Aesthetic
Below you’ll find a list of articles broken down by sub topics that cover each and every aspect of your theme. We regularly maintain our documentation in collaboration with our support staff.
General Settings
Section Settings
Settings that are used in almost all sections.
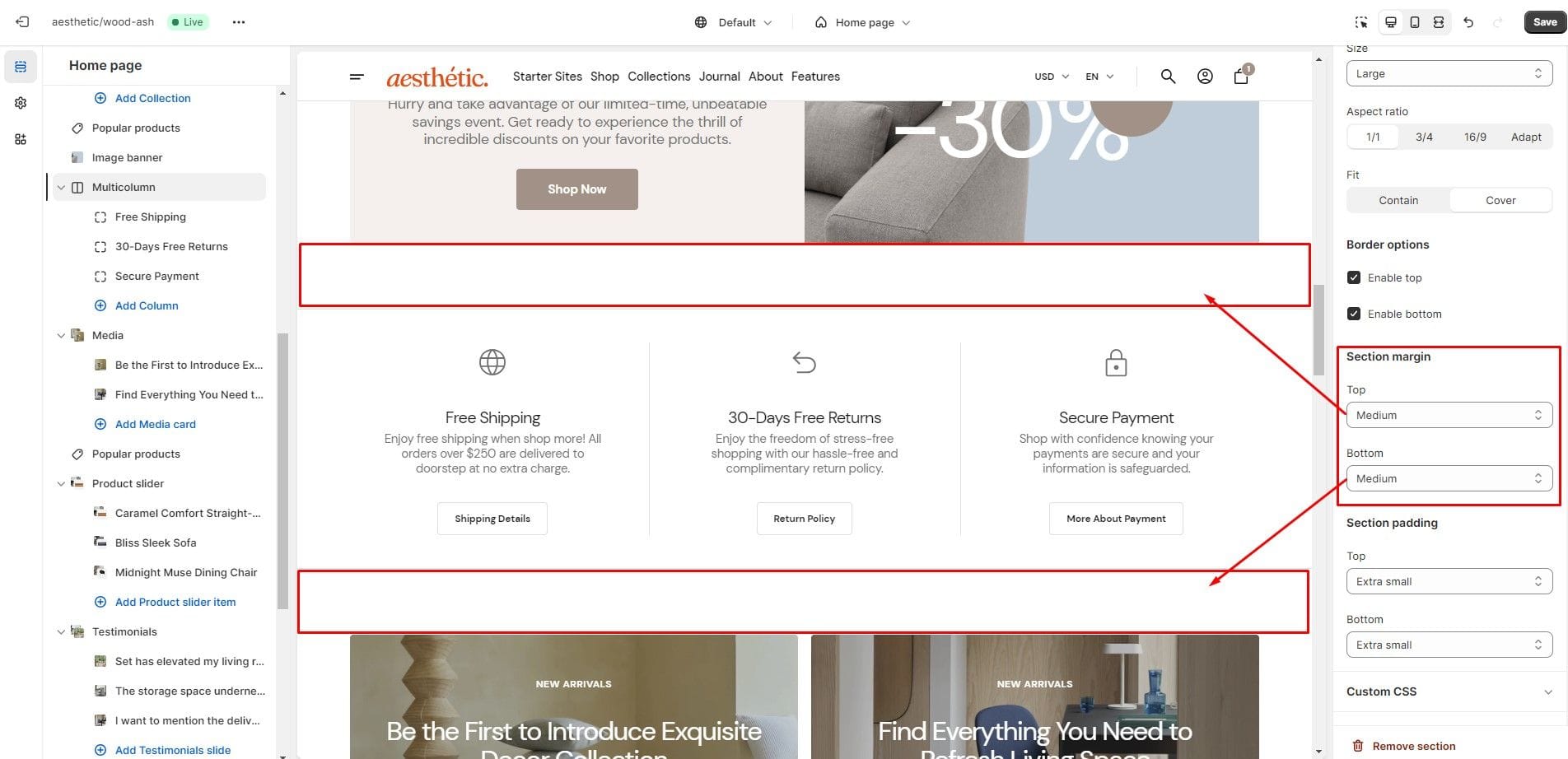
Section margin
Allows you to change the top and bottom margin in the section.
- Top margin selector allows you to change the top margin in the section.
- Bottom margin selector allows you to change the bottom margin in the section.

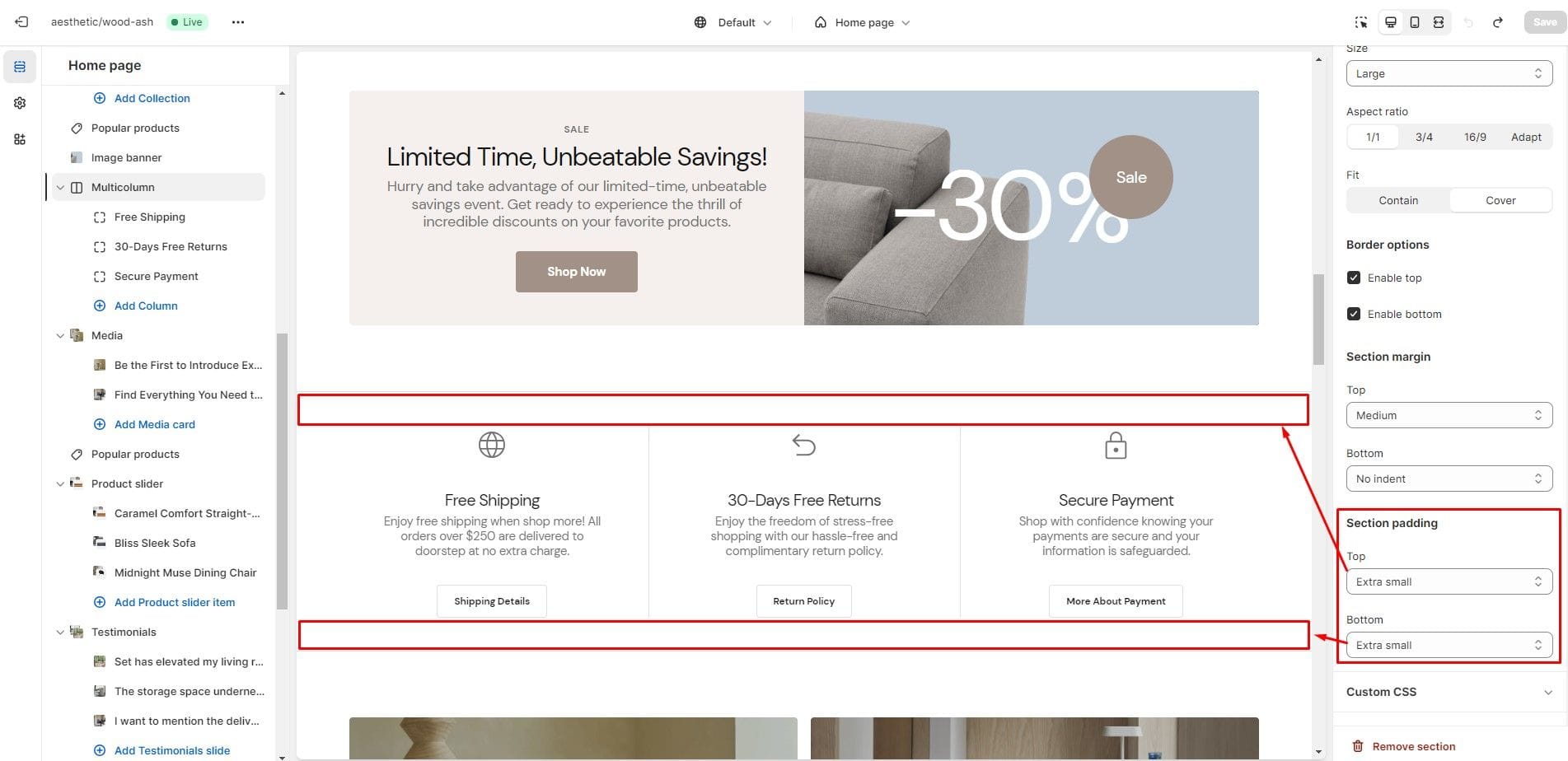
Section padding
Allows you to change the top and bottom padding in the section
- Top padding selector allows you to change the top padding in the section.
- Bottom padding selector allows you to change the bottom padding in the section.

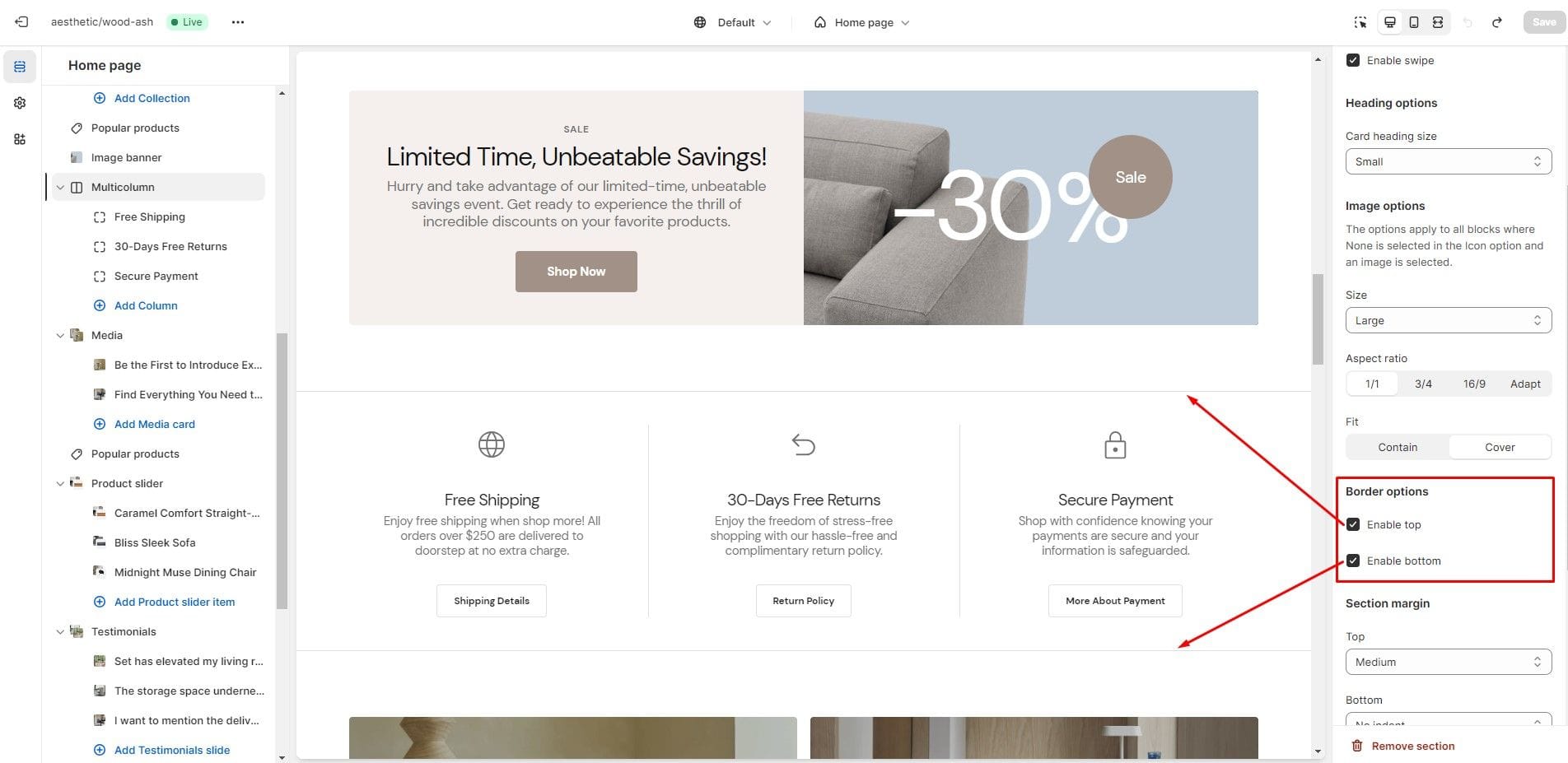
Section borders
To enable top and bottom borders in the section
- Enable top field enables a line above the section.
- Enable bottom field enables a line under the section.

