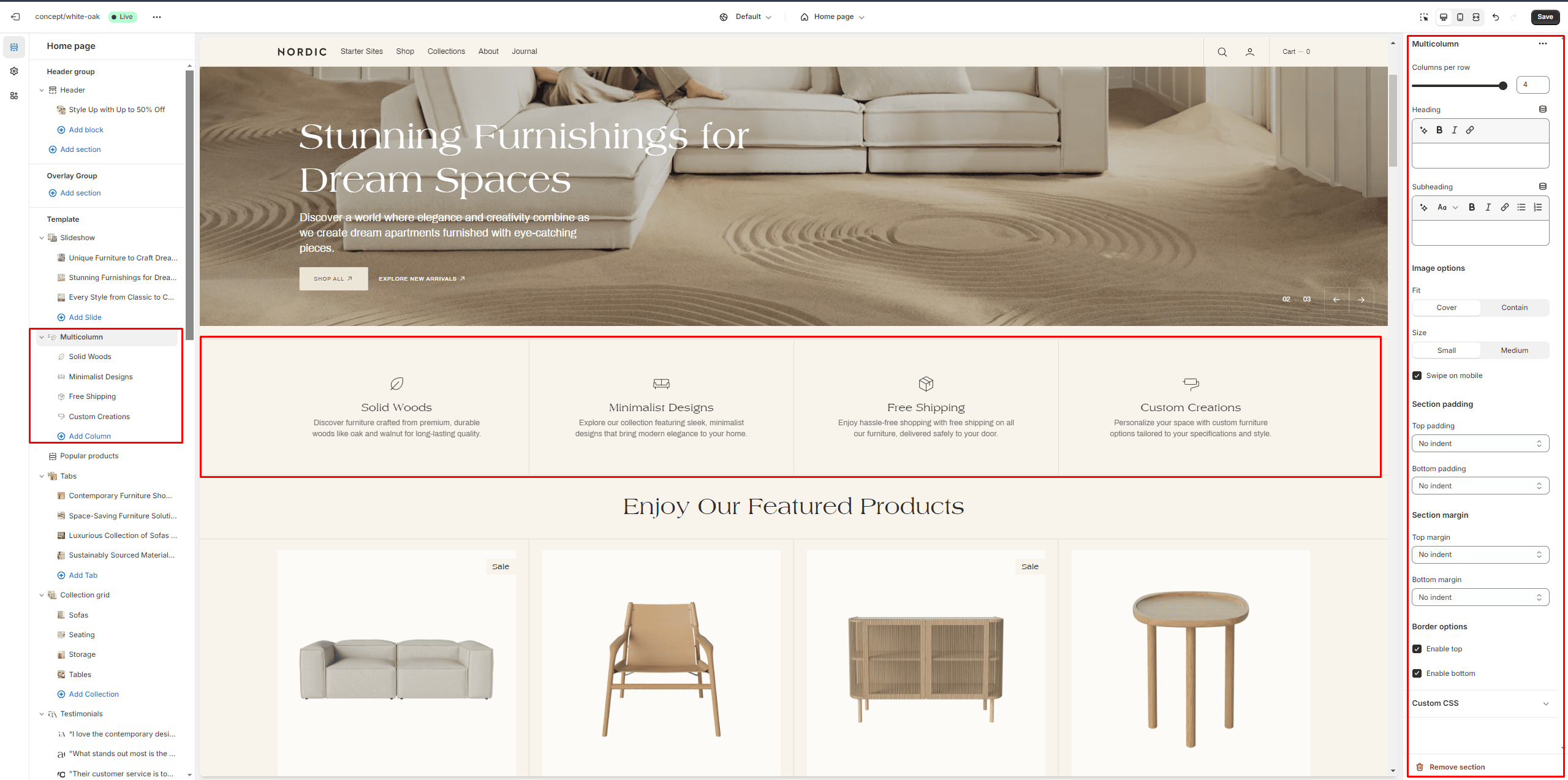
Multicolumn
Allows you to add blocks and customize them.

- Columns per row slider allows you to change the number of blocks per line only on desktop devices.
- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
- Image options allows you to customize the image and their dimensions.
- Swipe on mobile checkbox field allows you to enable the slider on mobile devices.
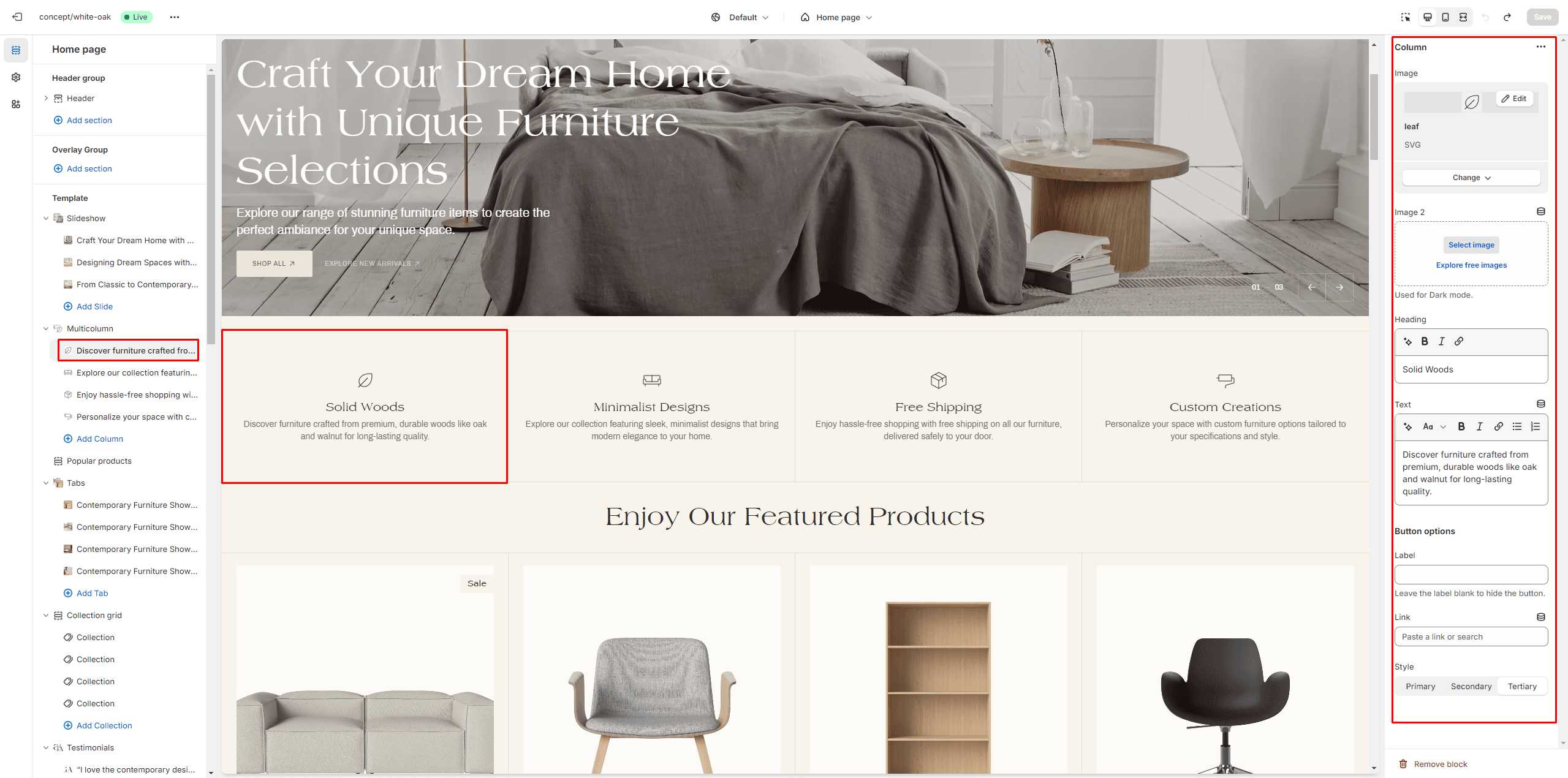
- Block Column options Image file selector allows you to select or upload your image file.
- Block Column options Image 2 file selector to select or upload your image, which can be seen in Dark mode.
- Block Column options Heading allows you to set a heading for the block.
- Block Column options Size selector field allows you to change the size of the block header.
- Block Column options Description allows you to set a description for the block.


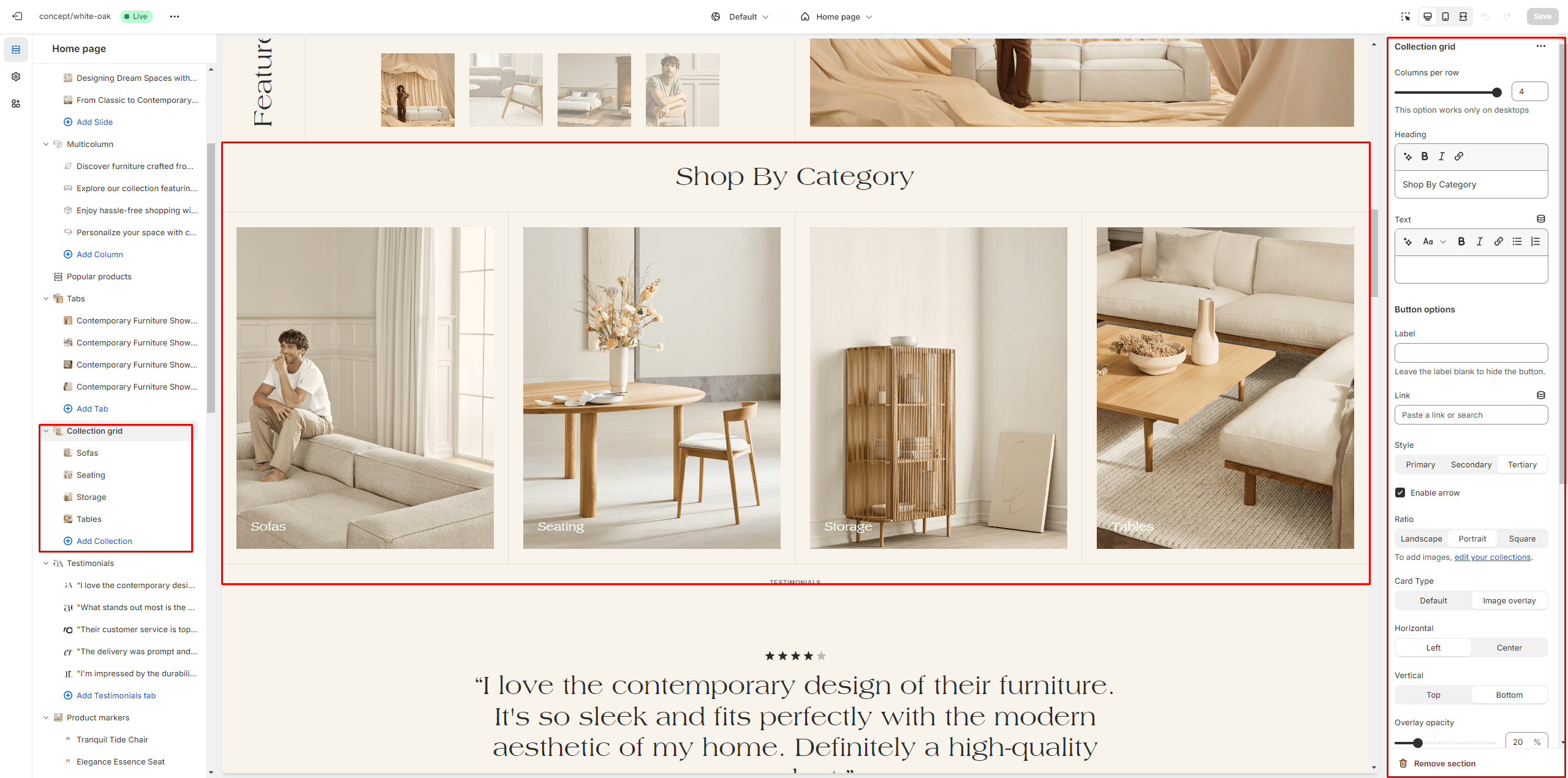
Collection grid
Allows you to add collections.

- Columns per row slider allows you to change the number of blocks per line only on desktop devices
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Card Type field allows you to select layout type.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Block Collection options Collection allows you to set a collection for the block.
- Block Collection options Image allows you to set an image for the bloc