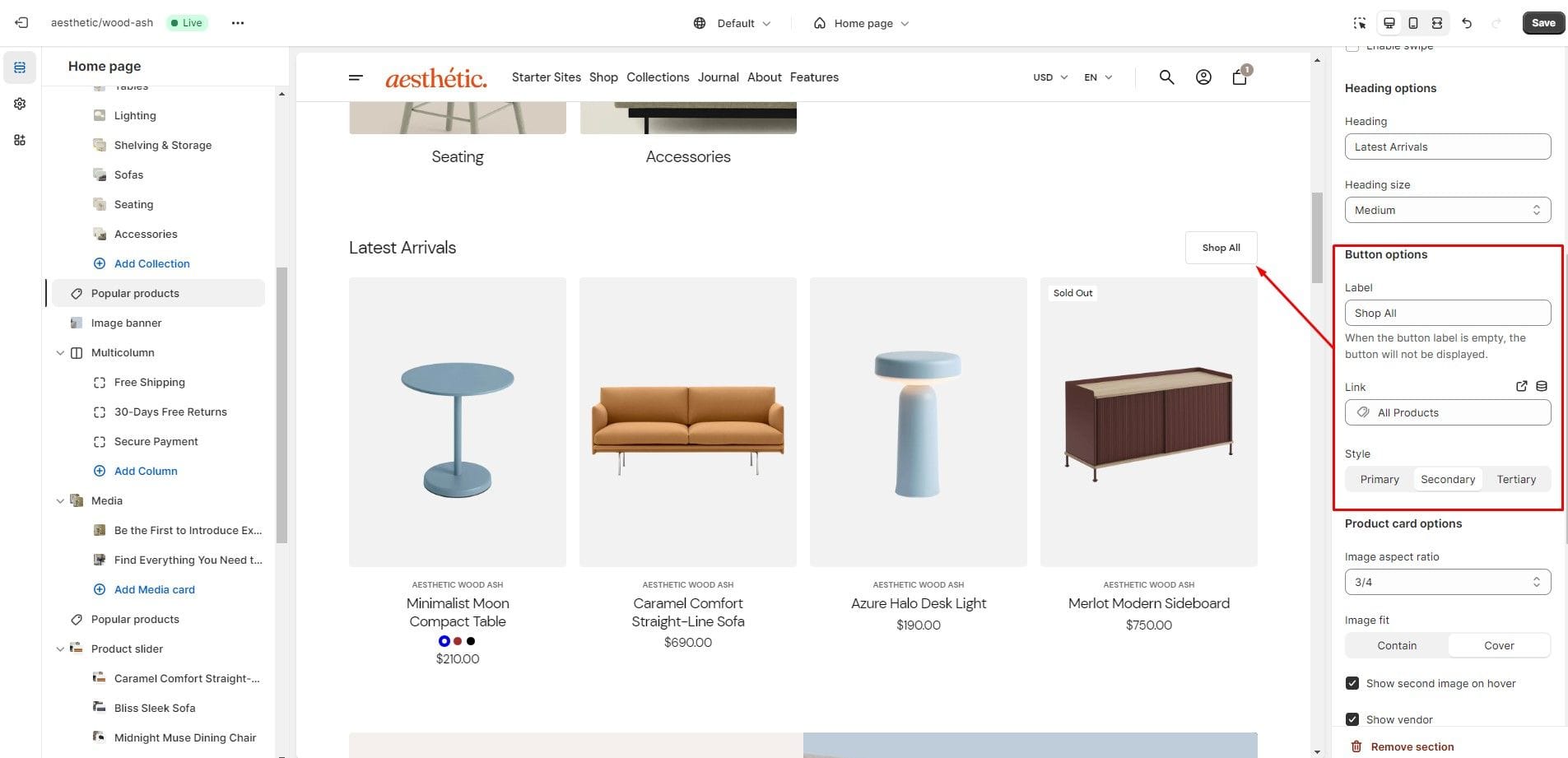
Buttons
Allows you to change button options
- Button label field sets the button's label.
- Button link field allows you to add a link to any source.
- Button style field sets the button's style (Primary, Secondary and Tertiary).

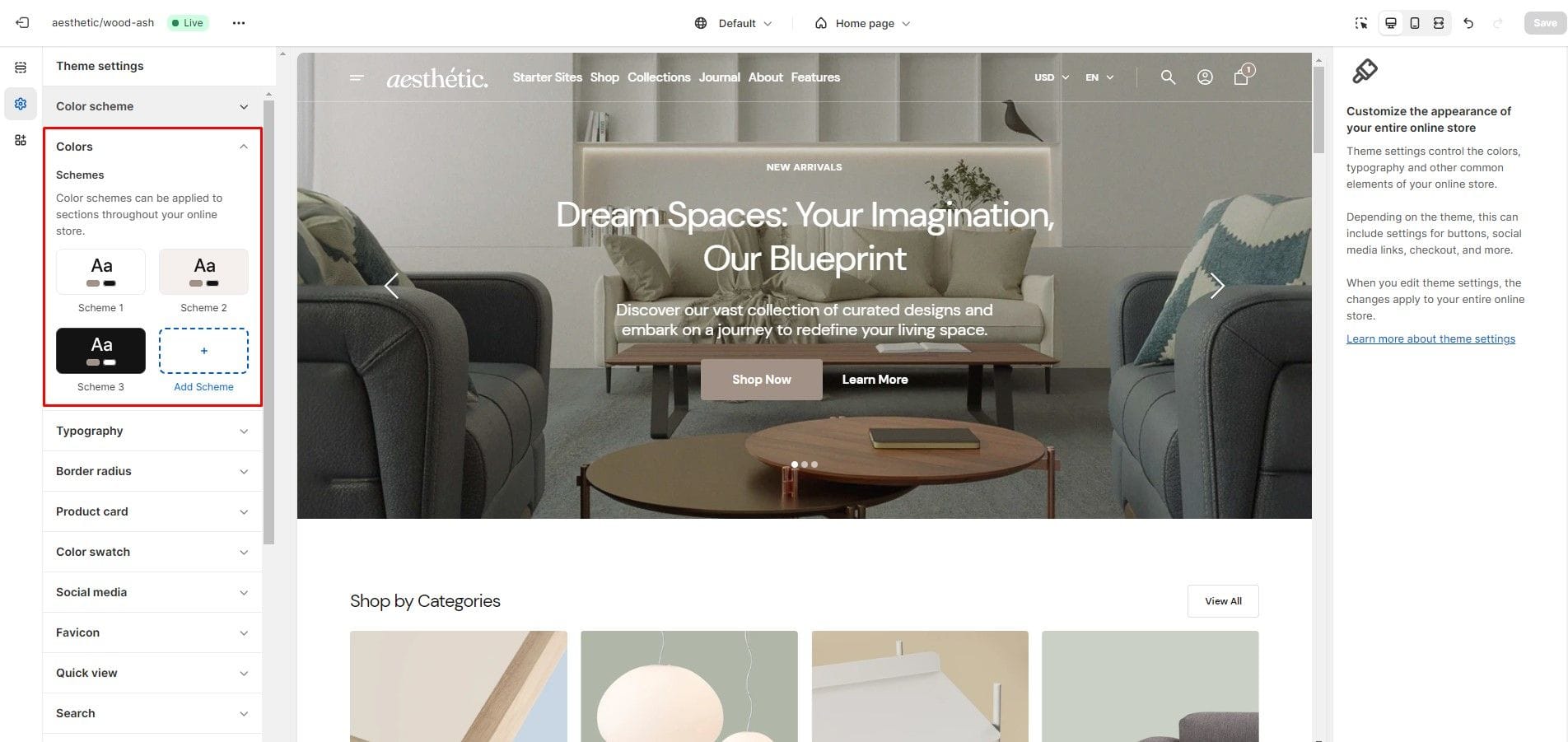
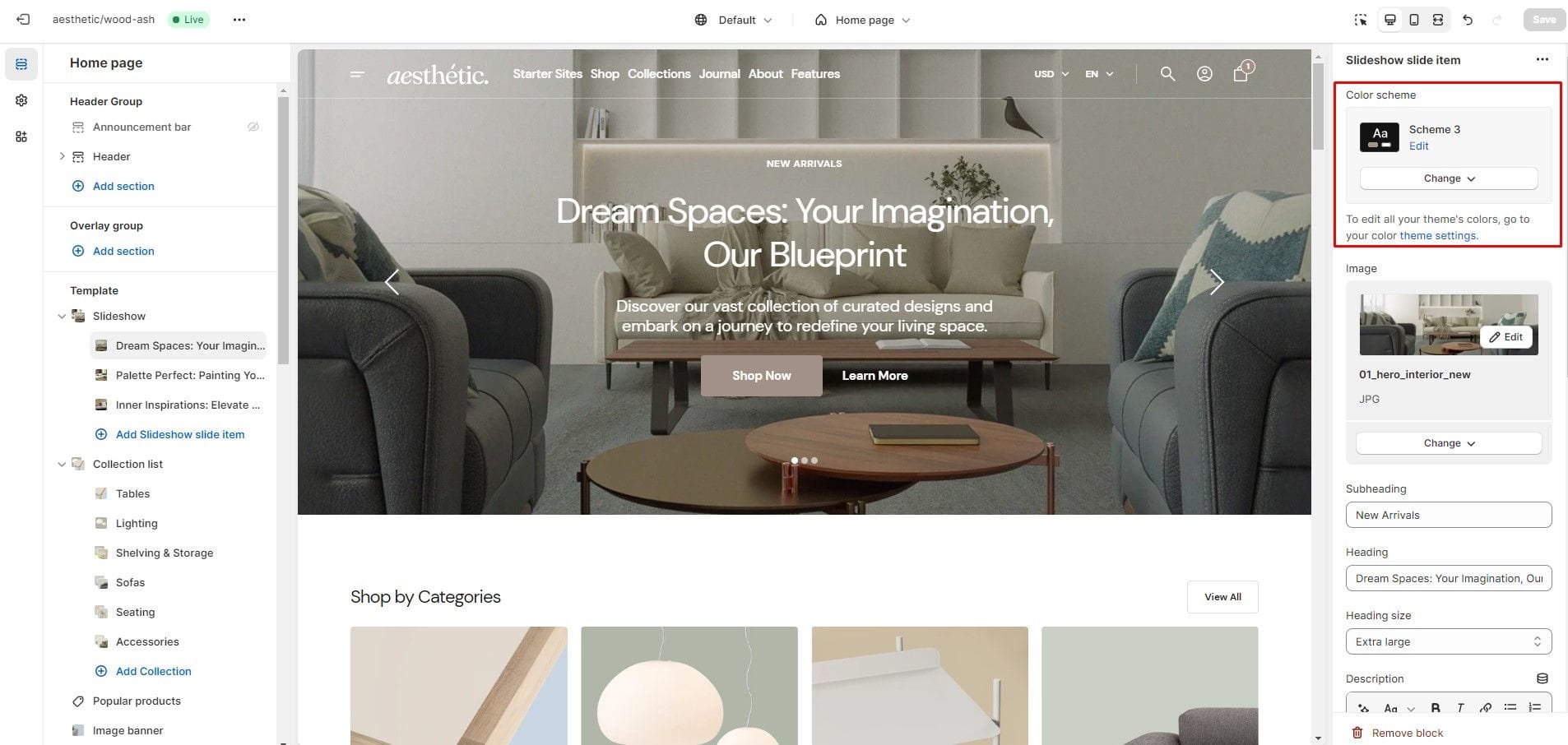
Color scheme
To set color schemes, you can go to Theme Settings > Colors, where three default color schemes are available (Scheme 1 - light colors, Scheme 2 - alternative colors, Scheme 3 - dark colors).

Color scheme selector, located in the section or block settings, allows you to set the color scheme.

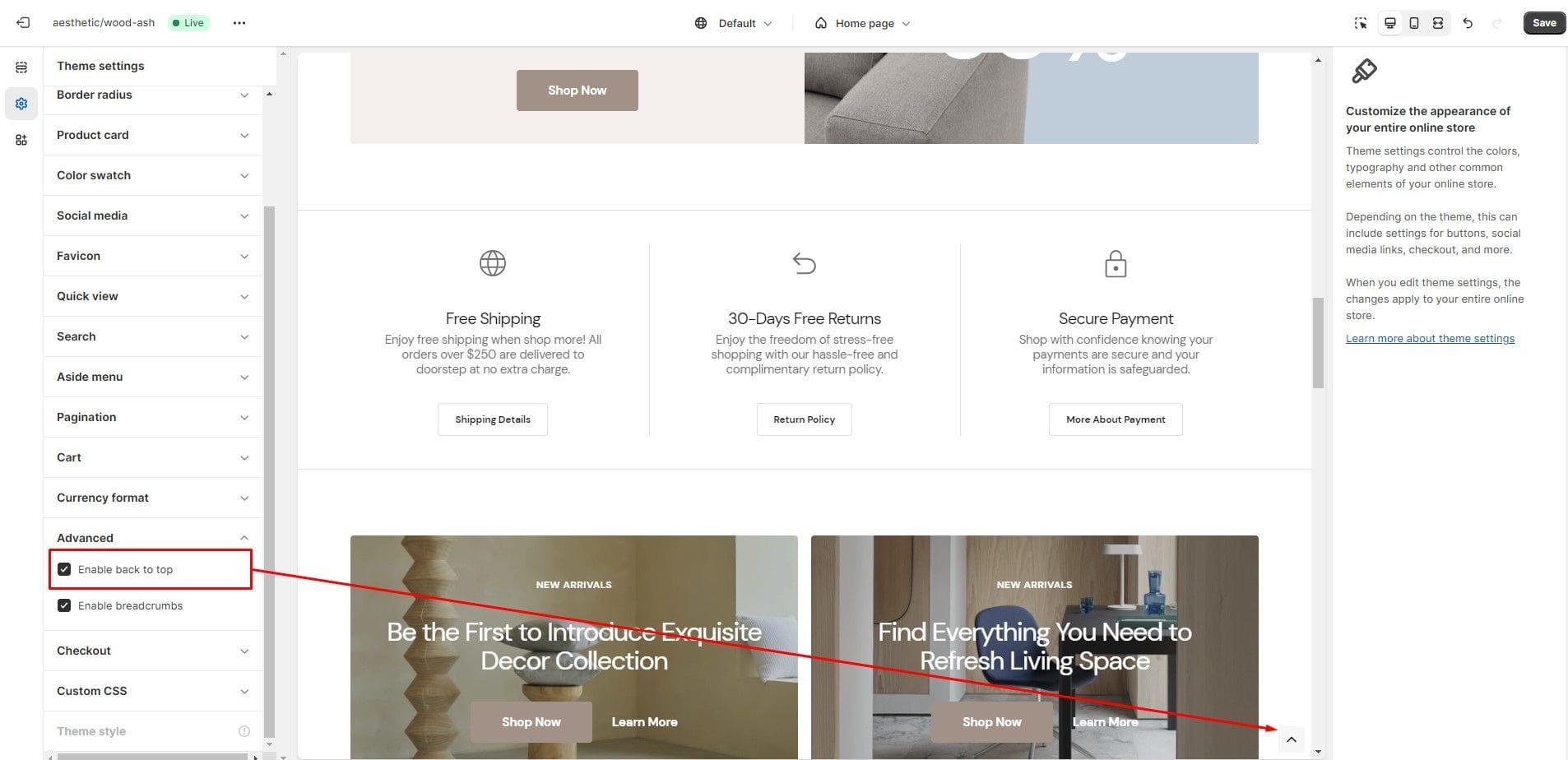
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