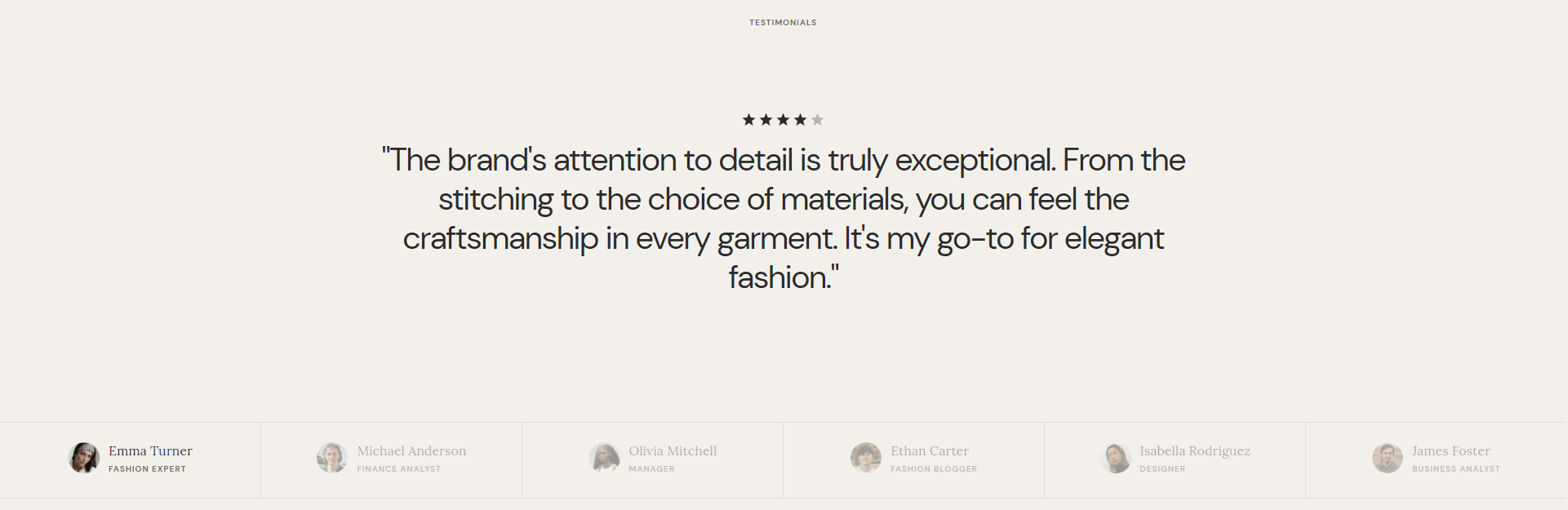
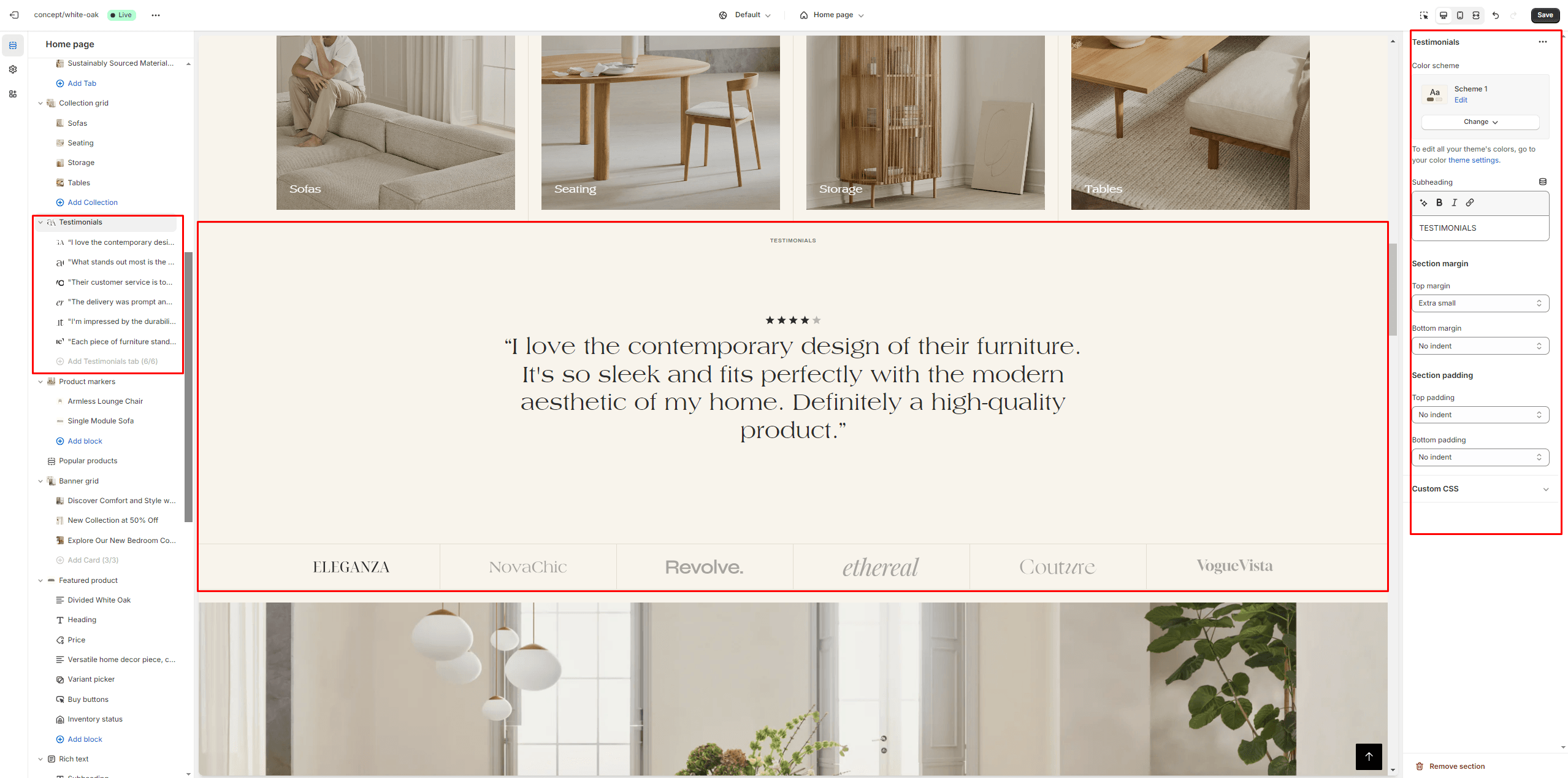
Testimonials
This section allows you to add customer reviews


- Use Color scheme selector to change the color scheme.
- Subheading allows you to set a subheading for the section.
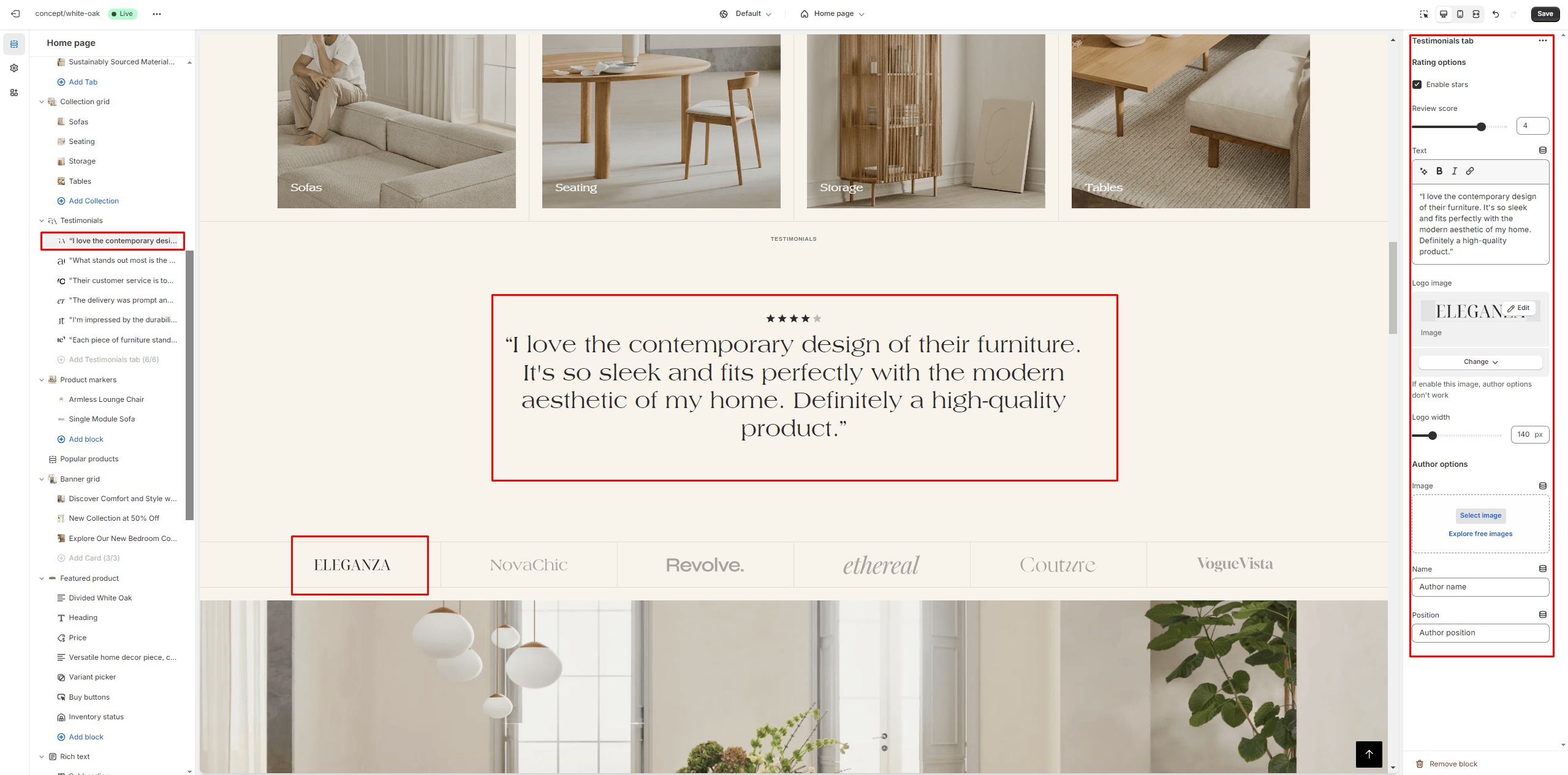
- Block Testimonials tab options Rating allows you to assign stars to testimonials
- Block Testimonials tab options Text allows you to set a text for the block.
- Block Testimonials tab options Logo image allows you to choose a logo.
- Block Testimonials tab options Author options allows displaying author information


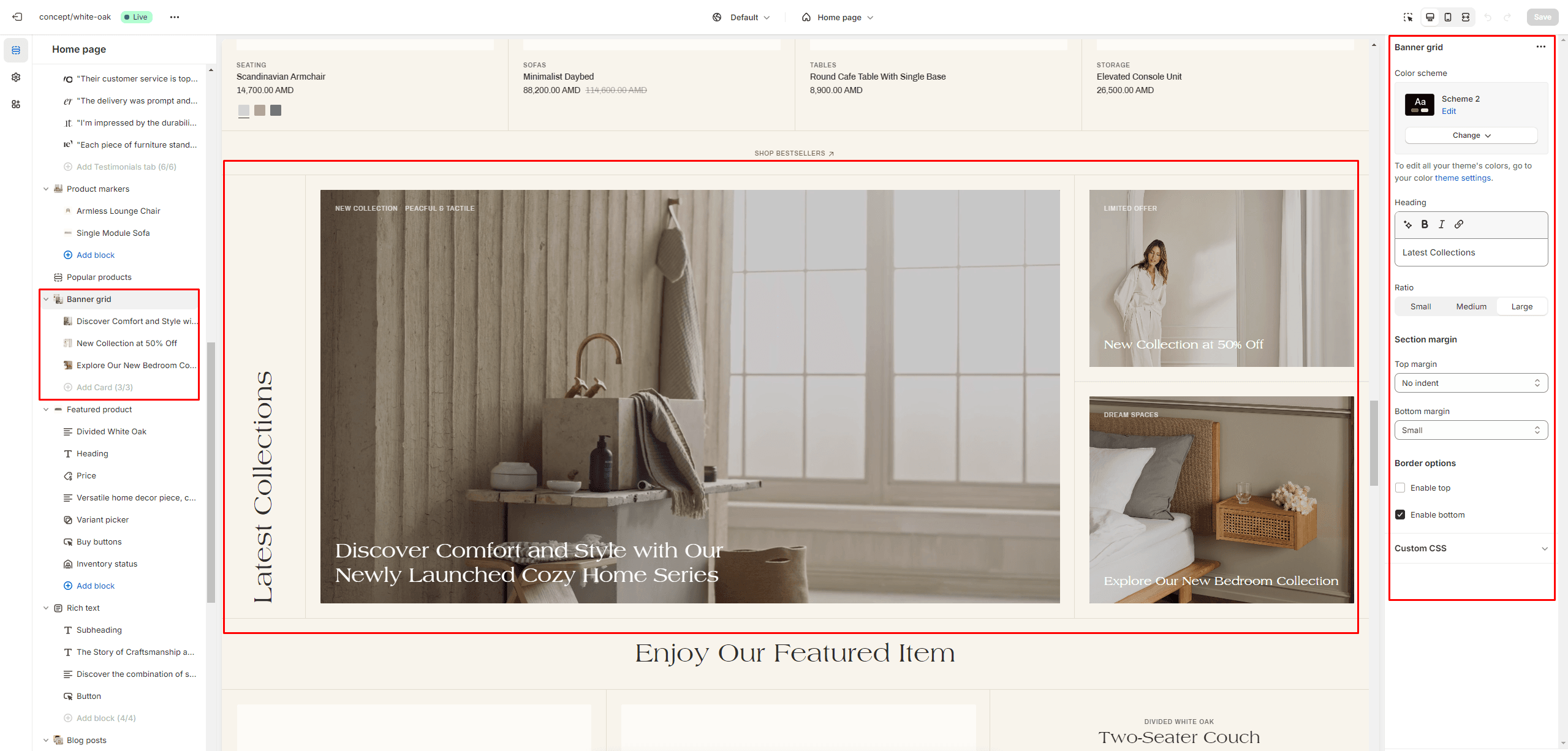
Banner grid
Allows you to add image block with texts.


- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Ratio selector allows you to change the height of the blocks
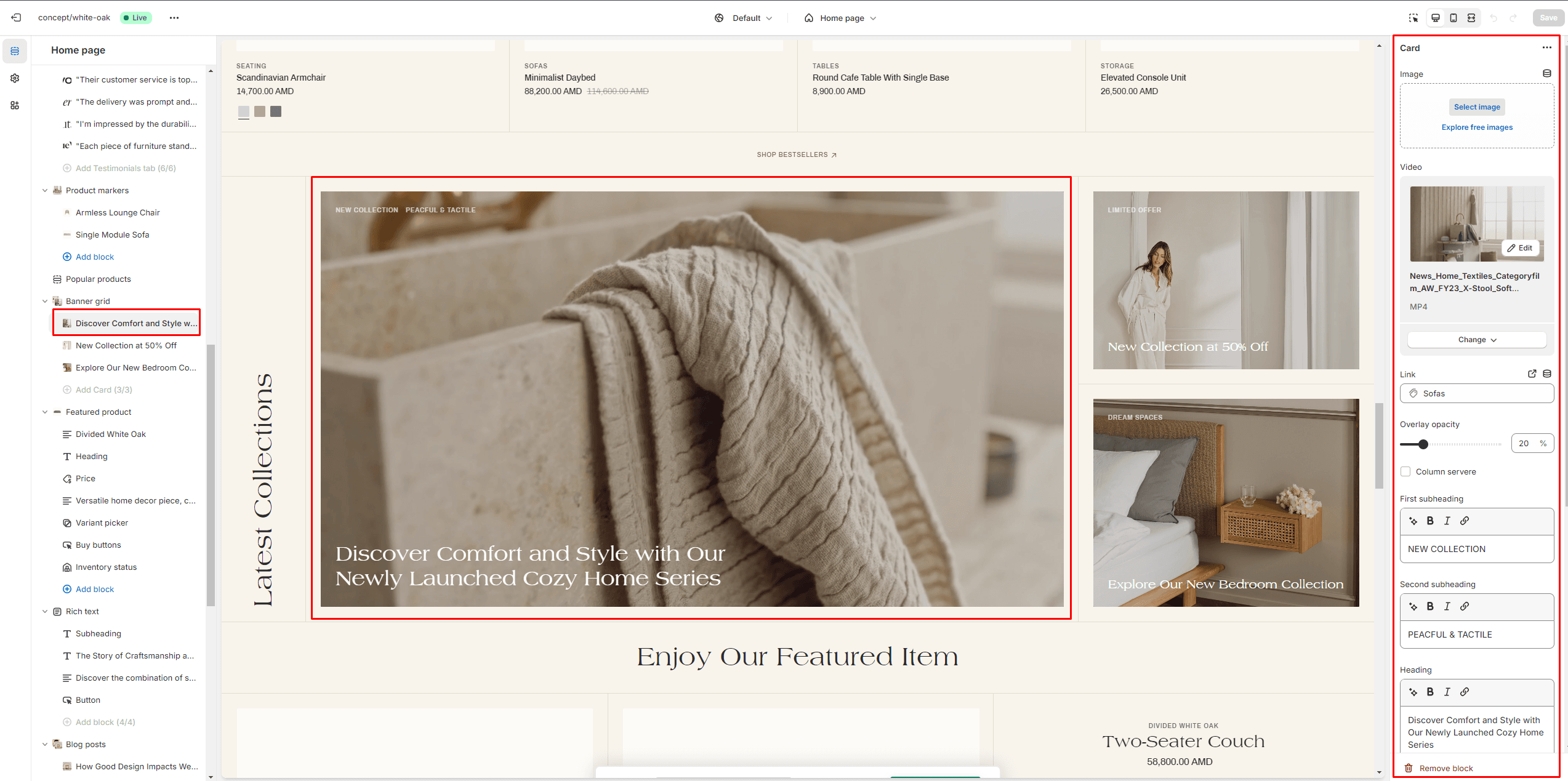
- Block Card option Image allows you to set an image for the block.
- Block Card option Video allows you to set an video for the block.
- Block Card option Overlay opacity slider allows you to change the opacity of the overlay.
- Block Card option Subheadings allows you to set a subheadings for the block.
- Block Card option Heading allows you to set a heading for the block.
- Block Card option Heading size allows you to change heading size for the block.
- Block Card option Text allows you to set a text for the block.


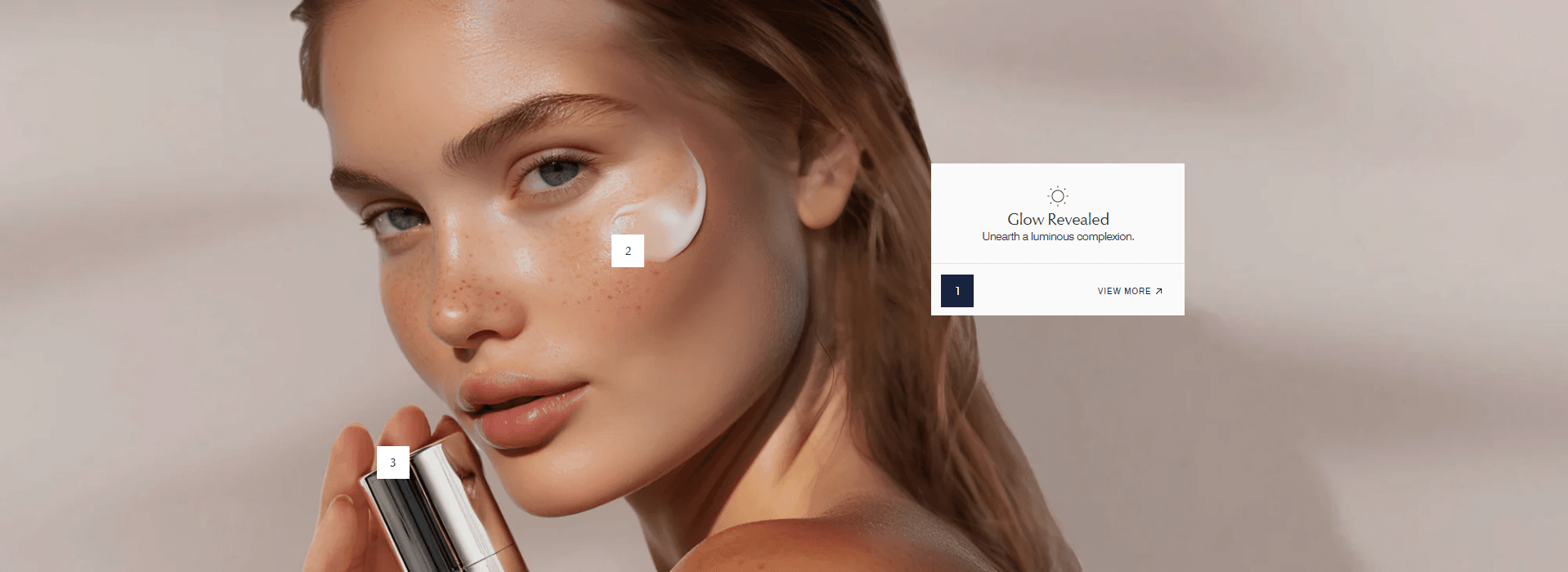
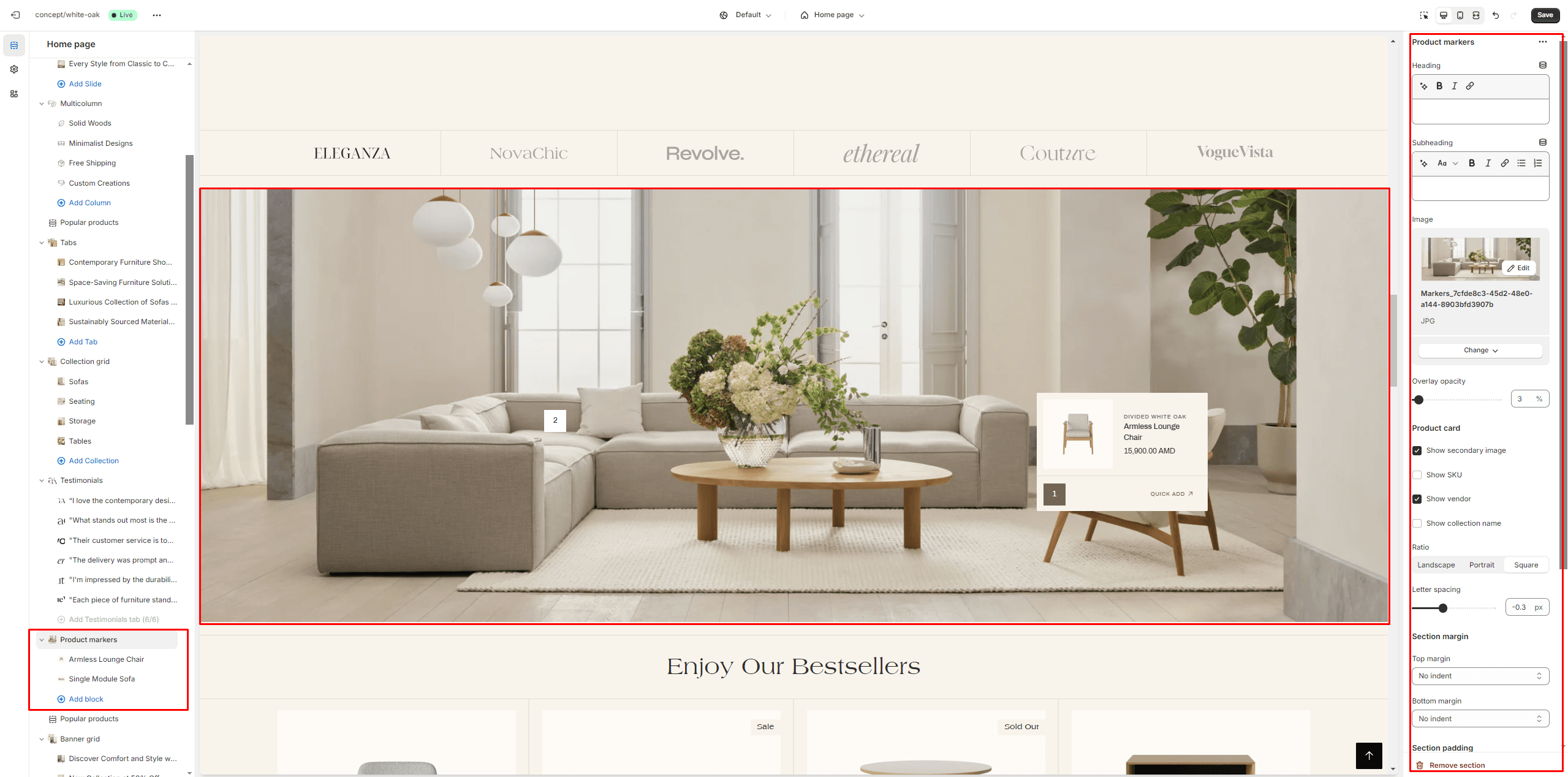
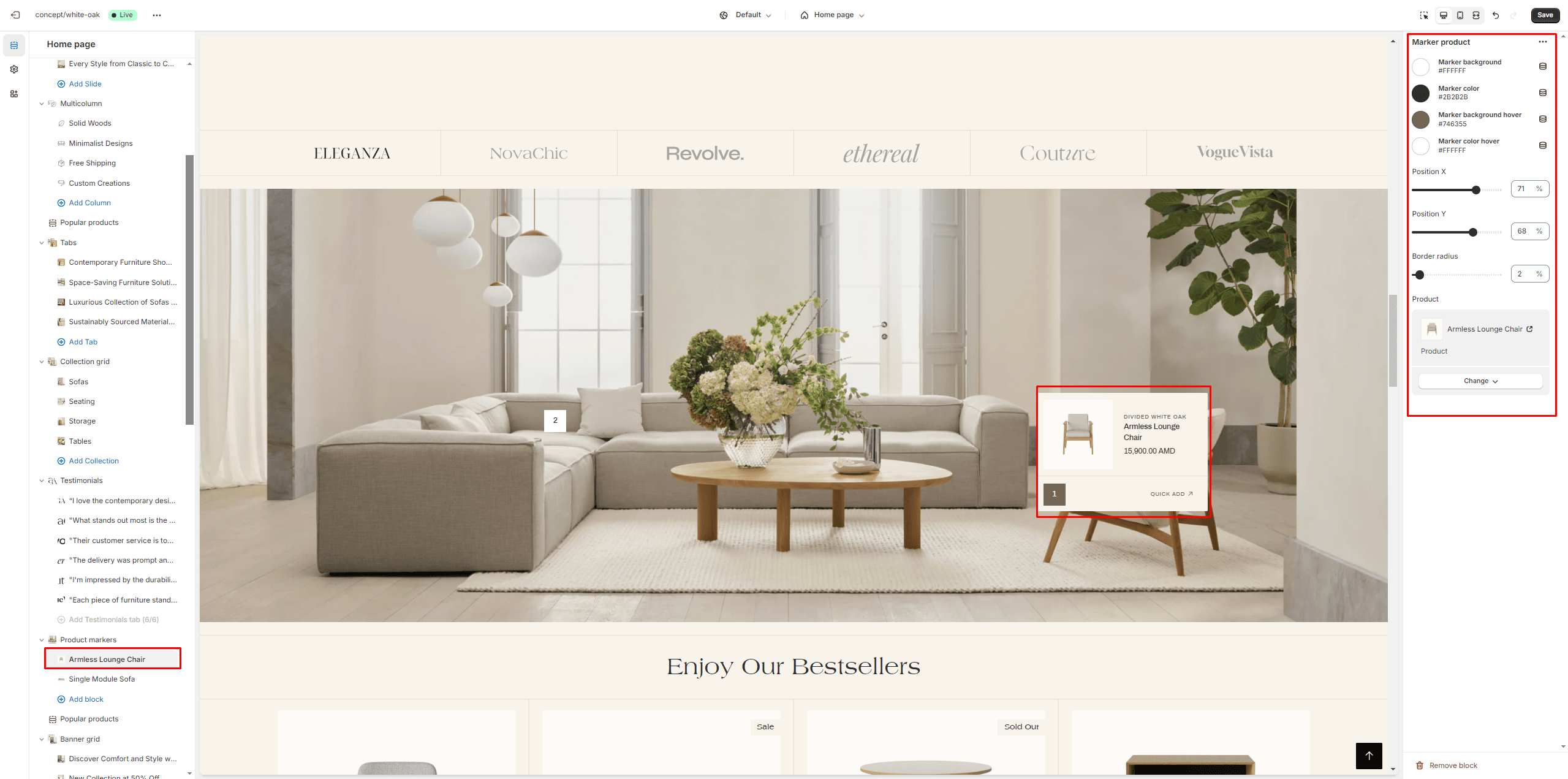
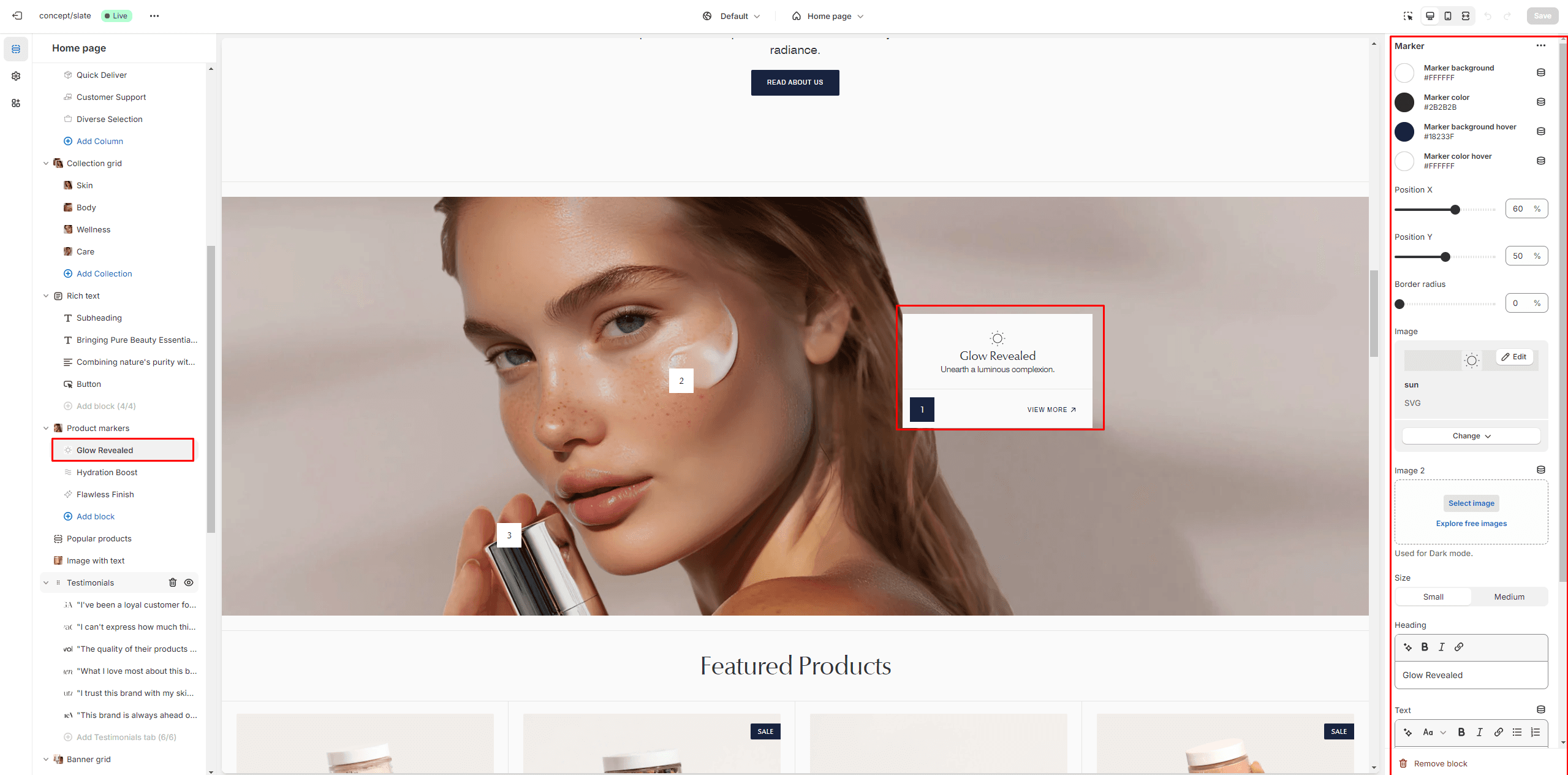
Product markers
The section allows you to mark products in the image and choose display position


- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
- Image allows you to set a image for the section.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Product card options allow you to customize product cards in the section.
- In the block Marker product, you can select the product and choose the marker display position.
- In the block Marker, you can add images, texts and choose the marker display position.