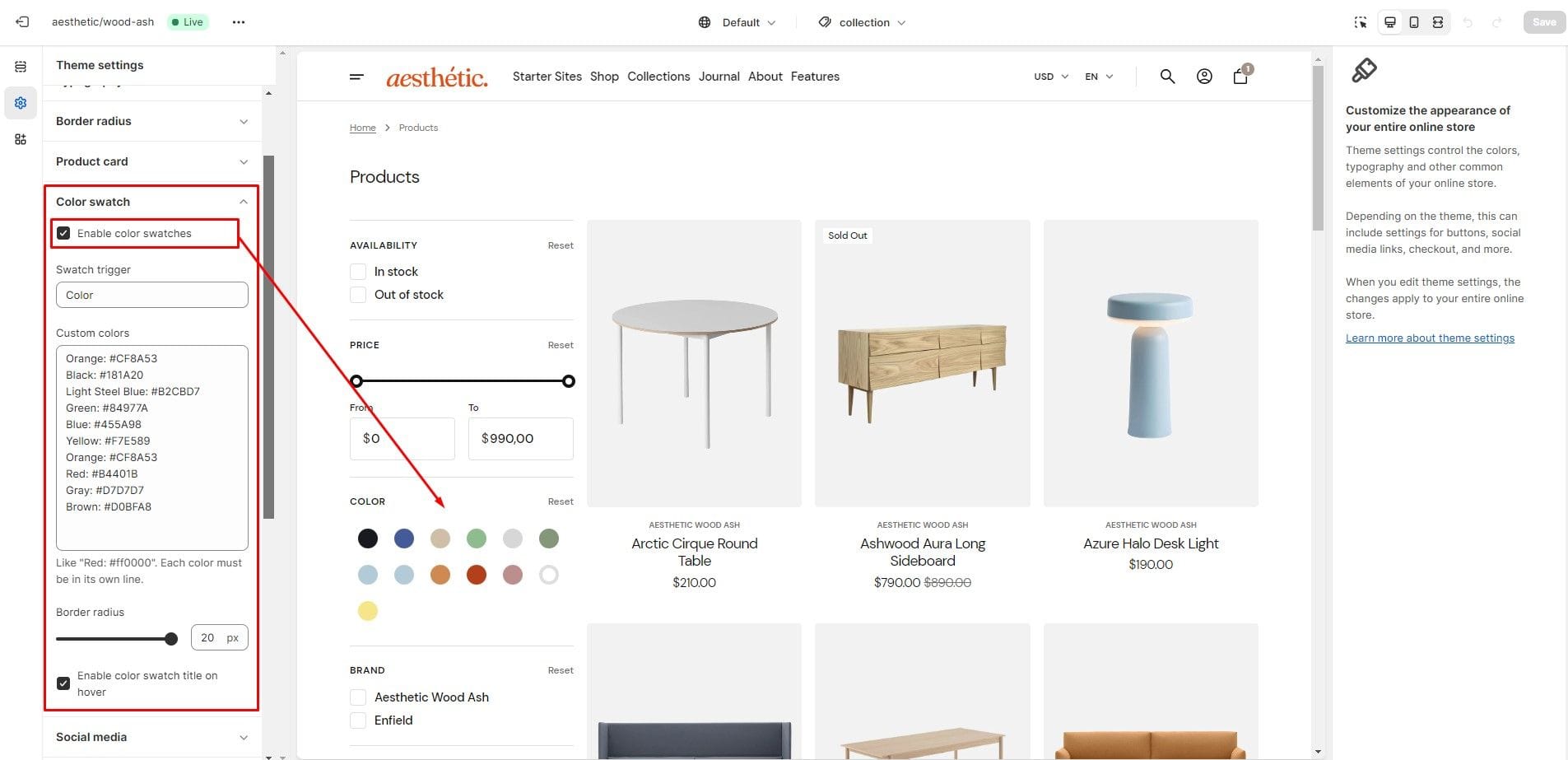
Color swatches
To enable and edit Color swatches, navigate to Theme settings > Color swatches. Swatch trigger should be the same as the option in Product variants. You can also add custom colors by adding their name and color in HEX format.

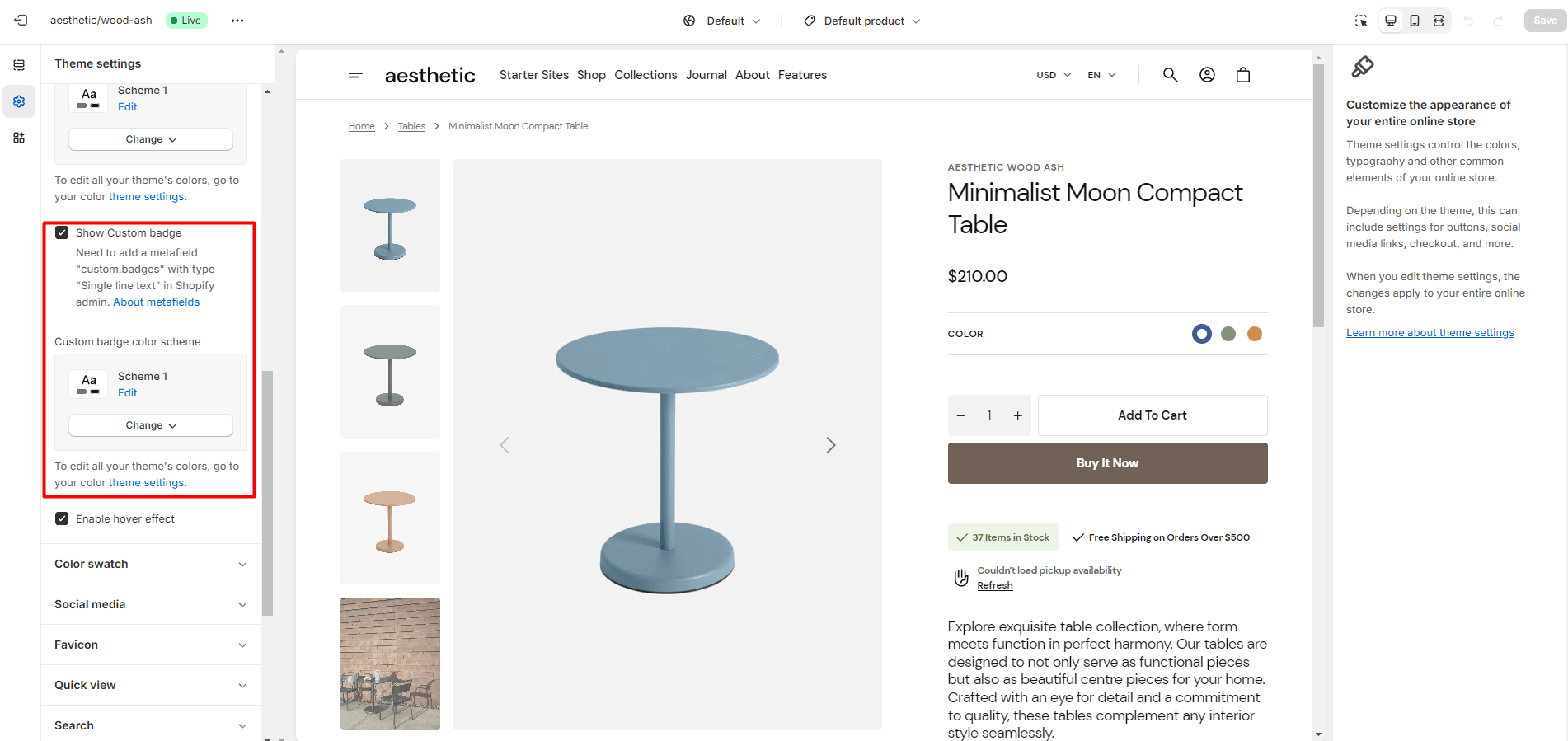
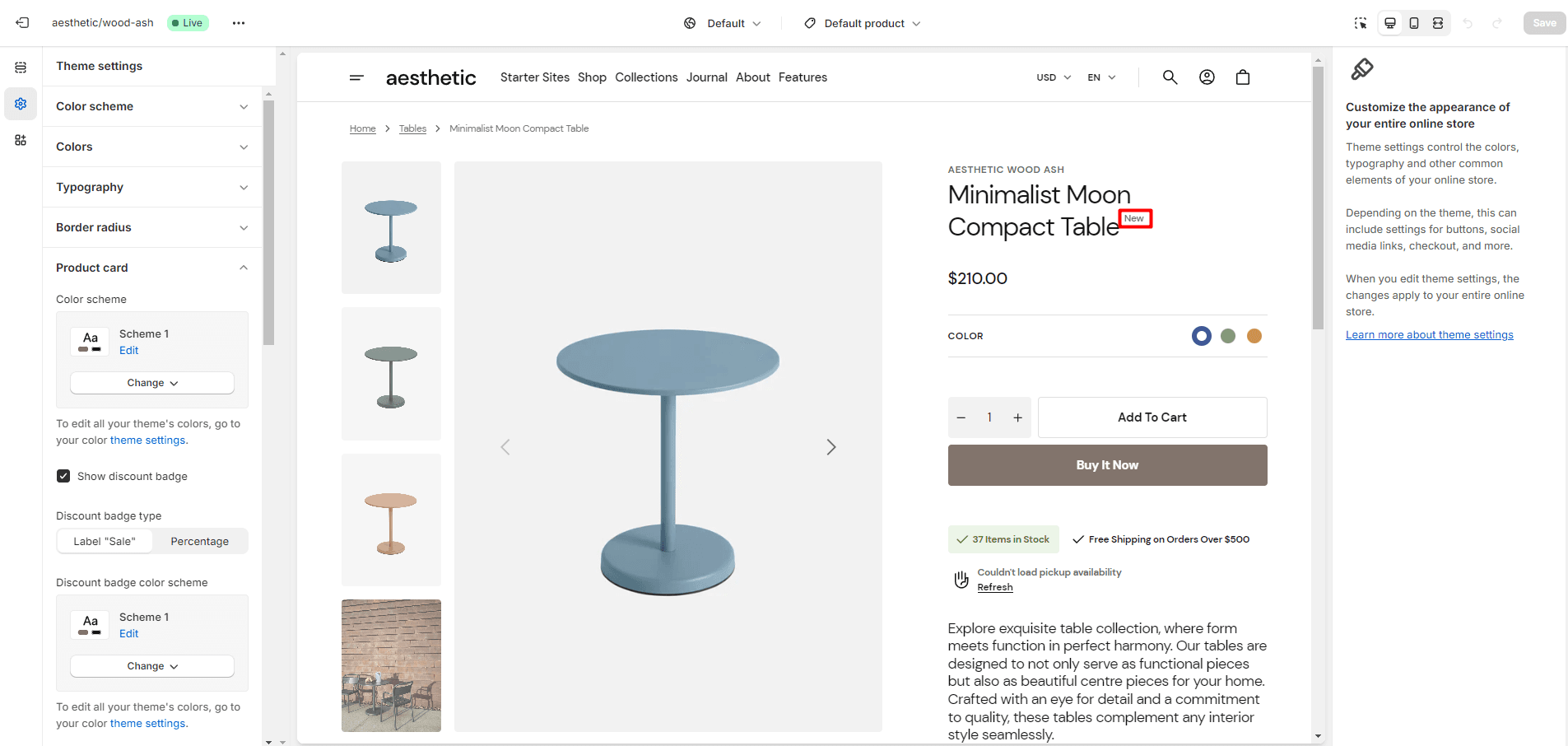
Custom product badges
To enable and edit Custom badges, navigate to Theme settings > Product card.