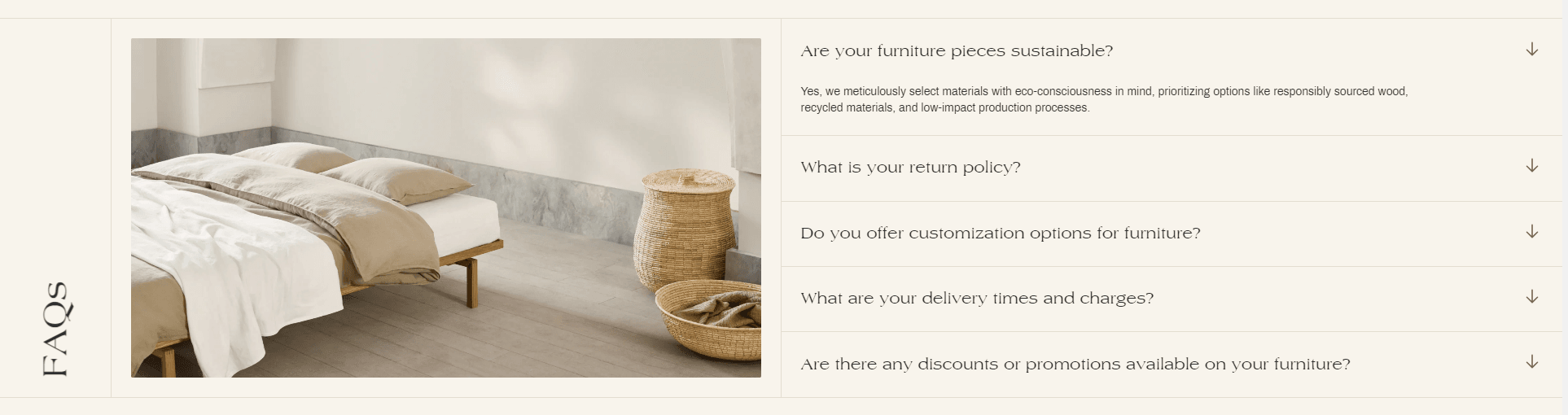
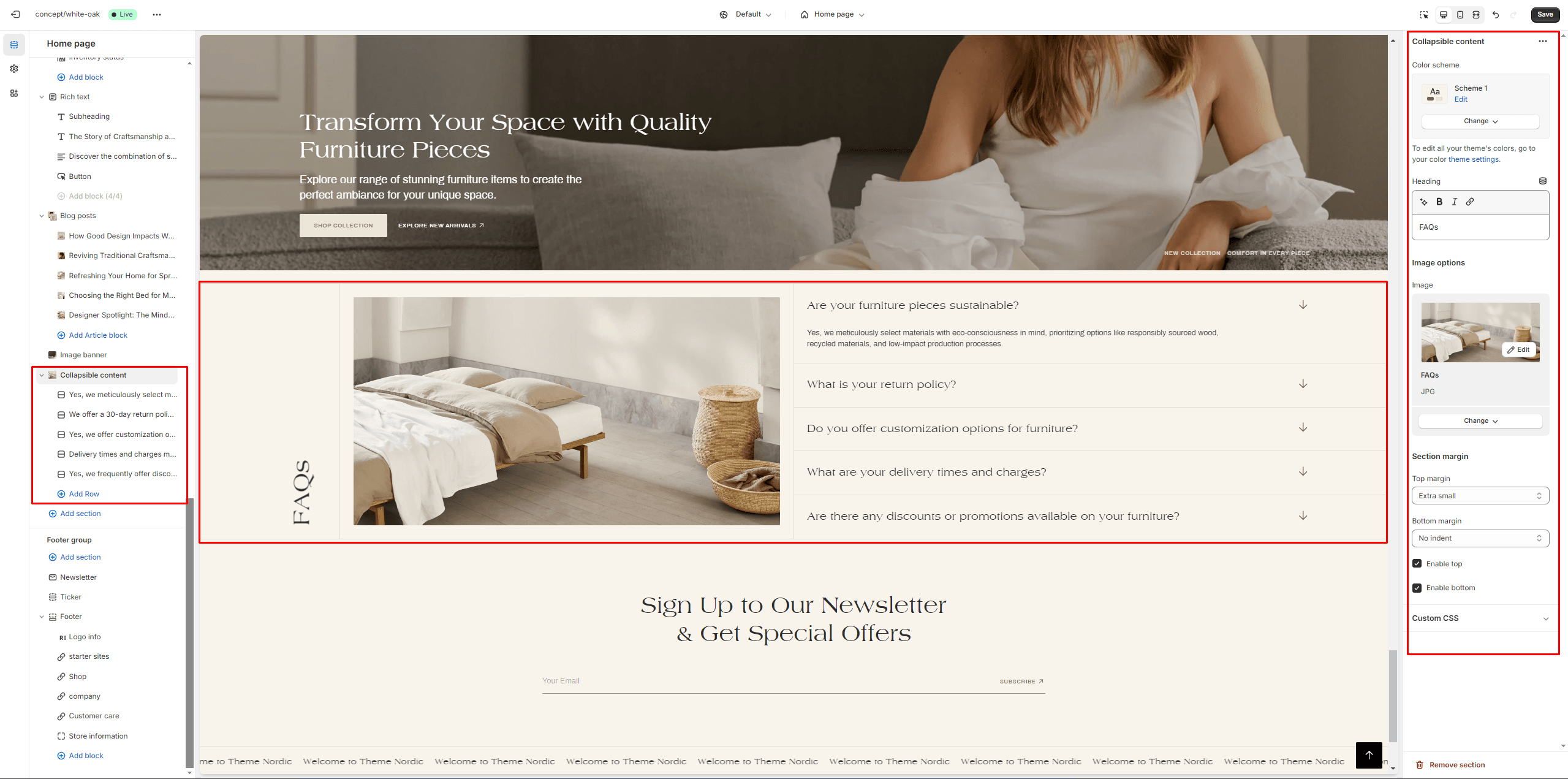
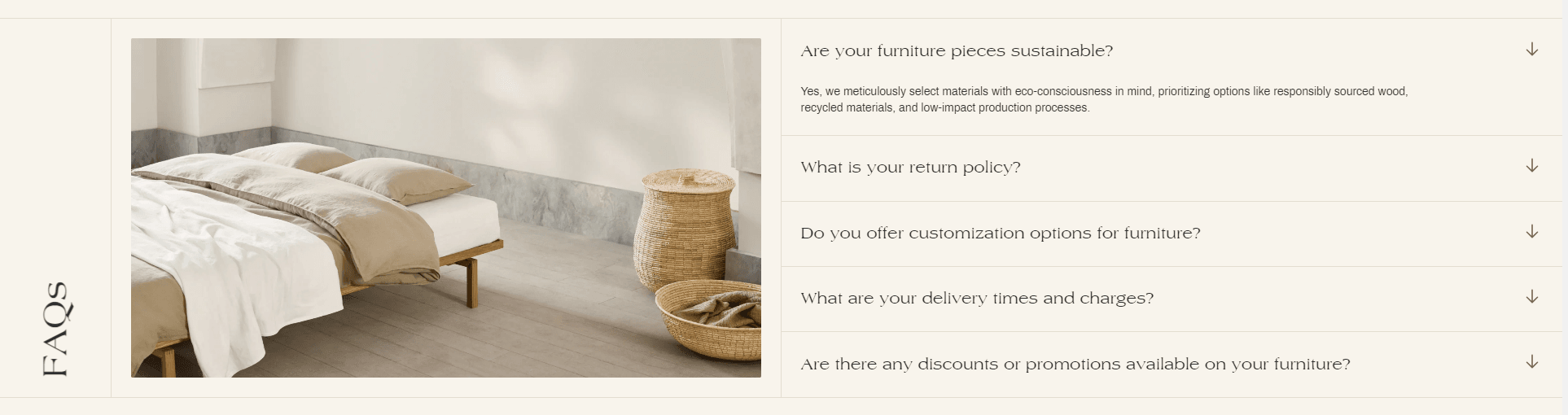
Collapsible content
You can add and customize a collapsible content section, such as using it for FAQs.

- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Image allows you to set an image for the section

Ticker
The section allows you to add scrolling ticker

- Use Color scheme selector to change the color scheme.
- Text allows you to set a text for the ticker.
- Speed allows you to change speed for the ticker.
- Font Size allows you to change font size for the ticker text.
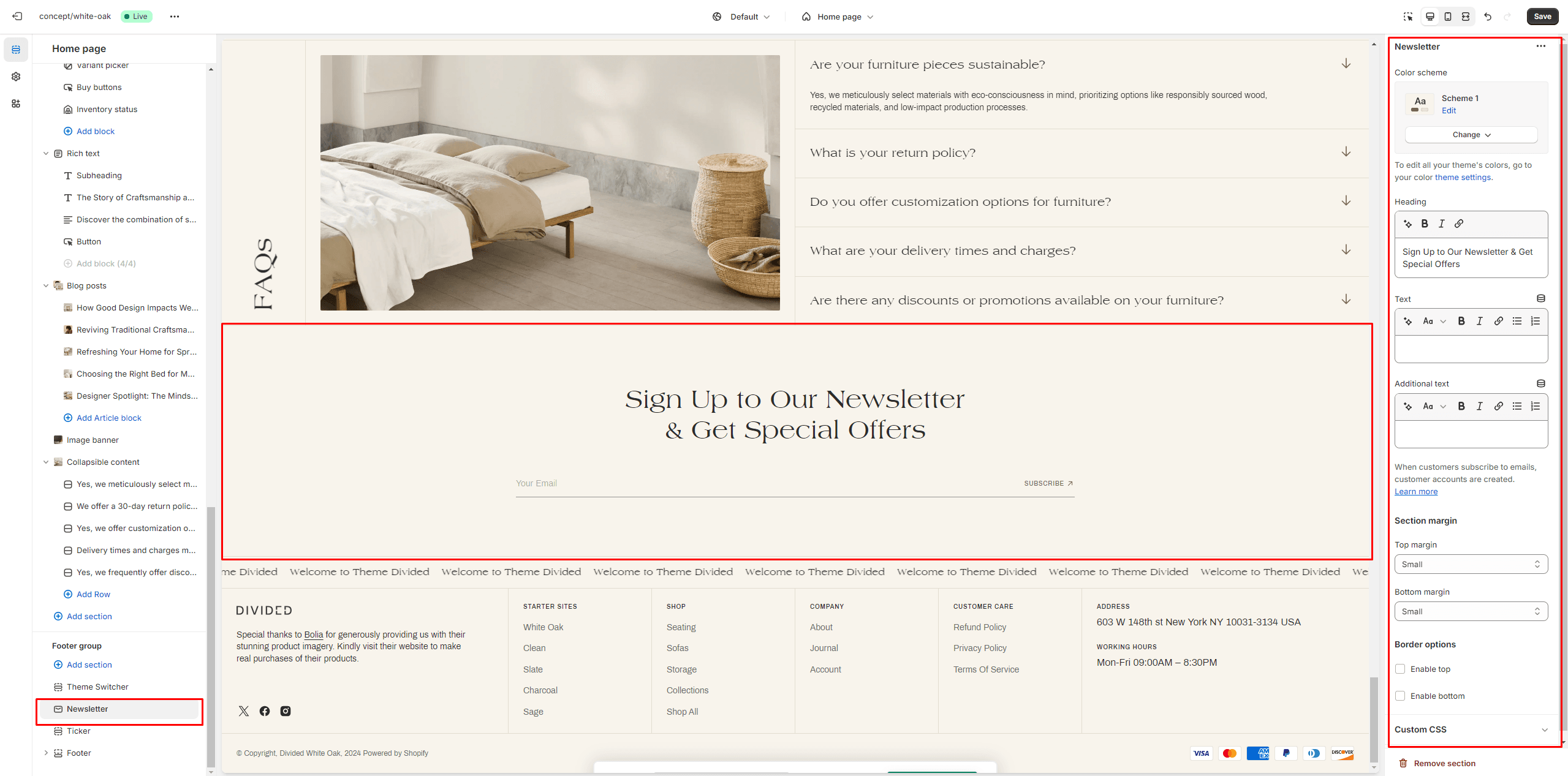
Newsletter
You can add a newsletter subscription form.

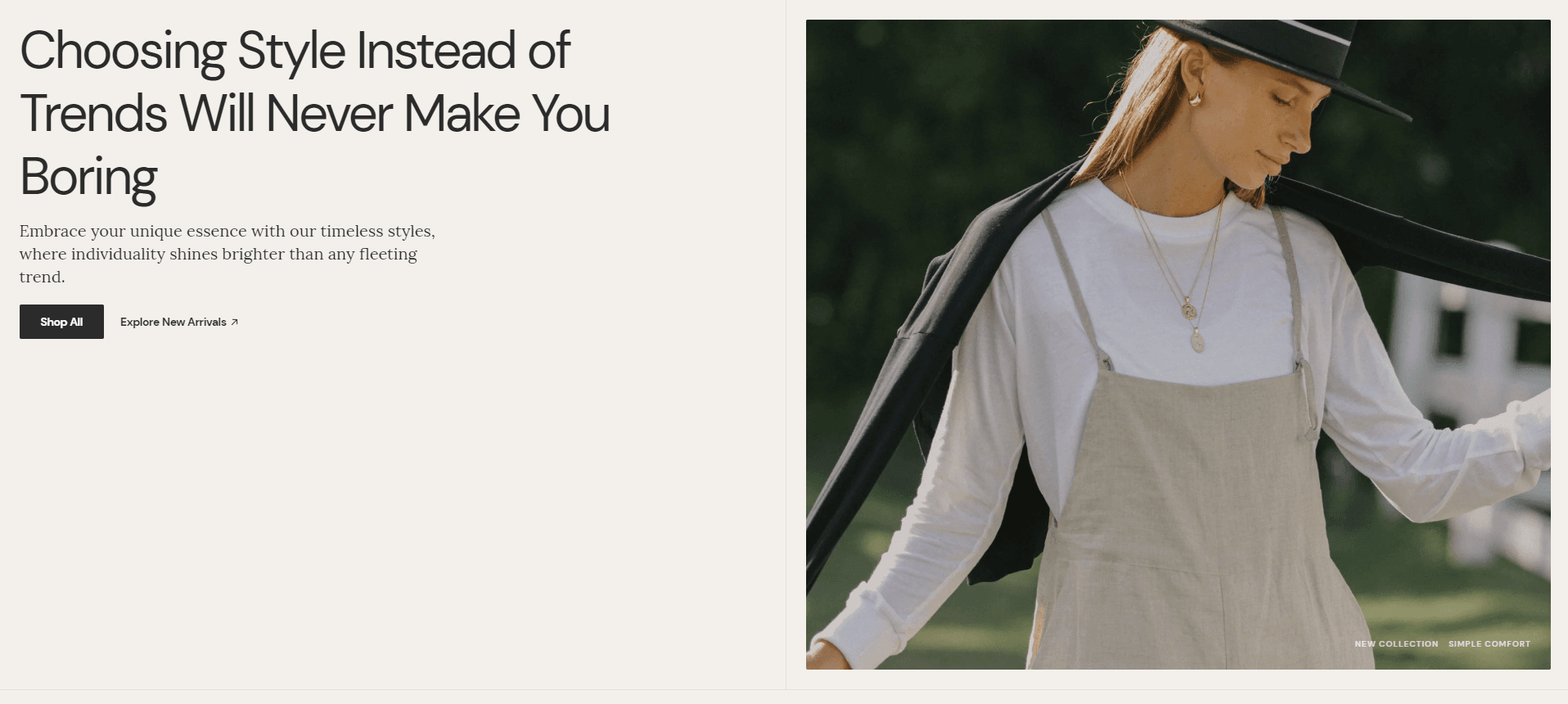
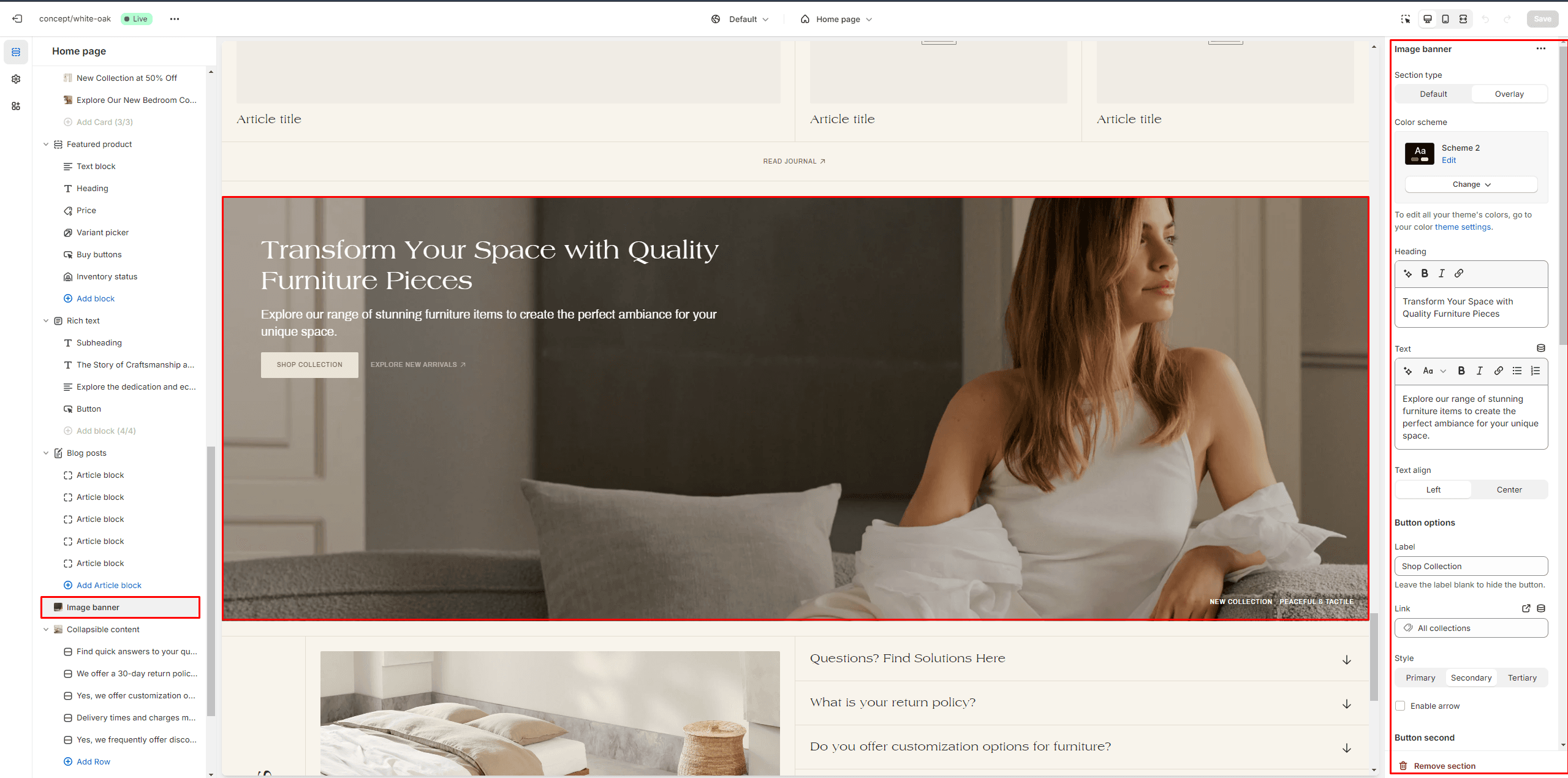
Image Banner
In this section, you can add the image with texts and customize its


- Section type field allows you to select layout type.
- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Heading size allows you to change heading size for the section.
- Text allows you to set a text for the section.
- Image allows you to set an image for the section
- Overlay opacity slider allows you to change the opacity of the overlay
- Size selector allows you to change the height of the section
- Subheadings allows you to set a subheadings for the section.

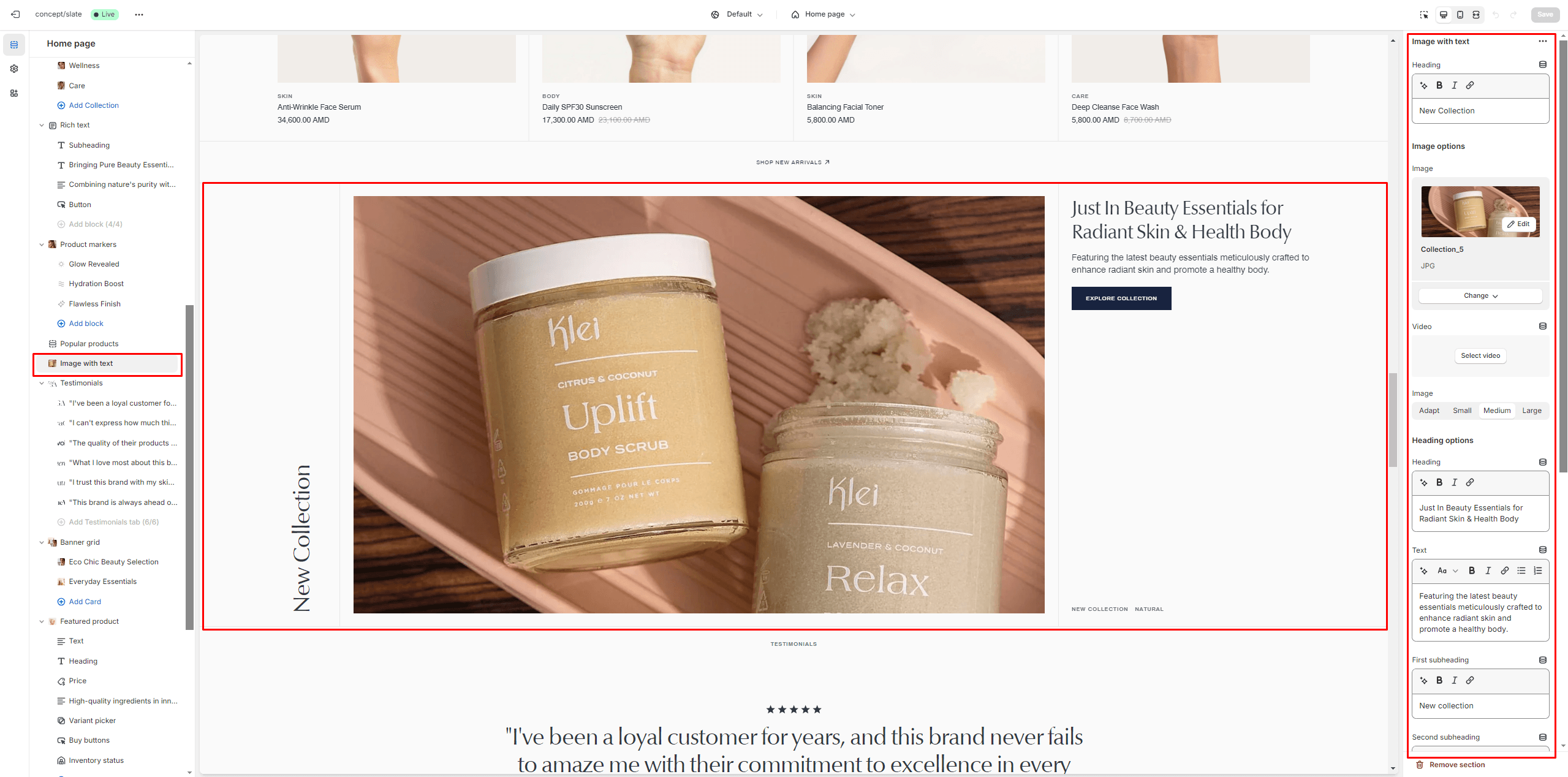
Image with text
In this section, you can add the image with texts

- Heading allows you to set a heading for the section.
- Image allows you to set an image for the section
- Video allows you to set an video for the section
- Image Size selector allows you to change the height of the section
- Heading options allows you to set a heading, text and subheadings for the section.

Rich text
In this section, you can add texts and customize its


Page
Information on topic pages
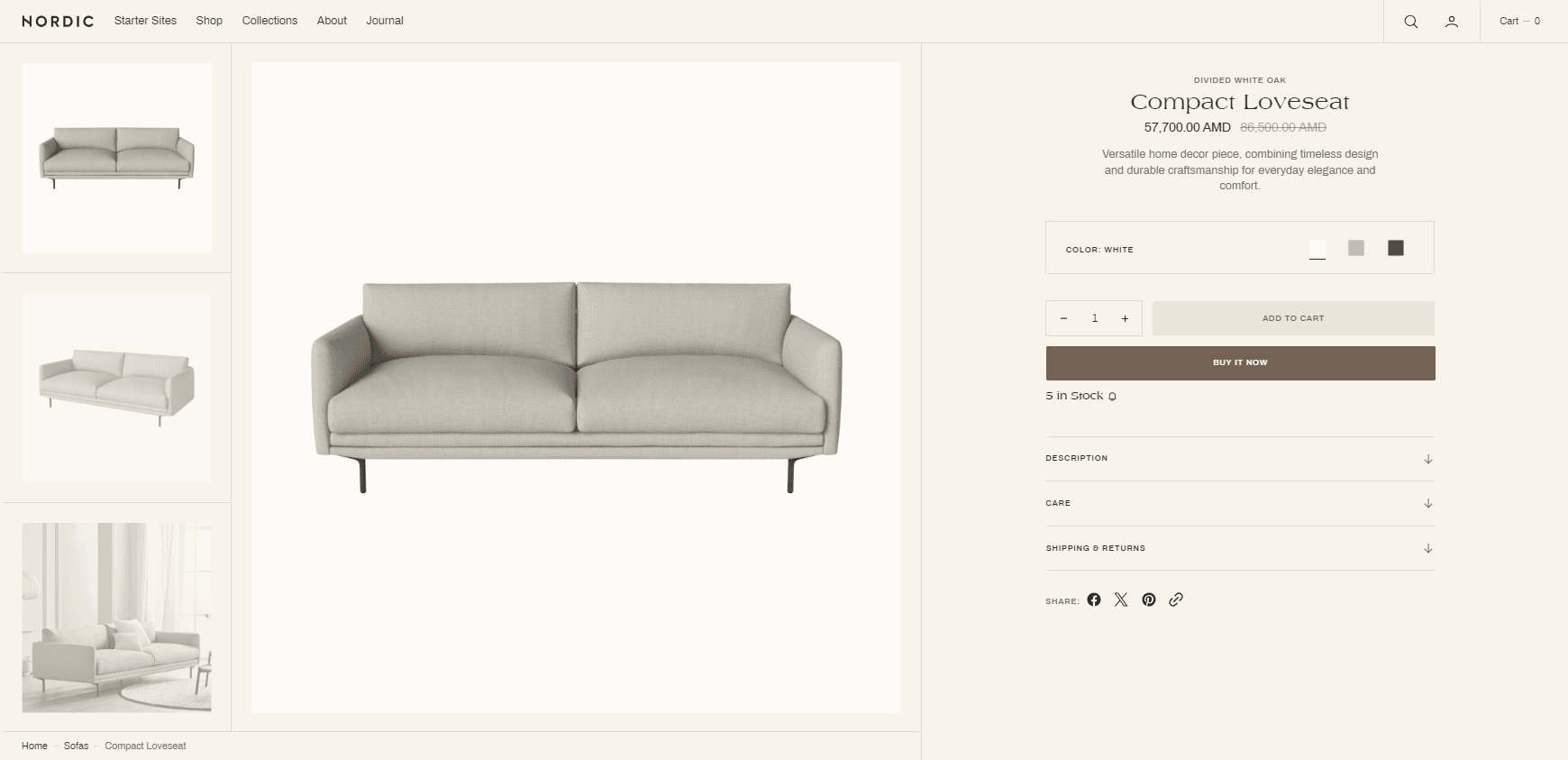
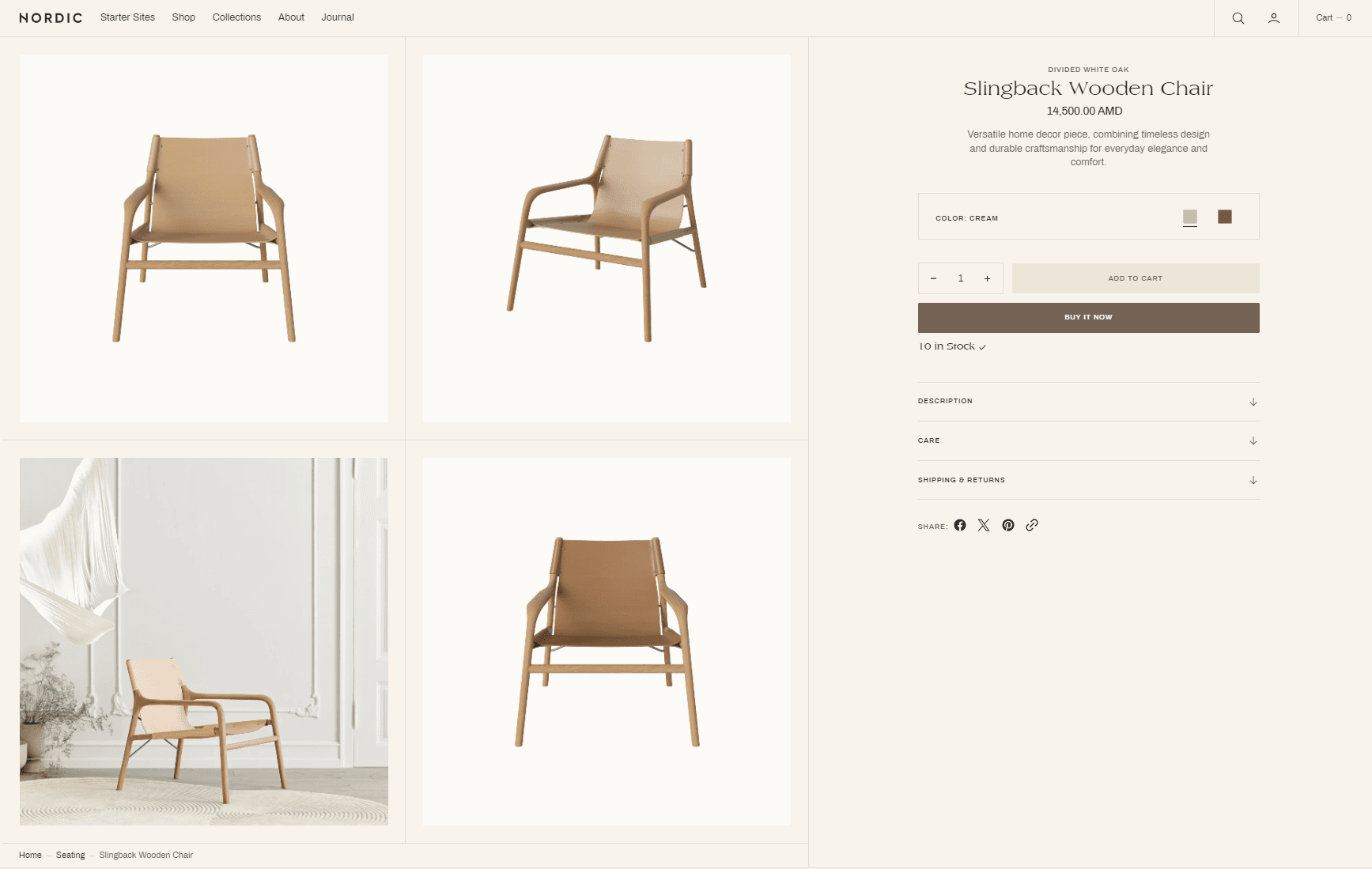
Product page