The next step is to add metafields to the products.
To add and edit metafields, follow these steps:
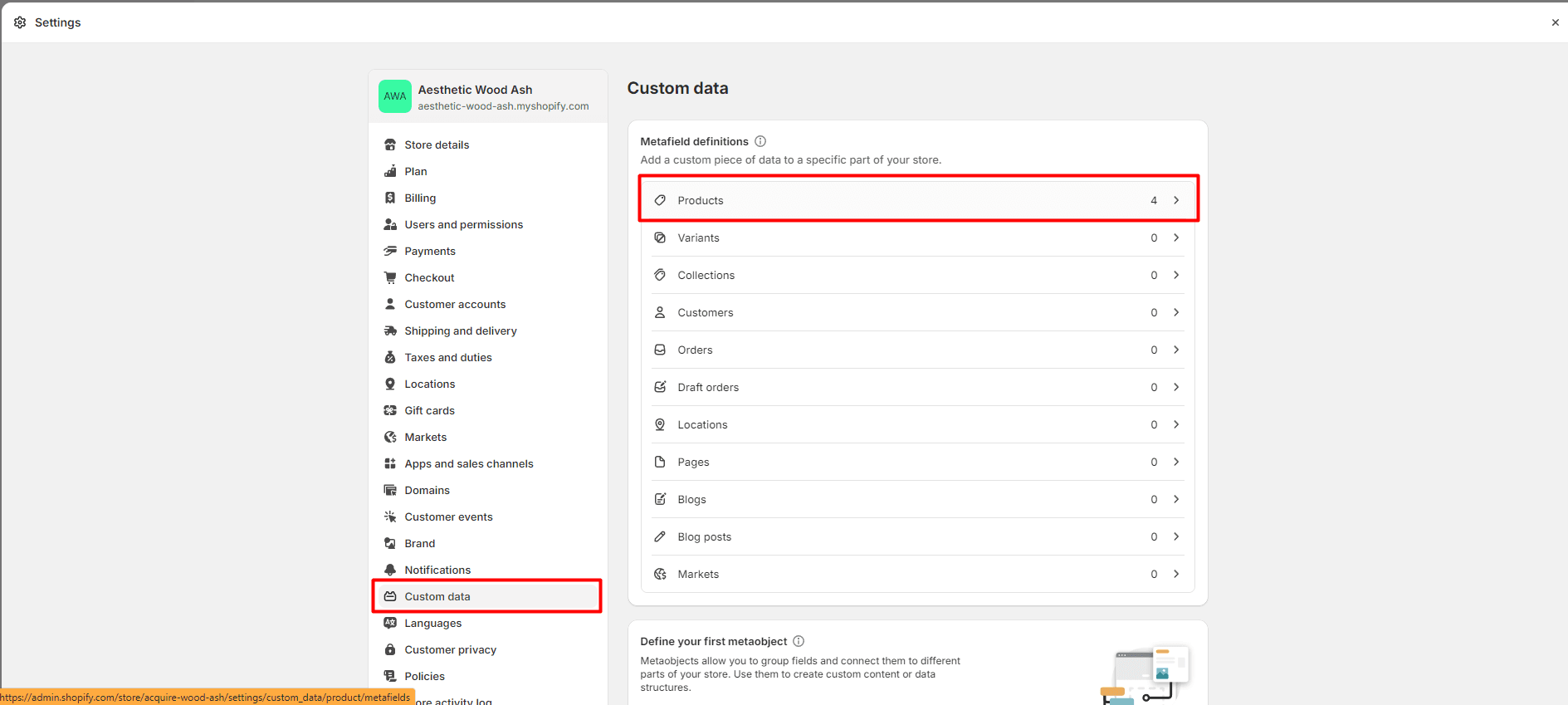
- Navigate to Settings > Custom data in the Admin panel.
- Select Products.
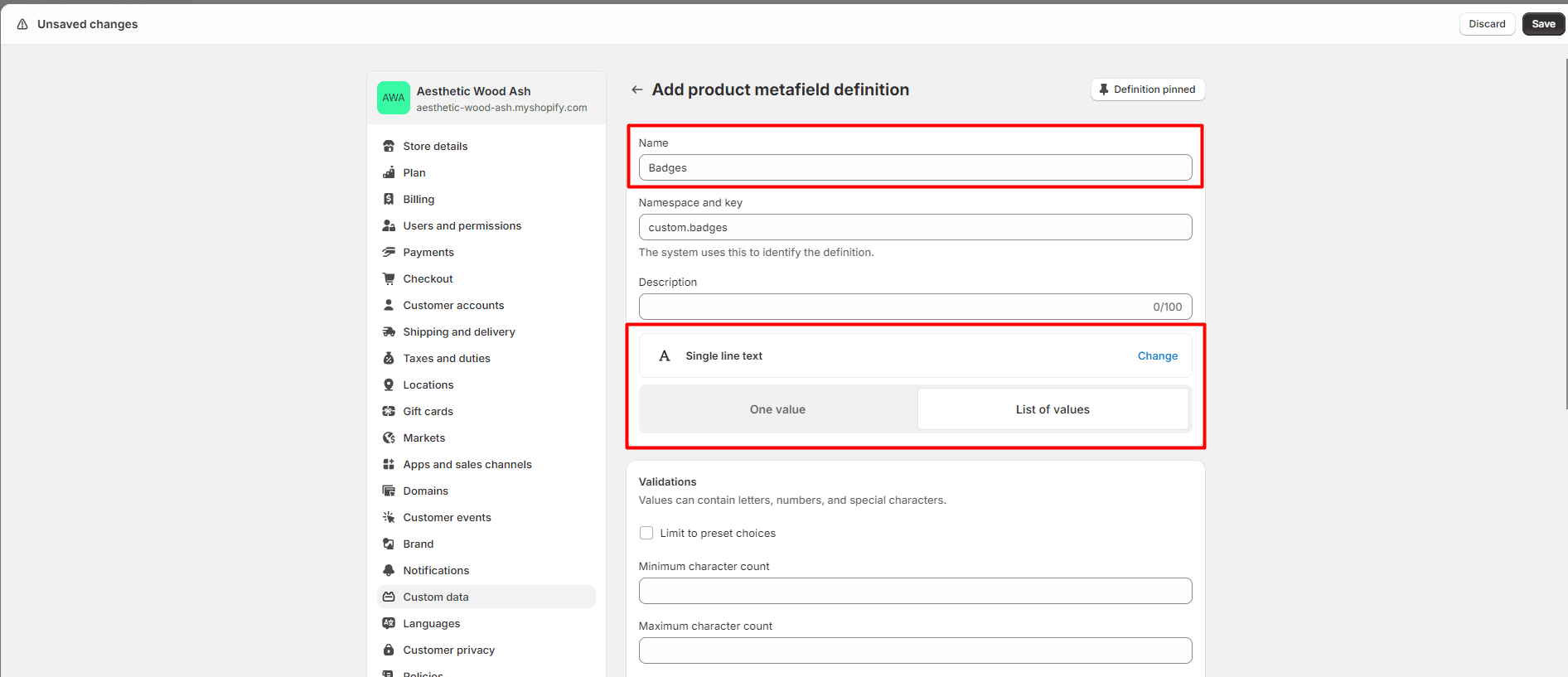
- Click the button "Add definition". Enter Badges in the "Name" field. Select Single line text and List of values in the "Select type" field. Click "Save".
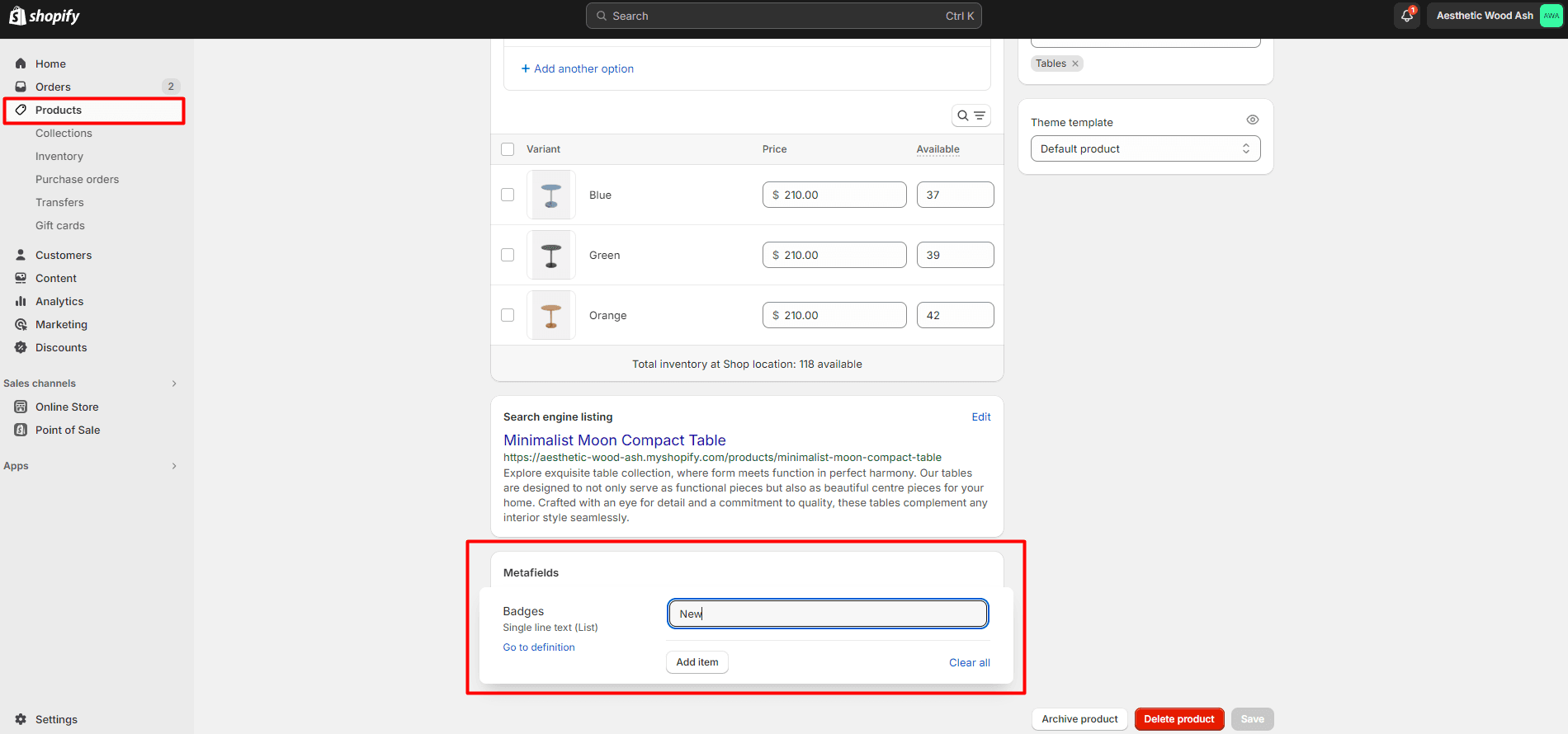
- Navigate to the product and add values to Metafields > Badges field.




For more information about metafields, follow the link.
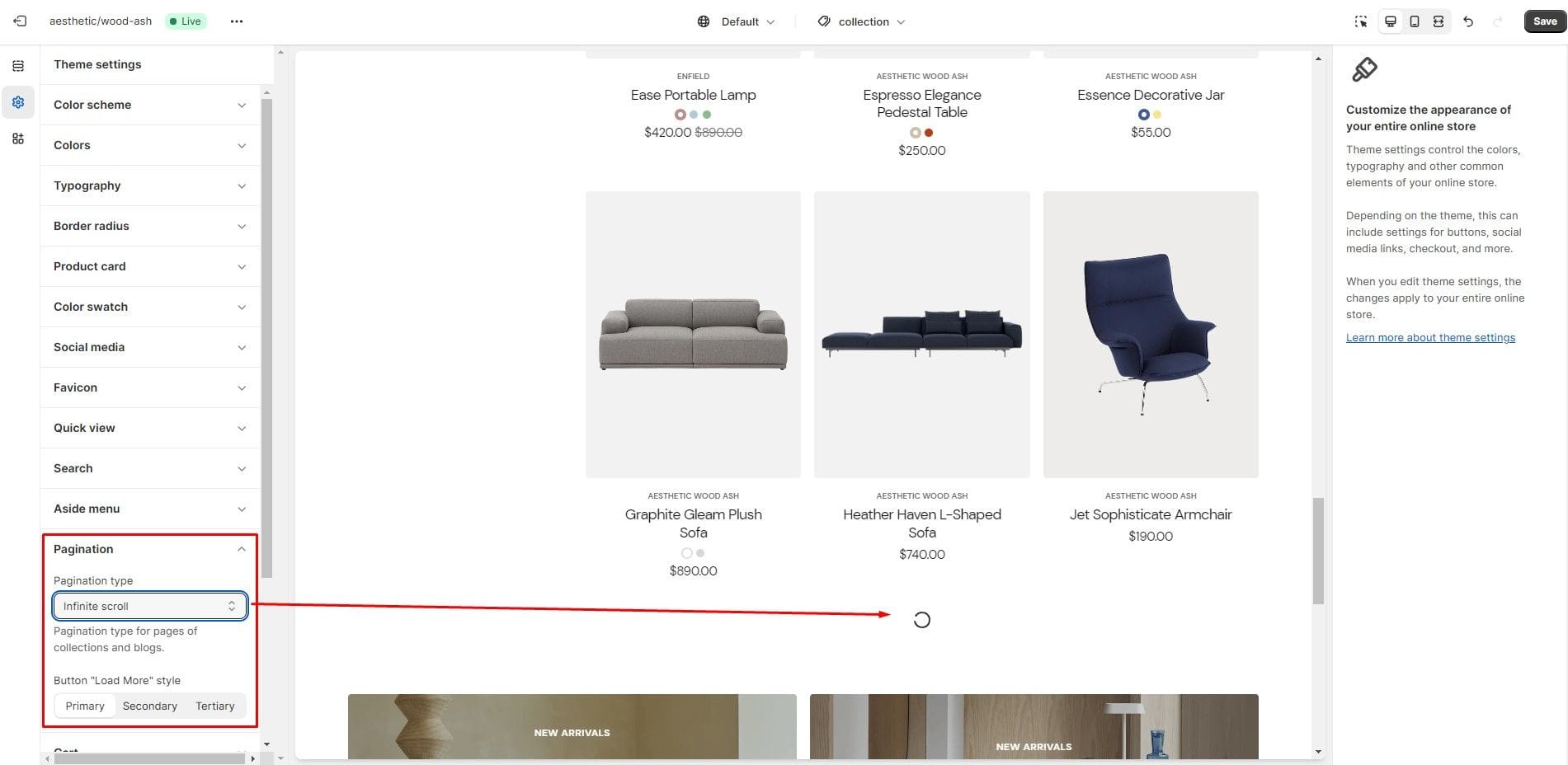
Infinite scroll
To enable and edit Infinite scroll, navigate to Theme settings > Pagination > Pagination type.