Product information
- Desktop layout field allows you to select layout the type of layout on desktop devices, it is automatically optimized for mobile devices.
- Desktop product gallery alignment selector allows you to choose alignment type on desktop devices.
- Mobile product gallery alignment selector allows you to choose alignment type on mobile devices.
- Block Inventory status allows you to enable inventory status.
- Block Pop-up allows you to enable and customize pop-up modals.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Complementary products allows you to add a complementary products and adjust the quantity per line.
- Block Description option Heading field sets a header block .
- Block About option Heading field sets a heading block.
- Block About option Text field sets a content block.
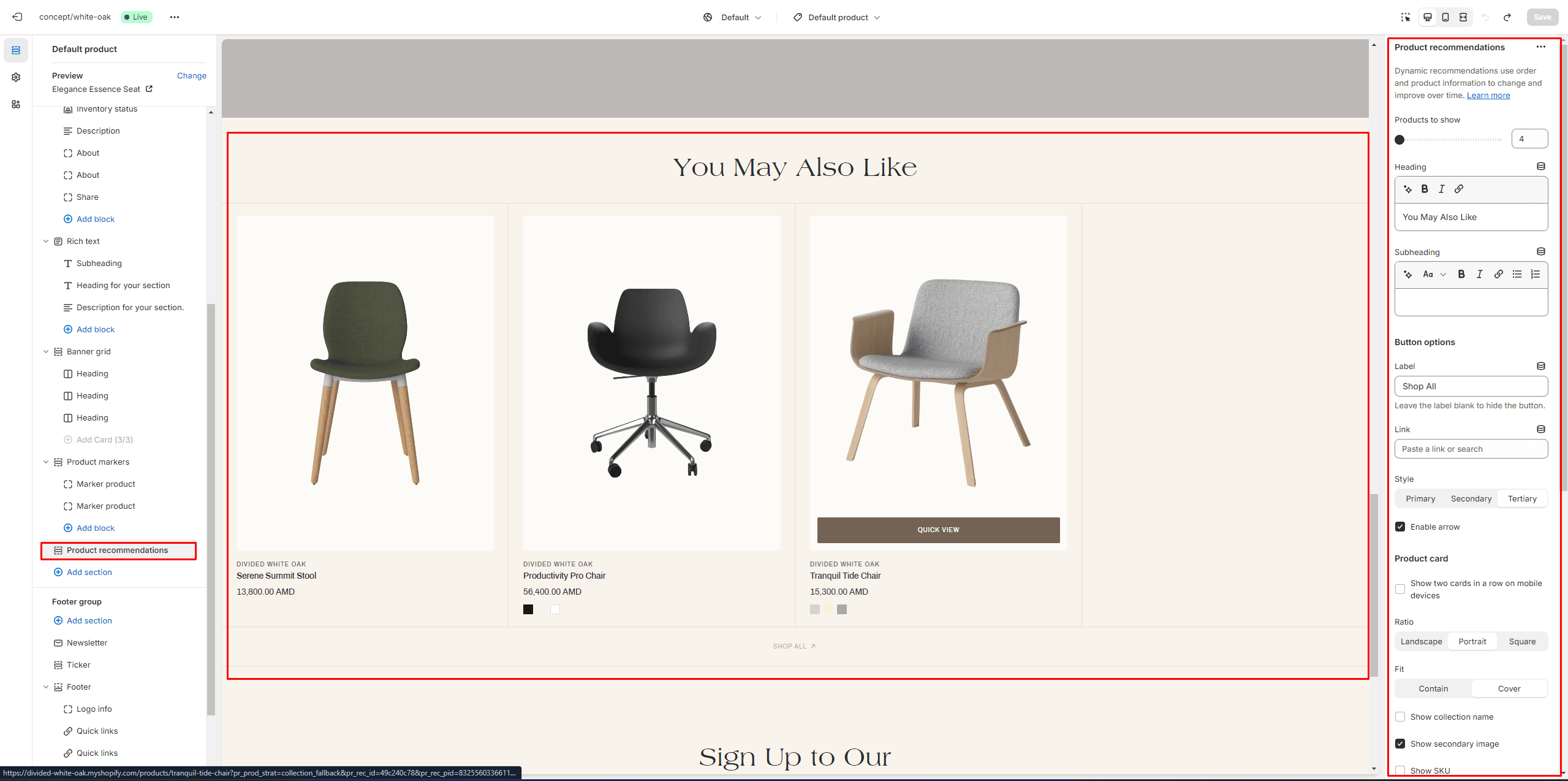
Product recommendations
Dynamic recommendations use order and product information to change and improve over time.
To add and edit product recommendations, follow these steps:
- Install the Search & Discovery app by Shopify from the Apps page in the Admin panel.
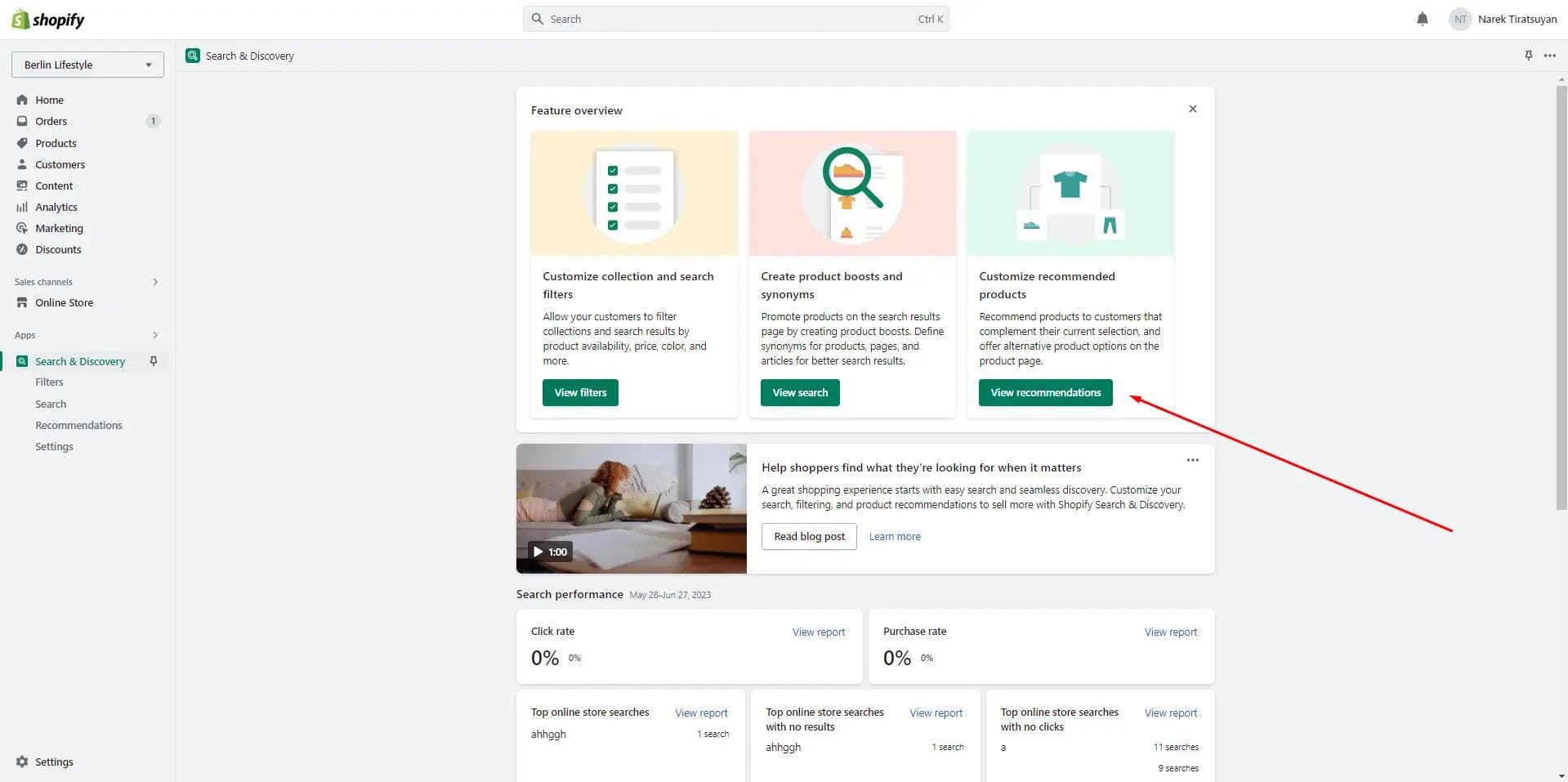
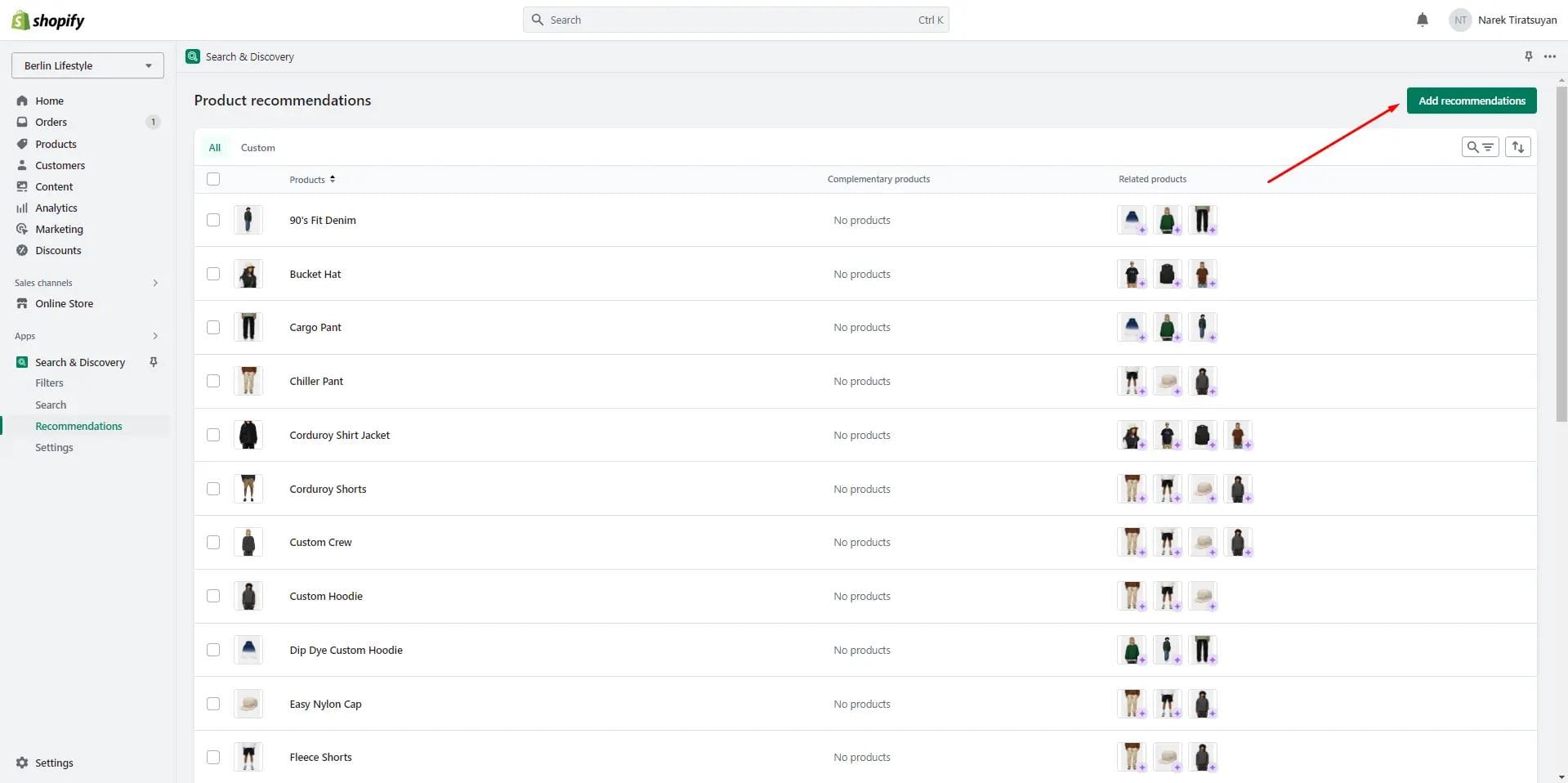
- Once installed, open the app and follow the 'View recommendations' link in the Feature overview section to add recommendations to your products.




- Products to show slider allows you to select the number of product displays
- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
- Product card options allow you to customize product cards in the section.
Collections page

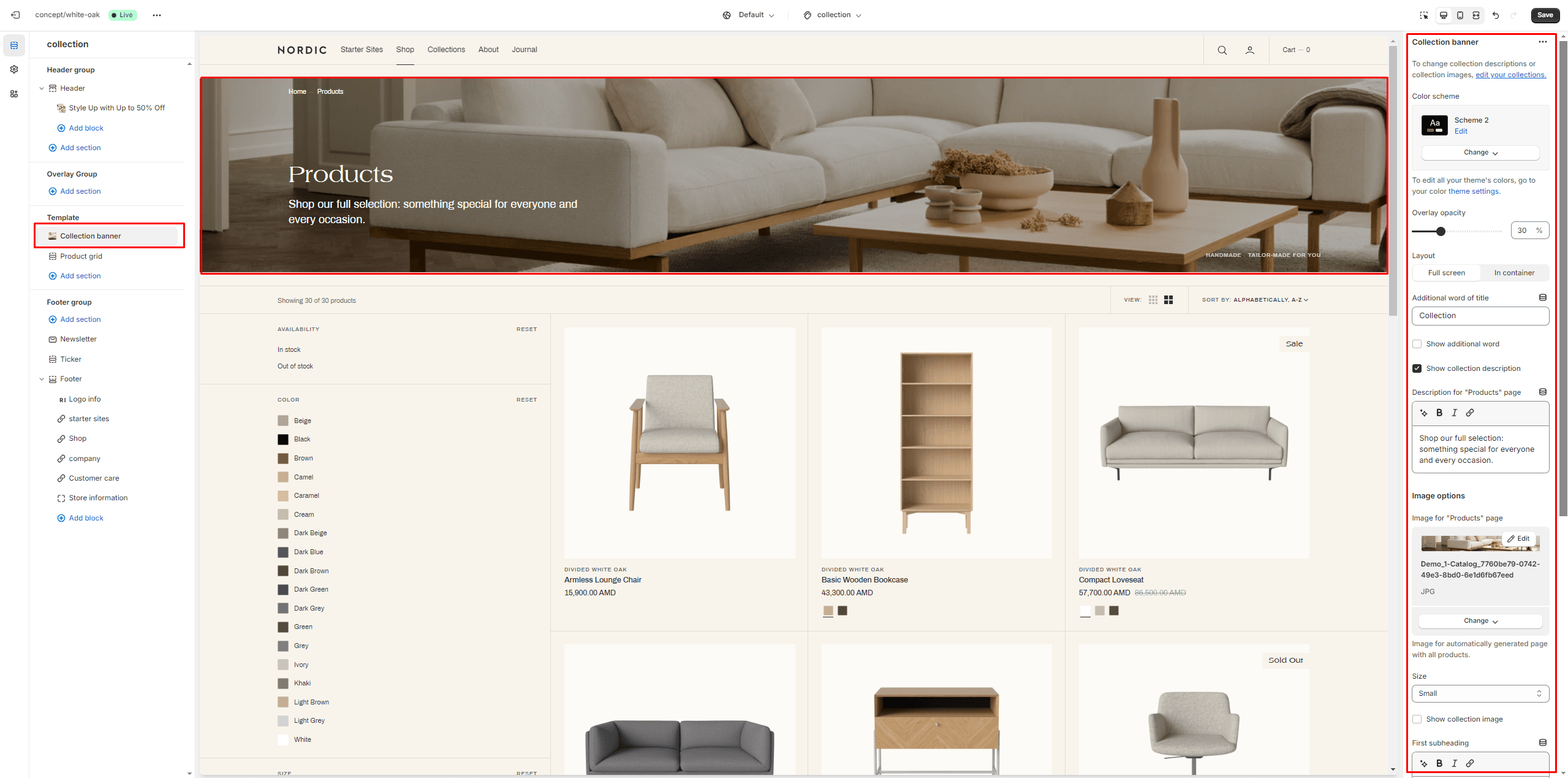
Collection banner
- Use Color scheme selector to change the color scheme.
- Overlay opacity slider allows you to change the opacity of the overlay
- Layout field allows you to select layout type.
- Additional word field allows you to add additional word of title.
- Show additional word field turn on additional word display.
- Show collection description field turn on description display.
- Image options allows you to add image and customize the image and their dimensions.
- Show collection image field turn on image display

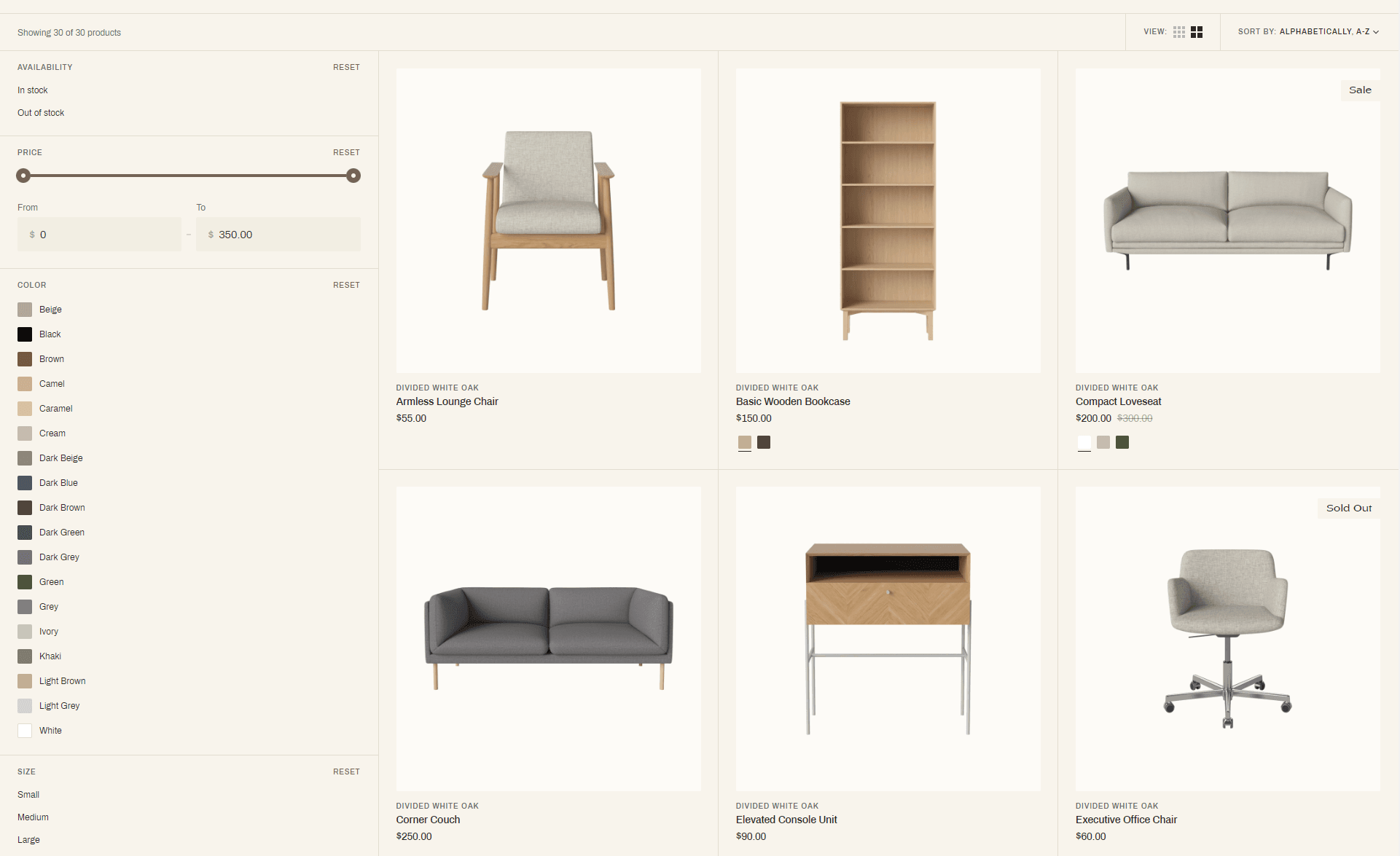
Product grid
- Products per page field sets the number of displayed cards.
- Product card options allow you to customize product cards in the section.
- Image options allows you to customize the image and their dimensions.
- Enable filtering field turn filtering.
- Desktop filter layout field allows you to select filter type.
- Enable sorting field turn sorting.
- Per row options allows you to change the number of products per line

Product type filters
There are 2 options for displaying the product type filter in the menu and in the header.
- Filter in header
- Filter in menu
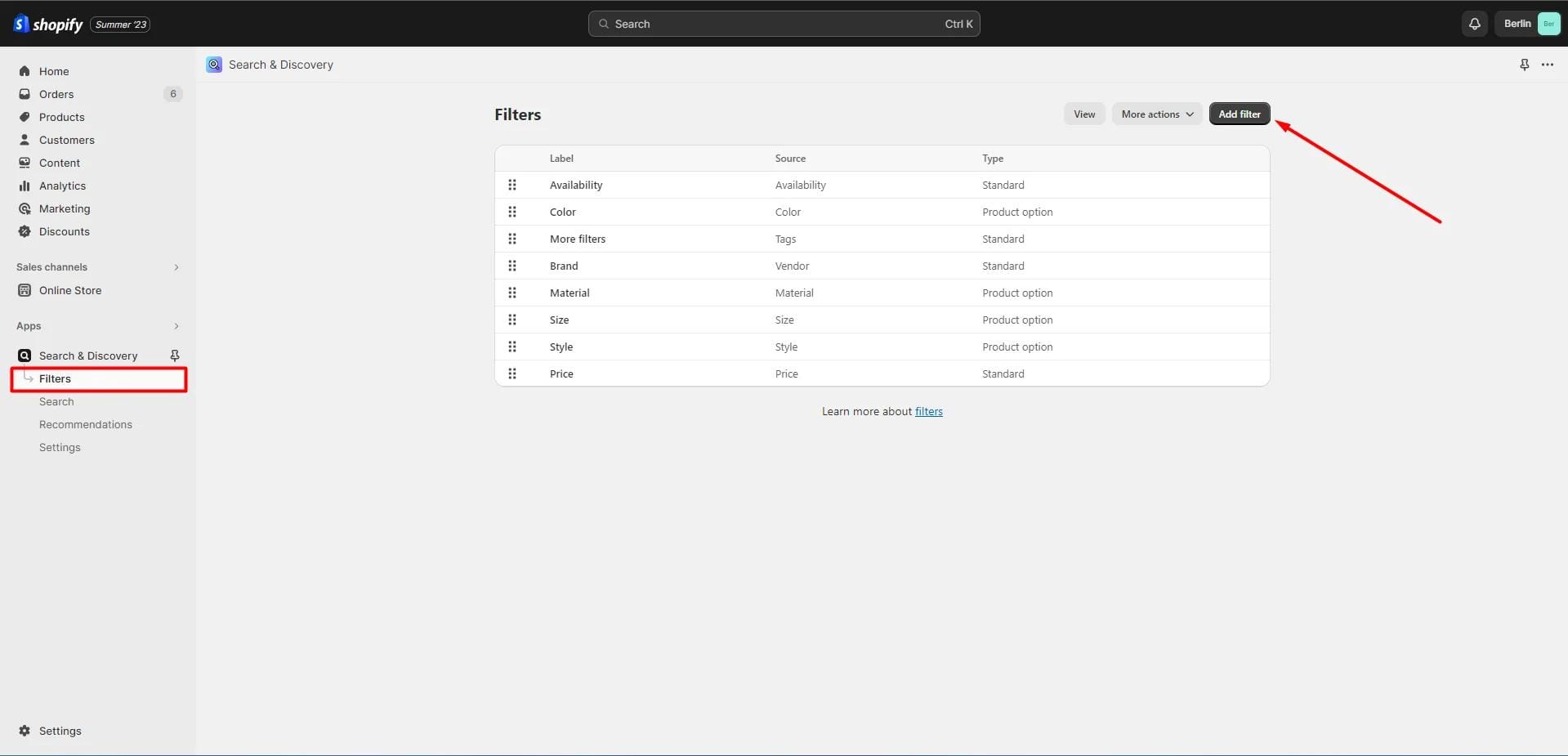
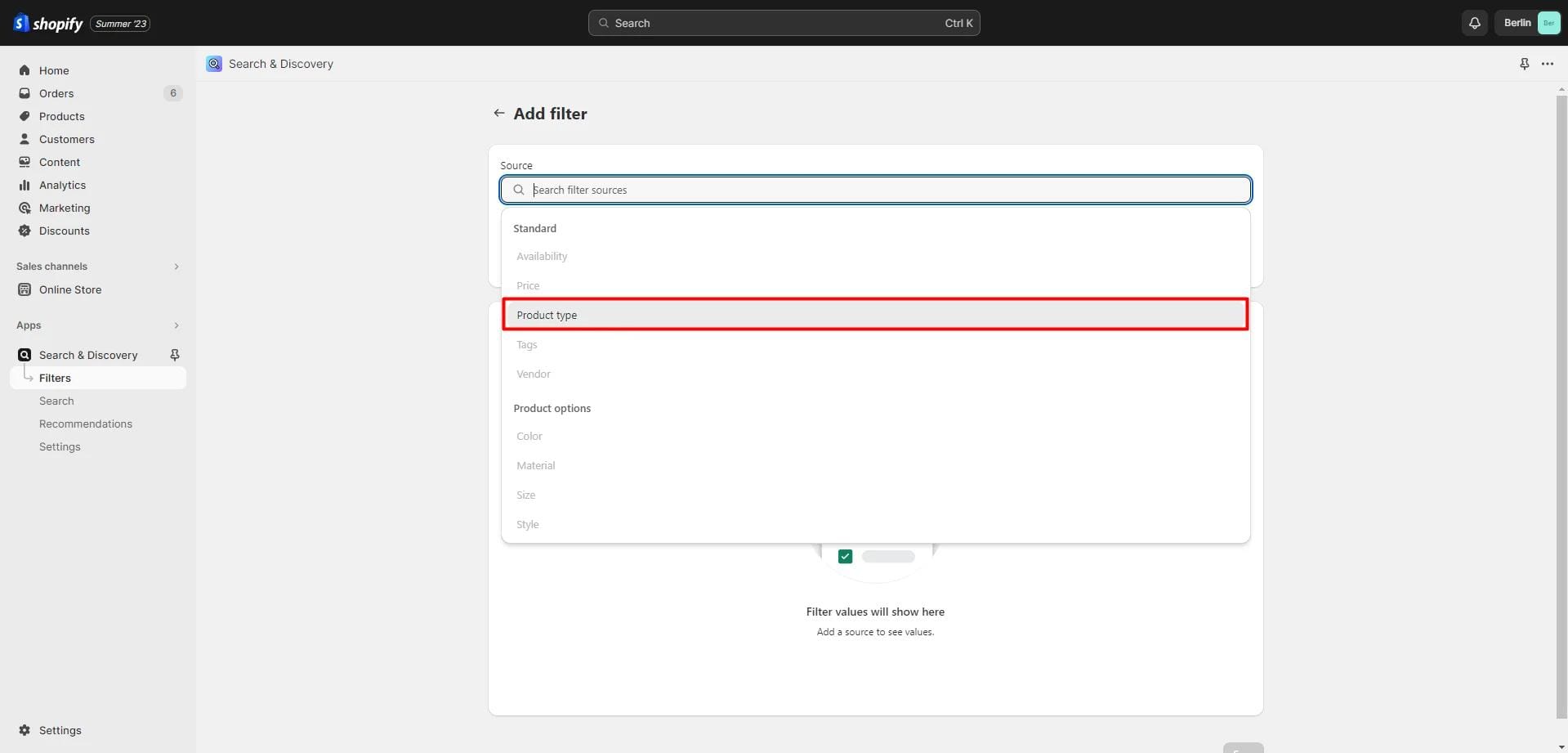
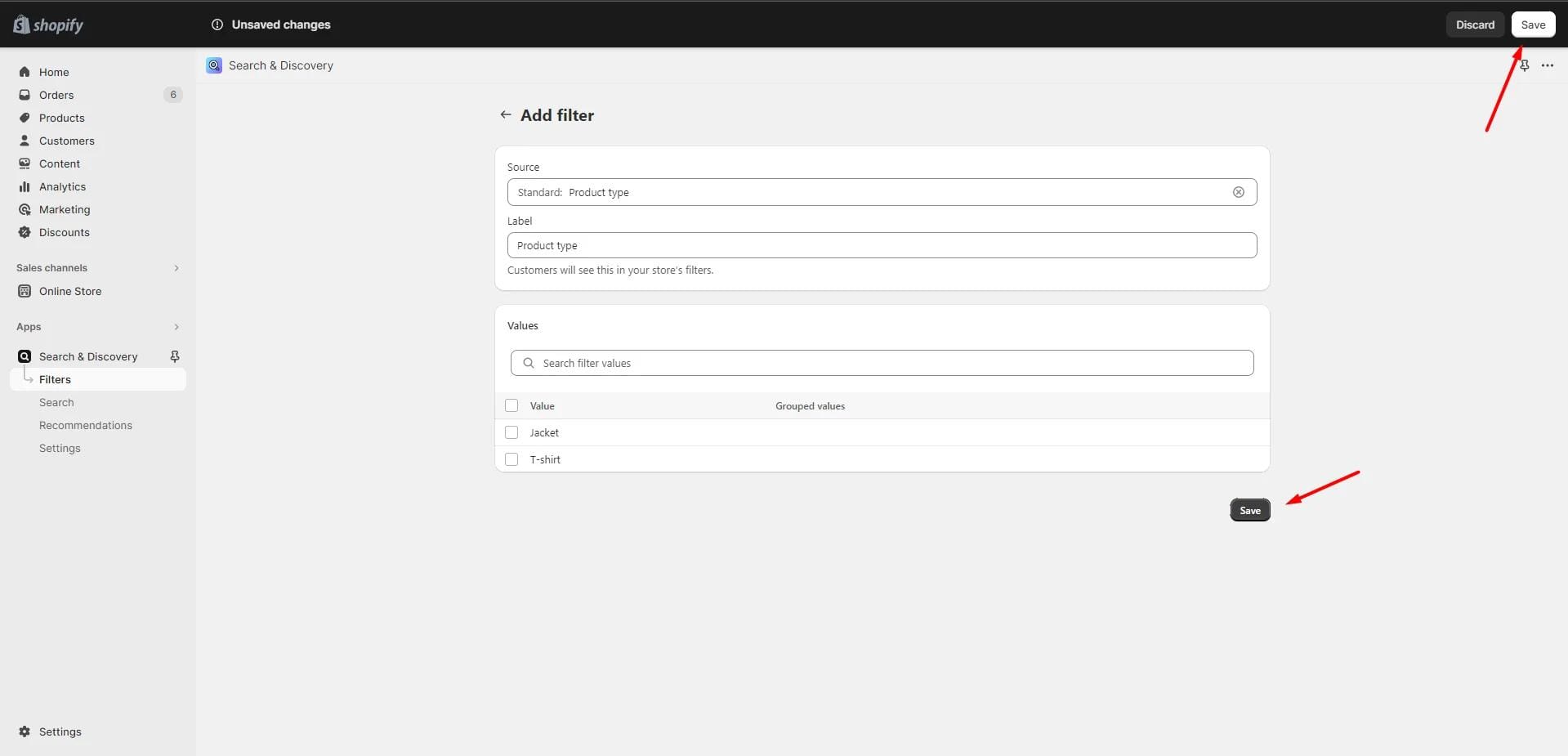
To enable the filter by product type, you need to go to the app "Search & Discovery >> Filters >> Add filter".