Header Group
Sections that are used on all pages by default.
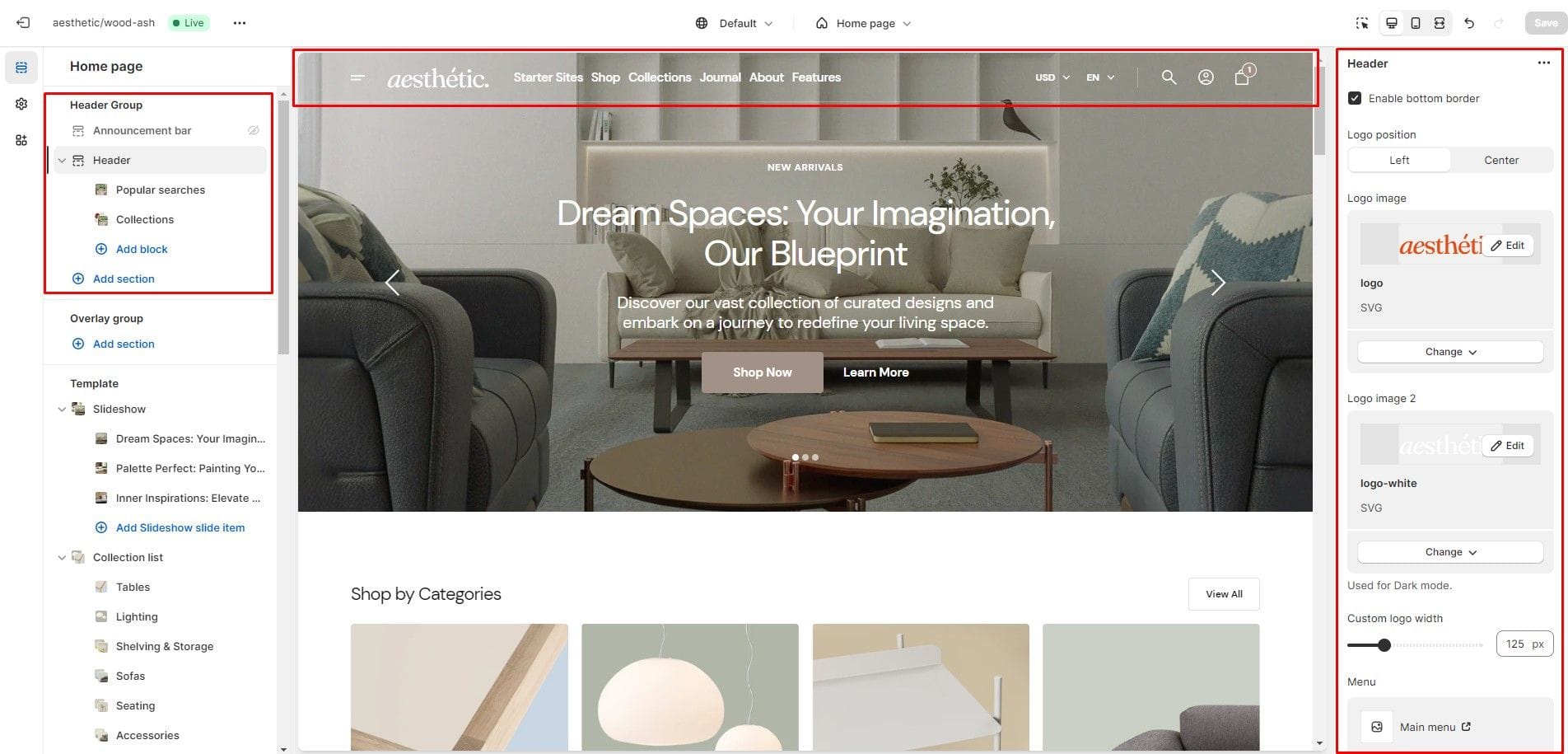
Header
There are several types of the header in this theme. You can choose a variant.

- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Logo image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- Logo position selector allows you to place the logo either on the left or in the center.
- (Optional) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Choose a Menu to be displayed in the header.
- Sticky header field allows the display of a header on the screen as the user scrolls up.
- Enable country/region selector field enables the display of country/region.
- Enable language selector field enables the display of localization.
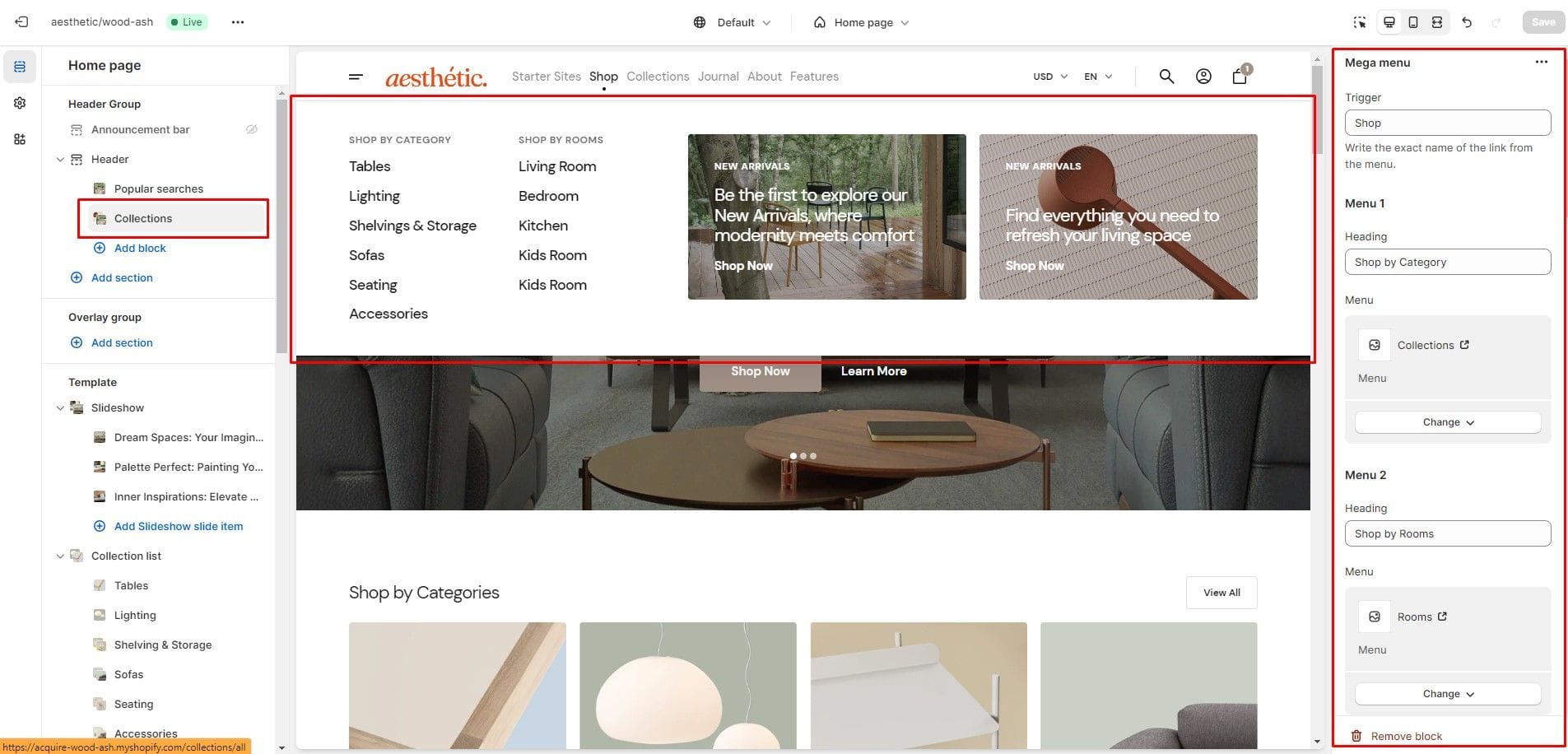
Mega menu
To add a Mega menu then follow these steps:
- Add the Mega menu block to the Header.
- Type the exact name of the link in the Trigger field.
The Mega menu allows you to include two Menus and two Promo blocks within it.

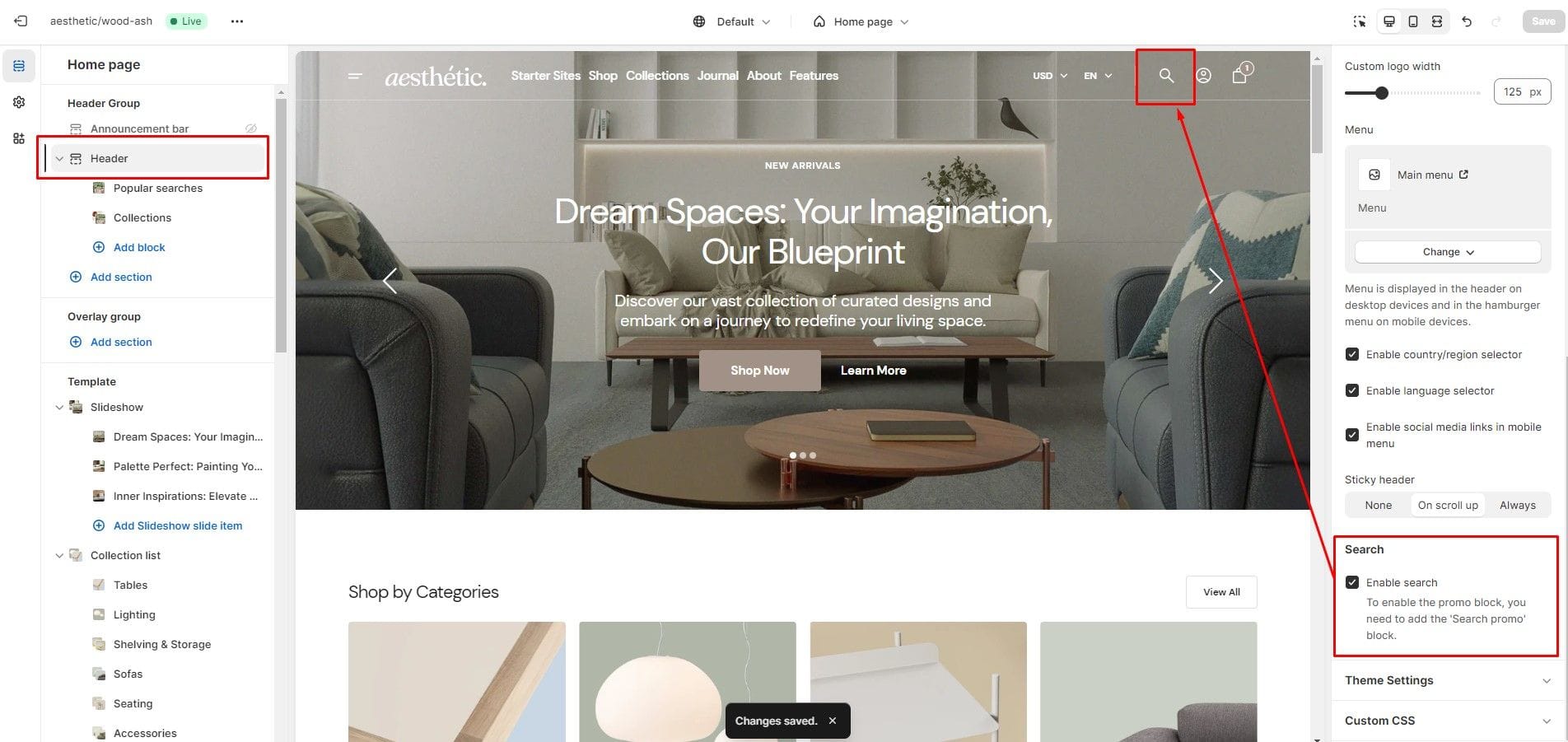
Search
To enable the search icon, you need to activate the corresponding option in the Header settings (it is enabled by default).

In this theme, you can use a predictive search. It is enabled by default, but you can disable it in the Theme settings > Search.
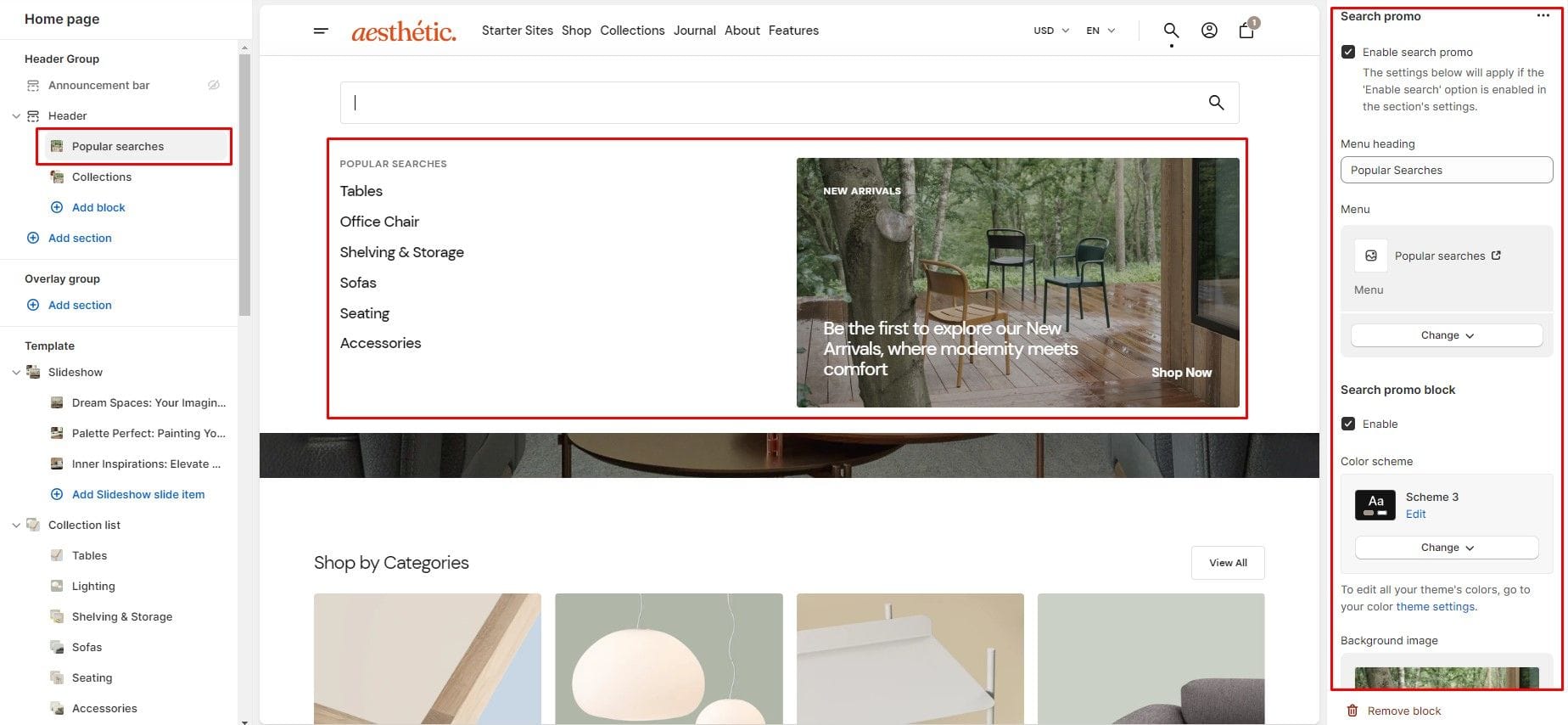
You can also add a Promo section below the search input field. It allows you to place one menu and one promo block.

Overlay Group
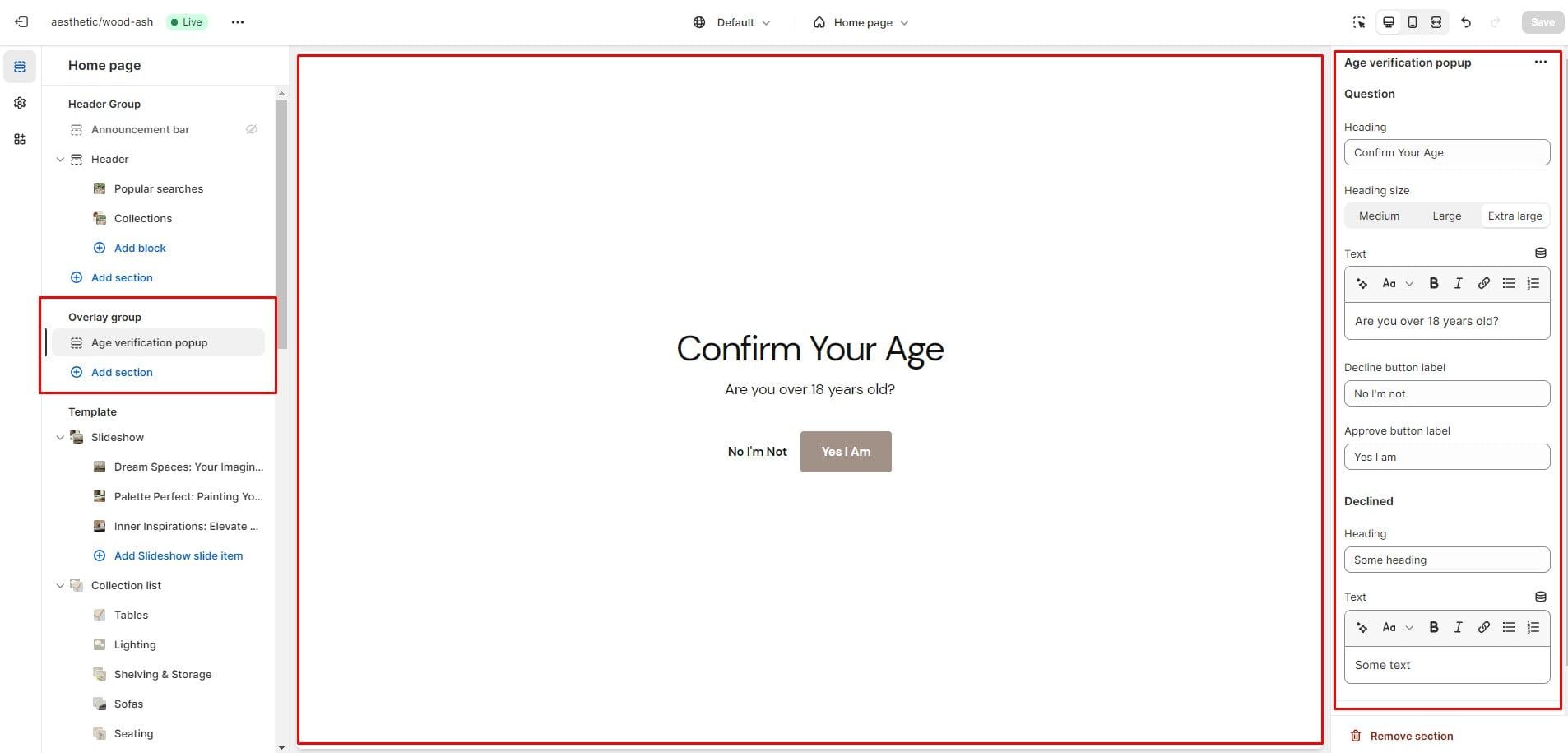
Age verification popup
An Age verification popup is a prompt that appears on a website to confirm the user's age before accessing restricted content. In the Age verification popup settings, you can change customize text and buttons.

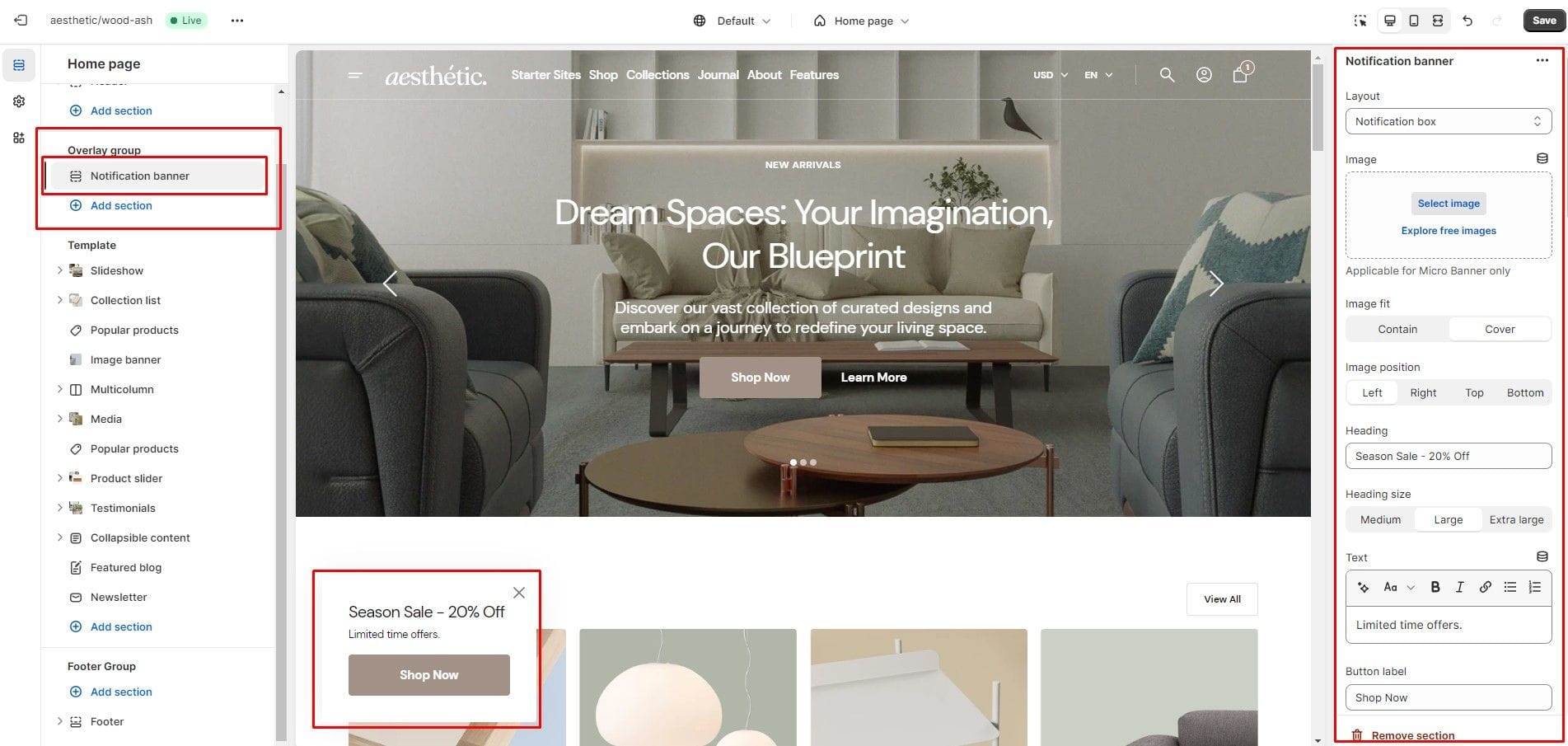
Notification Banner
In the Notification Banner settings, you can change layout, add image, texts, edit banner position, change open and exit animations and options.
You can also use this banner as a button-trigger for opening another notification bar or a popup by following these steps:
- Add the id of the popup/notification bar you chose to open to the Id field in the Triggers section (e.g. "popup")
- Navigate to the popup/notification bar settings and add the Id with "#" in the beginning to the "CSS selector for manual trigger" field.