Select filter by product type.

Click "Save" to save changes.

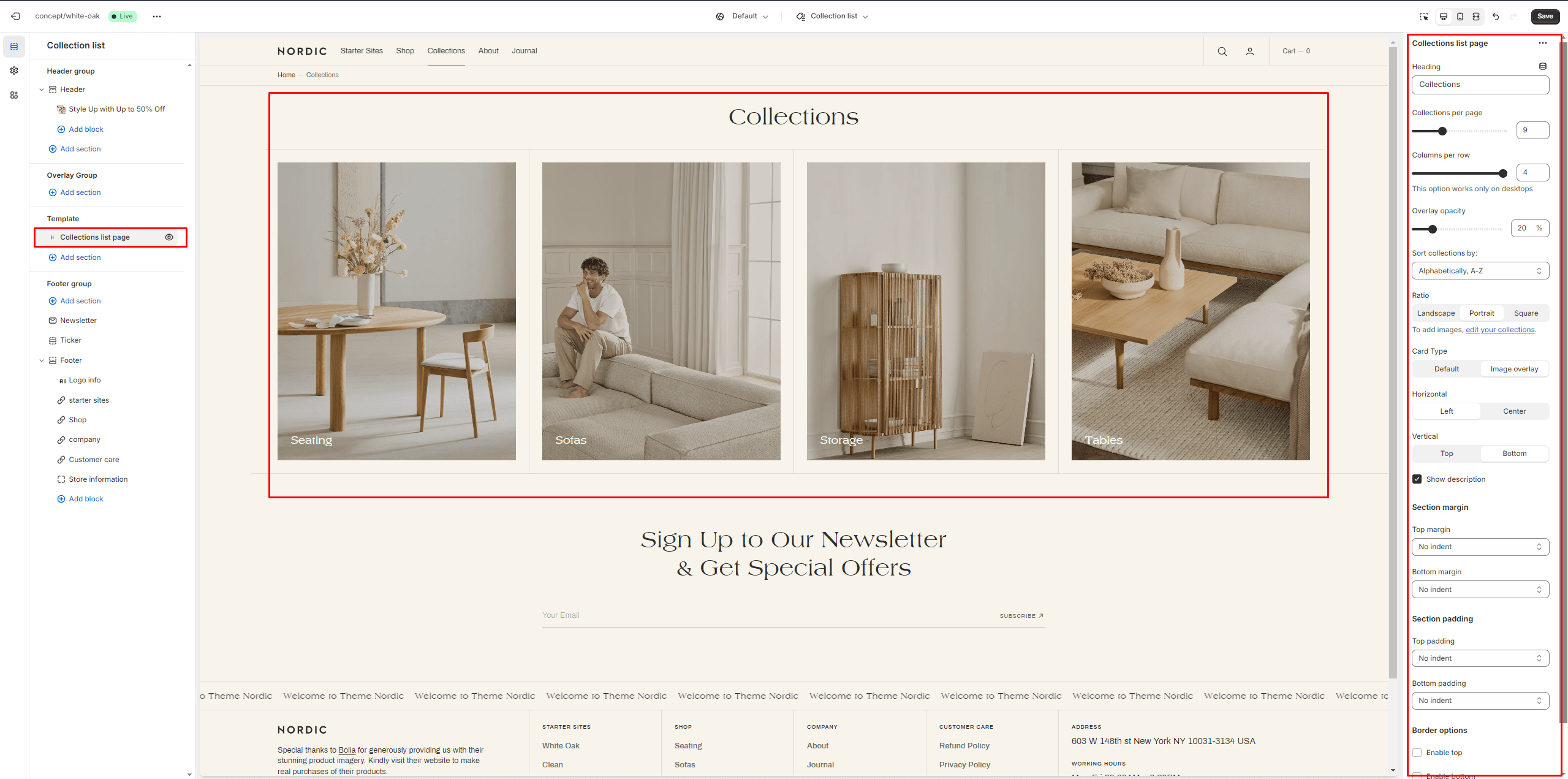
Collections list
Displays a list of all collections
- Heading field sets a header section.
- Collections per page field sets the number of displayed cards.
- Columns per row slider allows you to change the number of collections per line only on desktop devices.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Sort collections by field filters the collection by the specified parameters.
- Image ratio selector allows you to change the height of the collection of cards in this section.
- Card Type field allows you to select layout type.

About
Allows you to add sections describing the store.

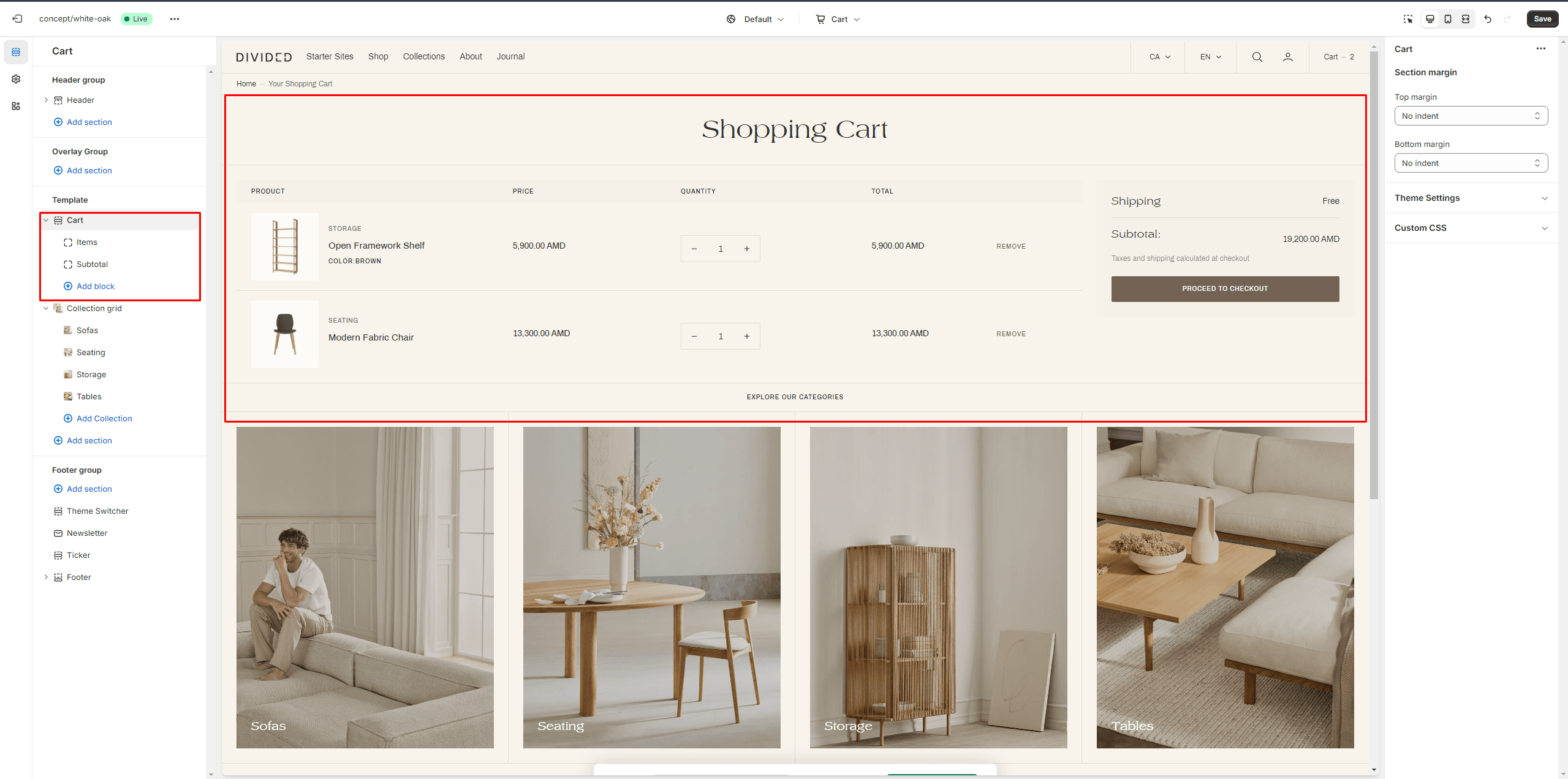
Cart
- Block Items option Image options allows you to customize the image and their dimensions.
- Block Subtotal option Enable cart note field sets note.

Blog

- Columns per row slider allows you to change the number of posts per line only on desktop devices.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post.
- Blog post card allows you to customize the post card
and their dimensions.

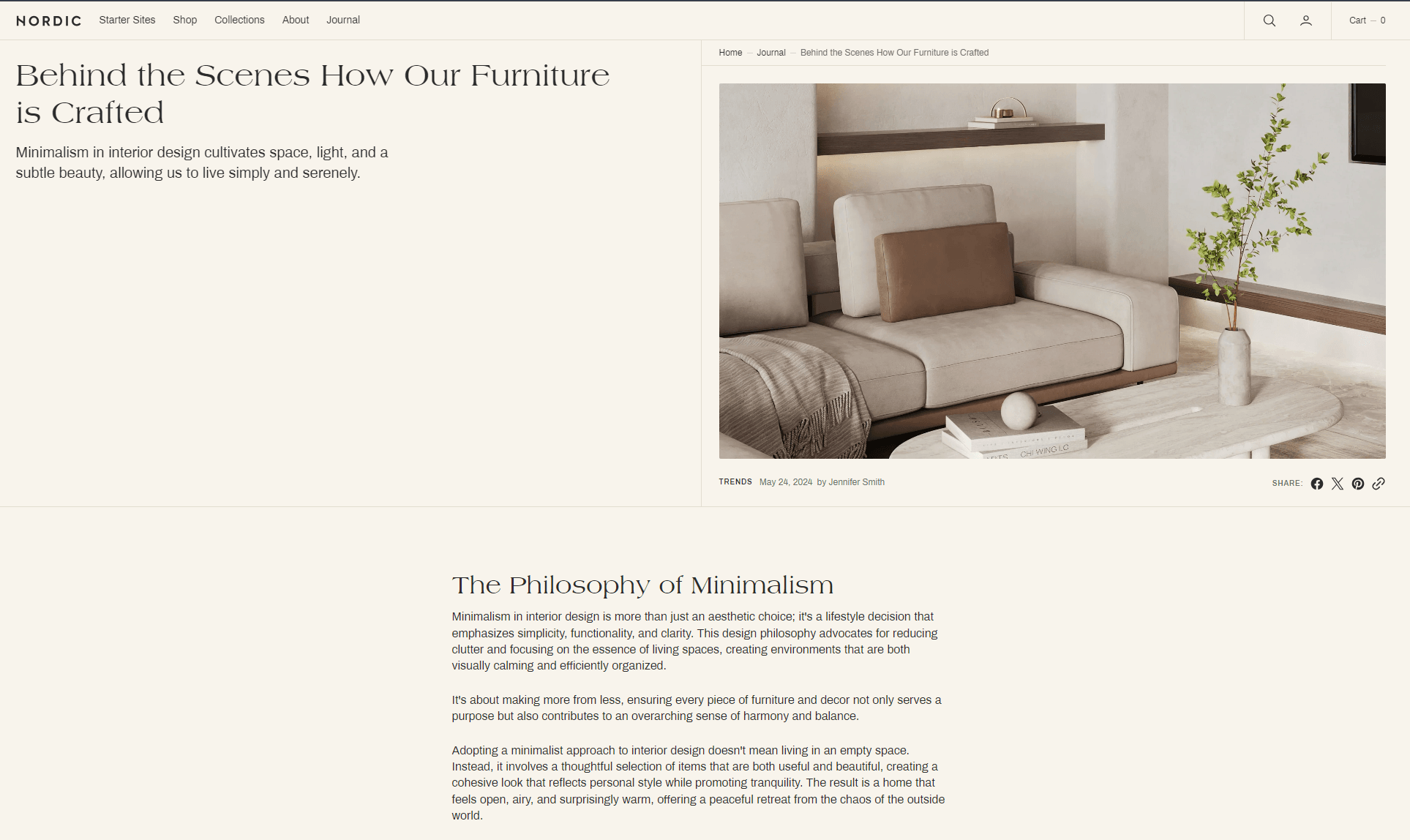
Blog post

- Block Article header option Show tags field enables the display of tags for the blog post.
- Block Article header option Show date field enables the display of the date for the blog post.
- Block Article header option Show author field enables the display of the author for the blog post.
- Block Article header option Show excerpt field enables the display of the excerpt for the blog post.
- Block Article header option Share allows enable links from the list.
- Block Article footer option Show date field enable date for blog post.
- Block Article footer option Show author field enable author for blog post.
- Block Article footer option Share allows enable links from the list.

Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.