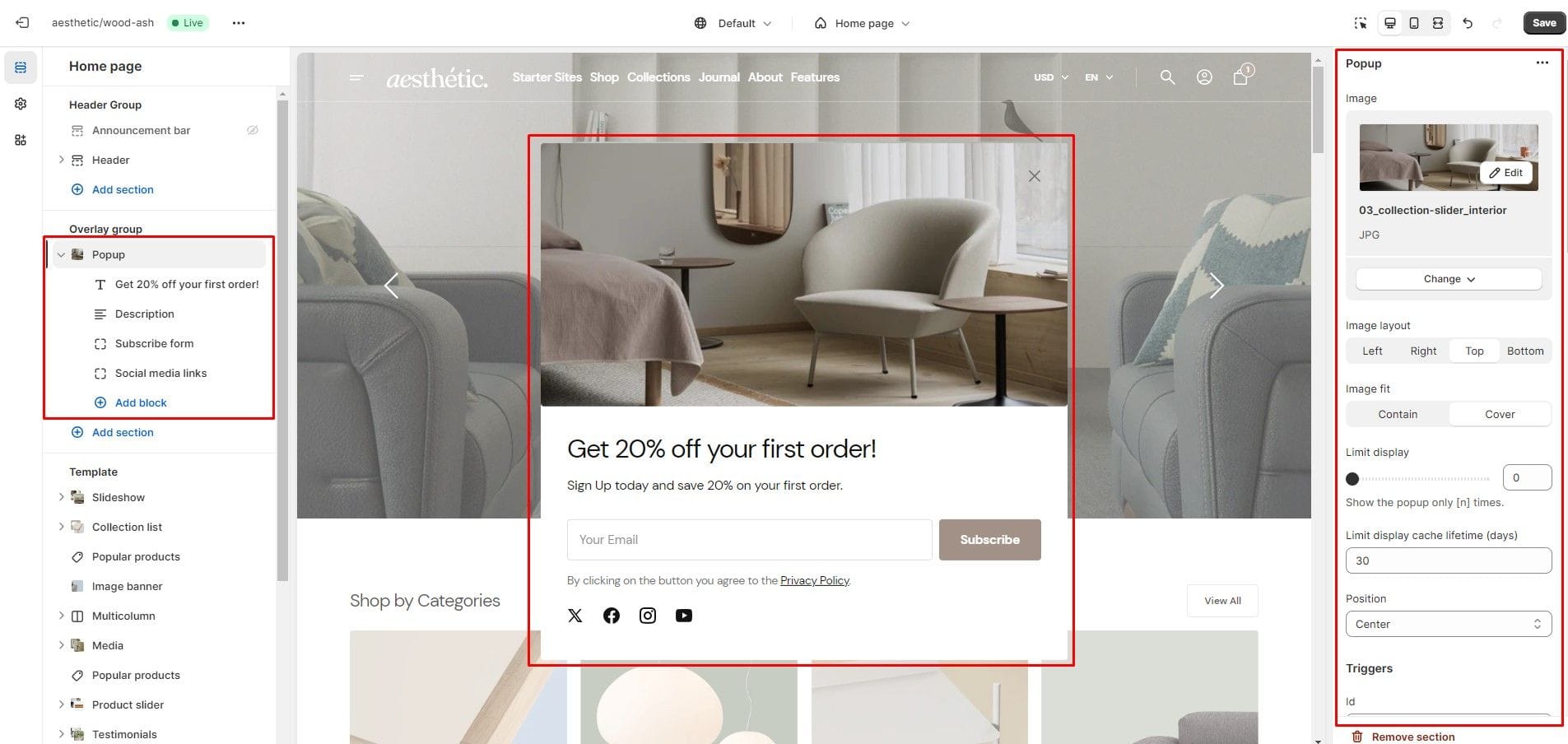
Popup
In the Popup settings, you can change layout, add image, subscribe form, edit position, change open and exit animations and options.
You can also use this popup as a button-trigger for opening another popup or notification bar by following these steps:
- Add the id of the popup/notification bar you chose to open to the Id field in the Triggers section (e.g. "notification-bar").
- Navigate to the popup/notification bar settings and Add the Id with "#" in the beginning to the "CSS selector for manual trigger" field.

Footer Group
Sections is used on all pages by default
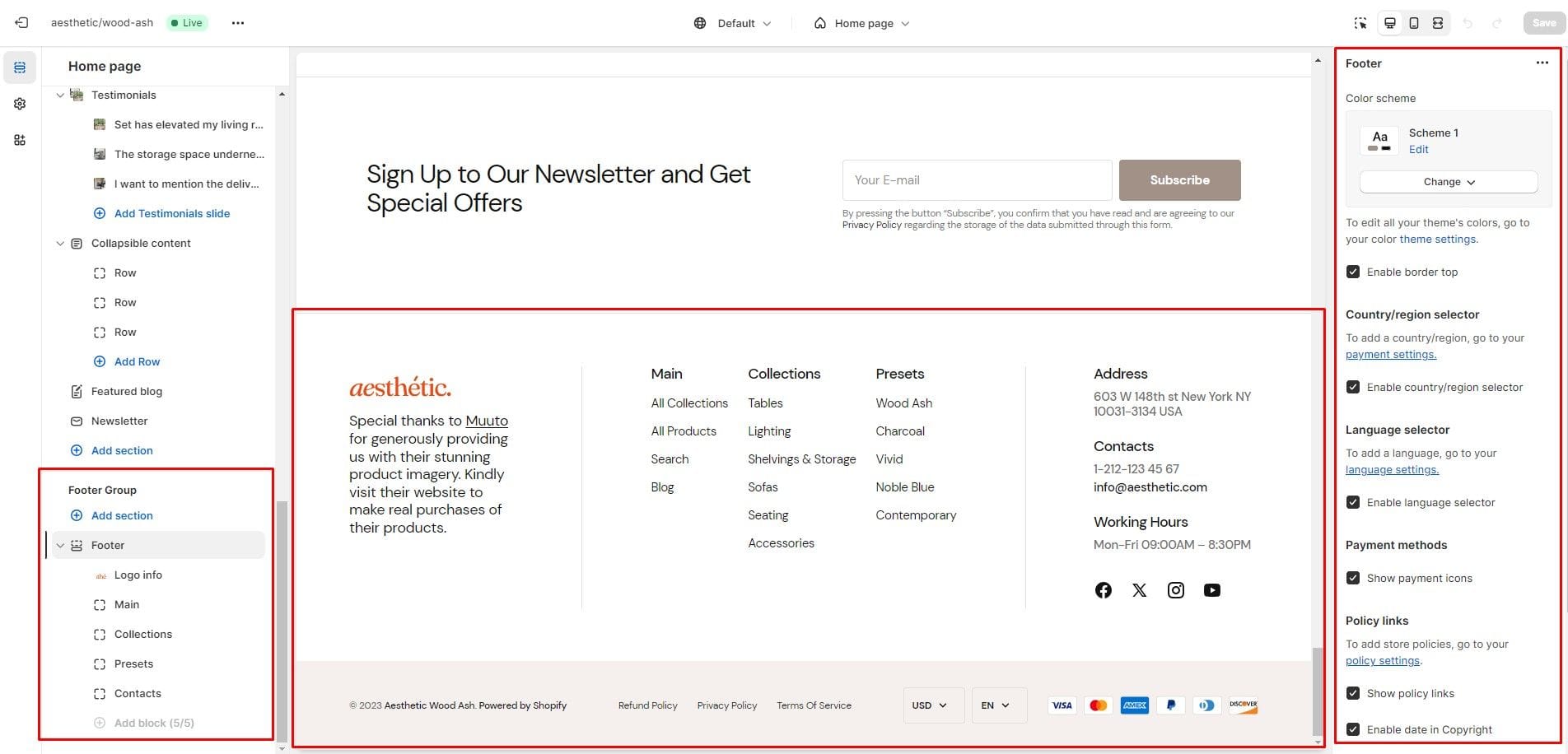
Footer
Footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.
- Use Color scheme selector to change the color scheme.
- Follow on shop the field allows you to enable the option to subscribe to the store.
- Payment methods field enables the display of payment methods in the bottom line of the footer.
- Country/region selector field enables the display of the region selector in the footer.
- Language selector field enables the display of the language selector in the footer.
- Policy links field enables the display of the policy links in the footer.
- Block Logo info options Image file selector allows you to select or upload your logo file.
- Block Logo info options Image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Block Menu allows you to select menus, which will be displayed on the top section of the footer.
- Block Contacts allows you to add contact information and social links.

All sections
The theme contains several customizable sections that you can add to your page in any order.
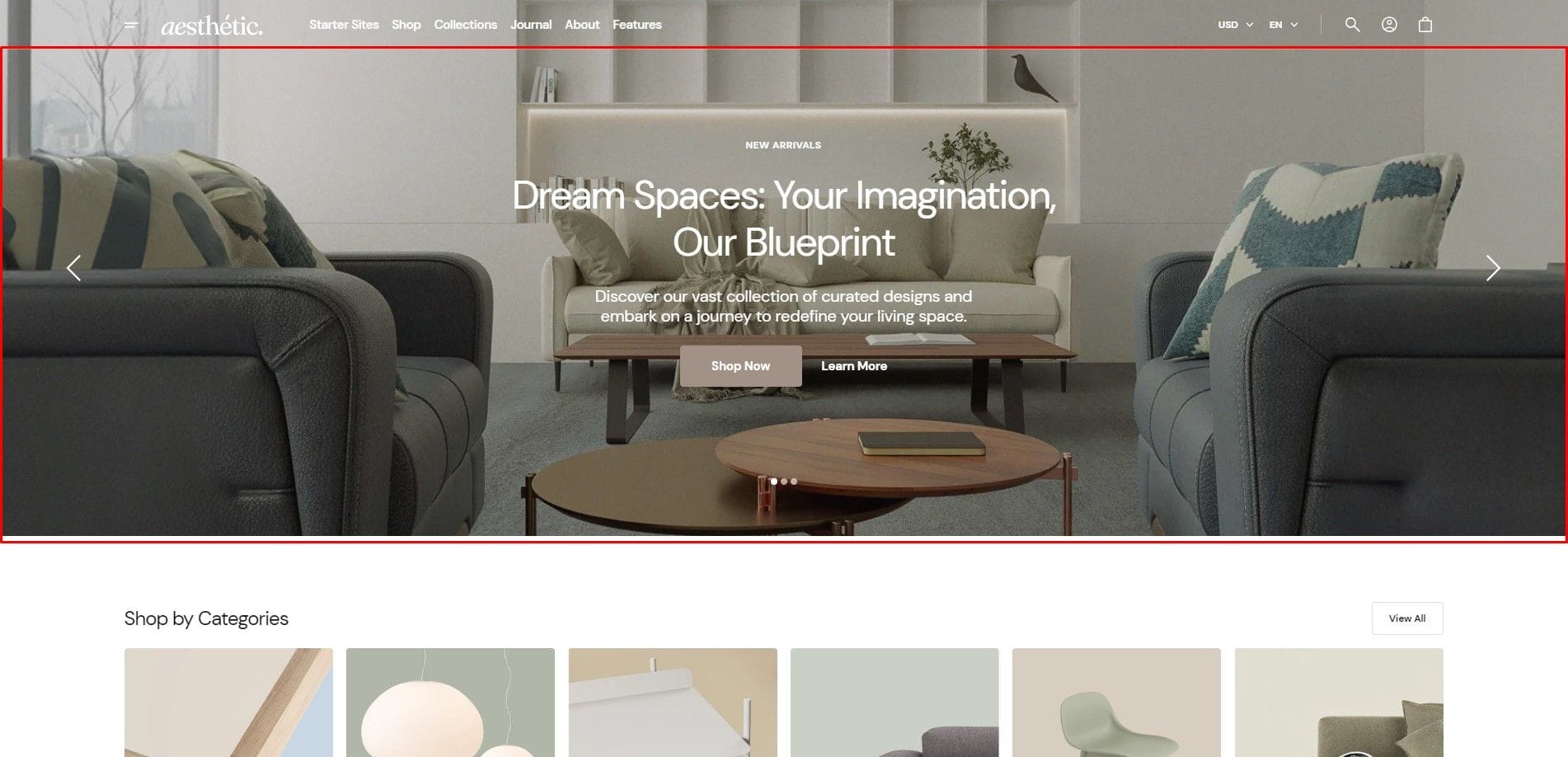
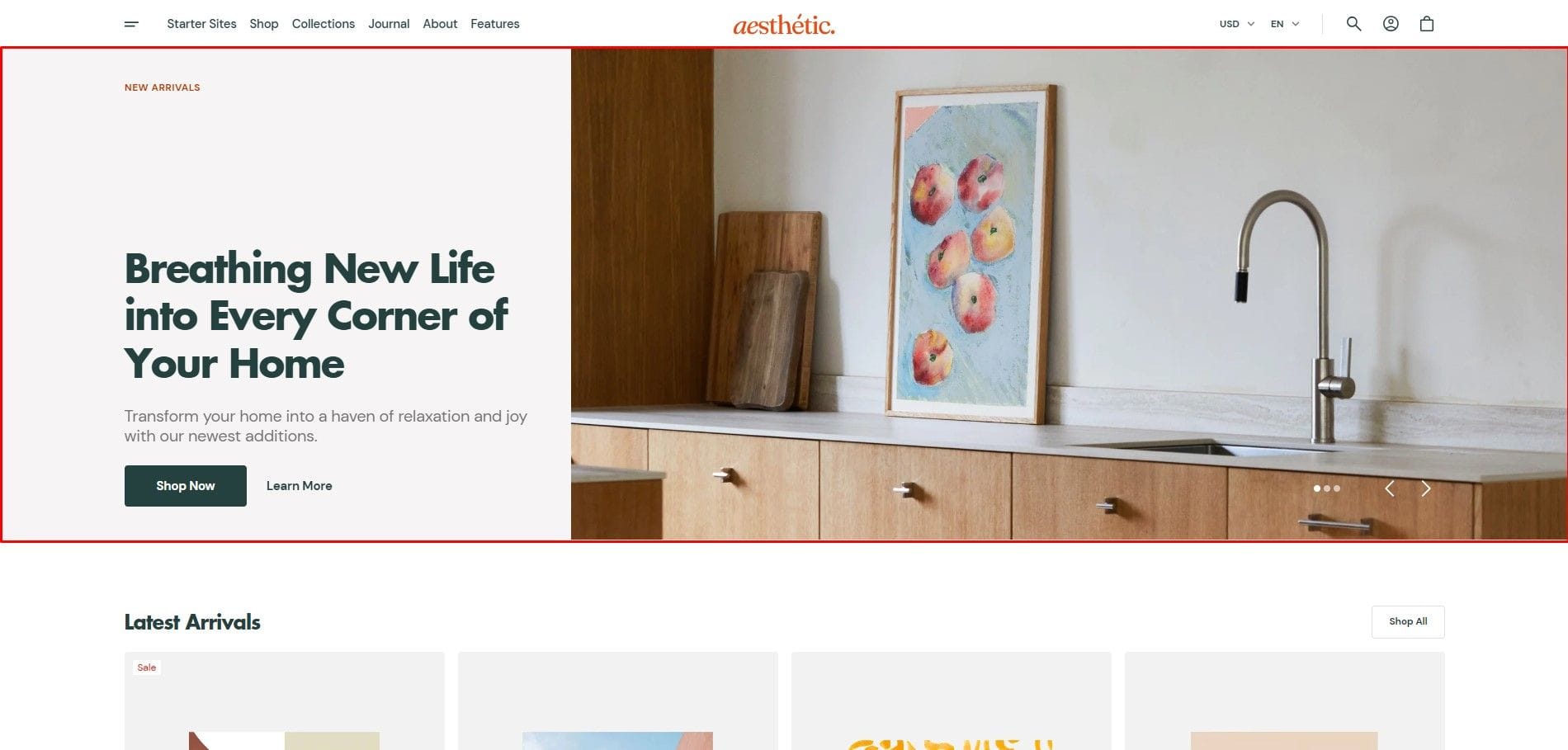
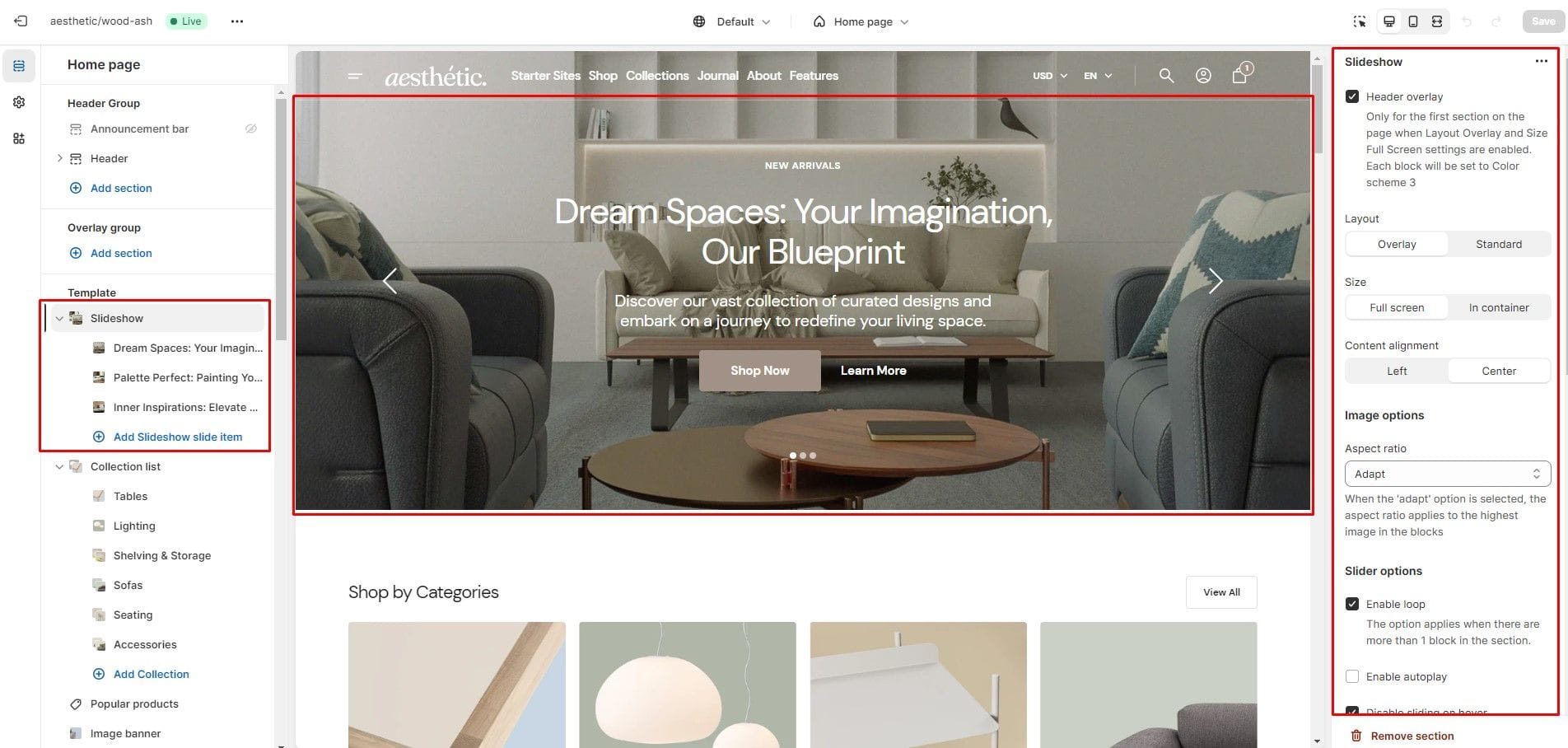
Slideshow
The section allows you to add slides with image, heading and text.


- Header overlay checkbox allows you to have a transparent header when the slideshow section is the first and has Overlay and Full-screen modes enabled.
- Layout selector allows you to change the slide to Overlay or Standard divided into 2 parts (text, image).
- Size selector allows you to enable this section with full screen or make it in container.
- Image options allow you to set the aspect ratio of this section.
- Enable loop checkbox field allows you to enable loop for slider.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Show arrows checkbox field enables the display arrows.
- Show bullets checkbox field enables the display bullets.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Sliding effects selector allows you to choose a few sliding effects.
- Block Slideshow slide item options Image allows you to set an image for the block.
- Block Slideshow slide item option Heading allows you to set a heading for the block.
- Block Slideshow slide item option Description allows you to set a text for the block.
- Block Slideshow slide item option Overlay opacity slider allows you to change the opacity of the overlay.

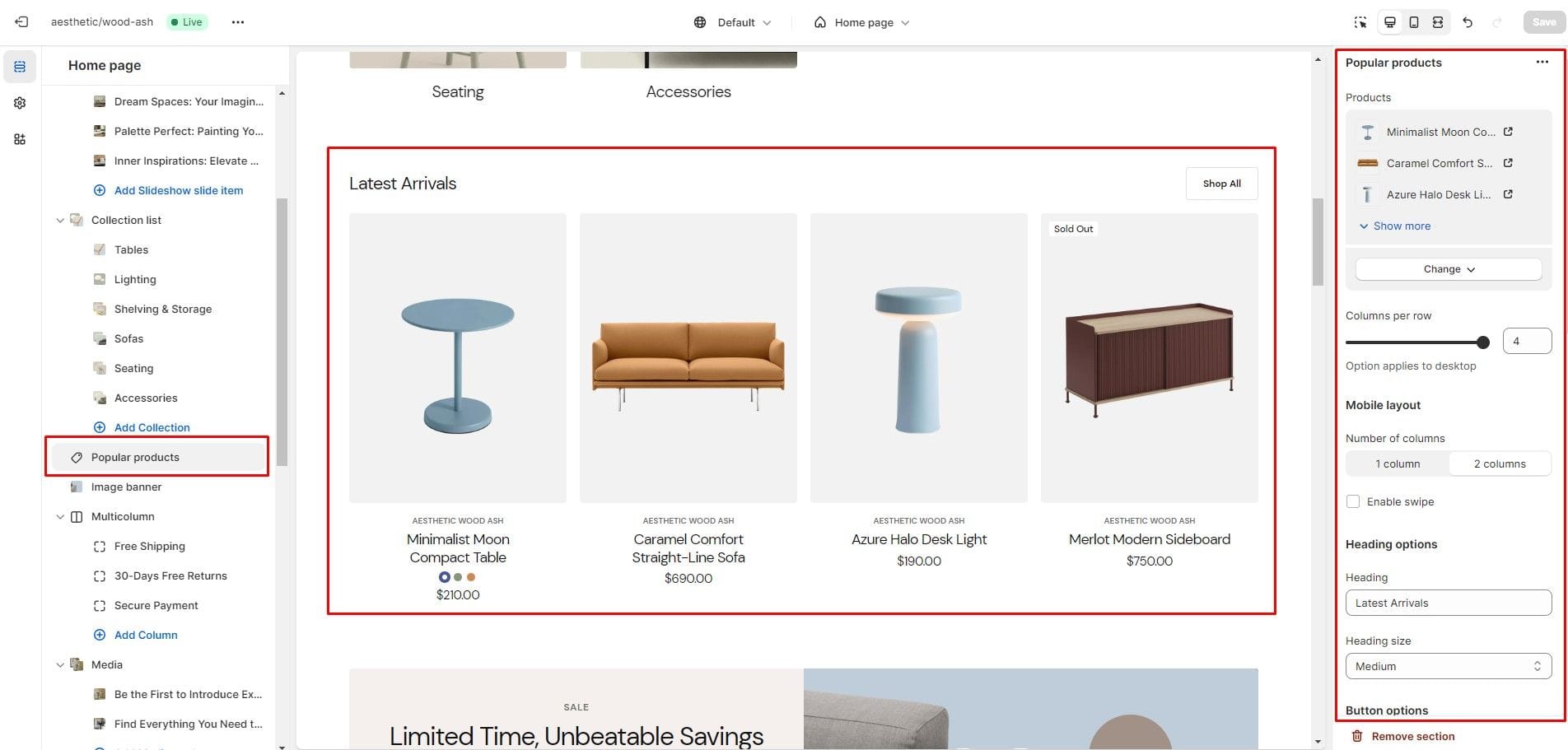
Popular products
The section allows you to select products and customize their display.
- Products select products to be added to the section.
- Columns per row slider allows you to change the number of products per line only on desktop devices.
- Heading allows you to set a heading for the section.
- Image aspect ratio selector allows you to set the aspect ratio of the product image.
- Product card options allow you to customize the display of hover images, brand, collection, product description and choose content alignment.

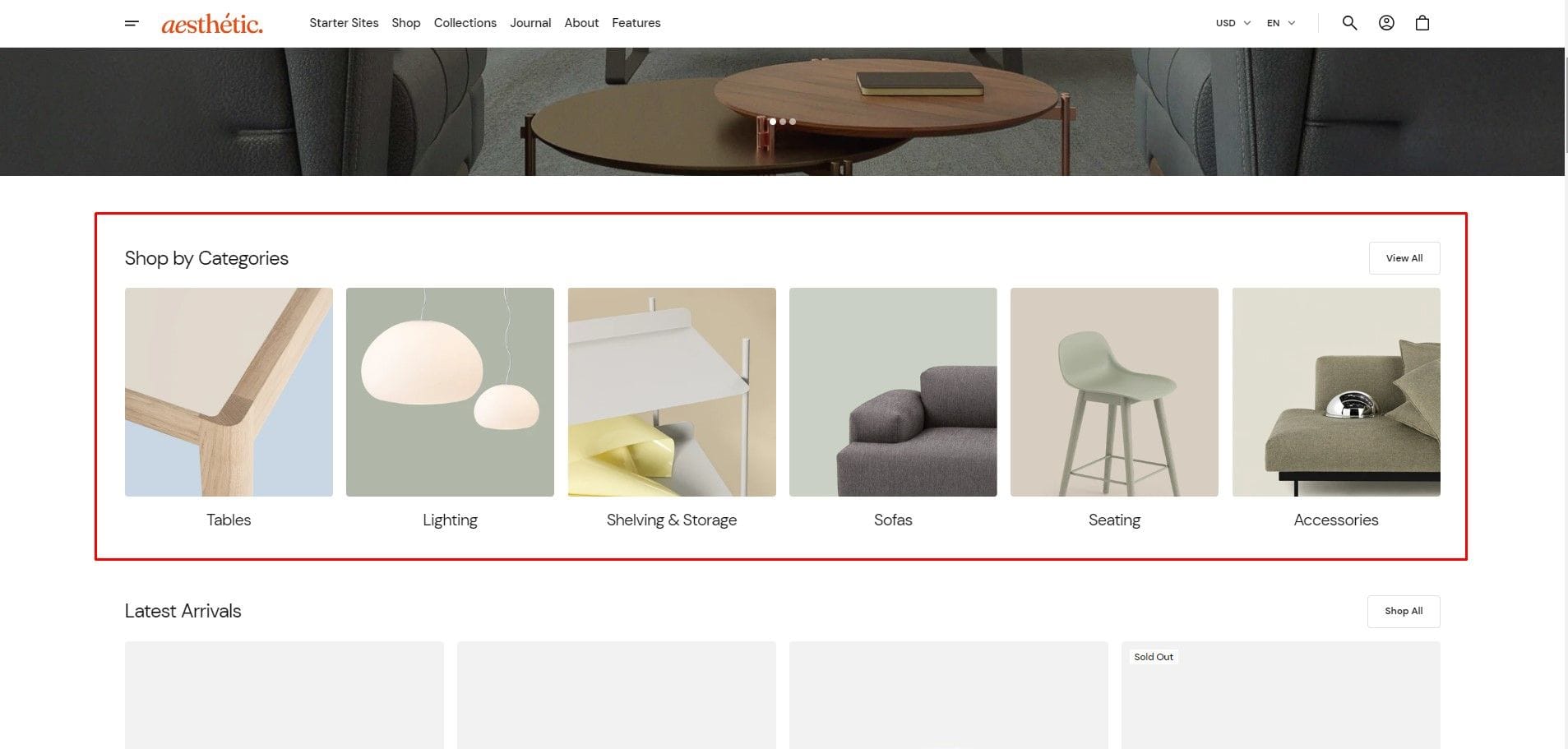
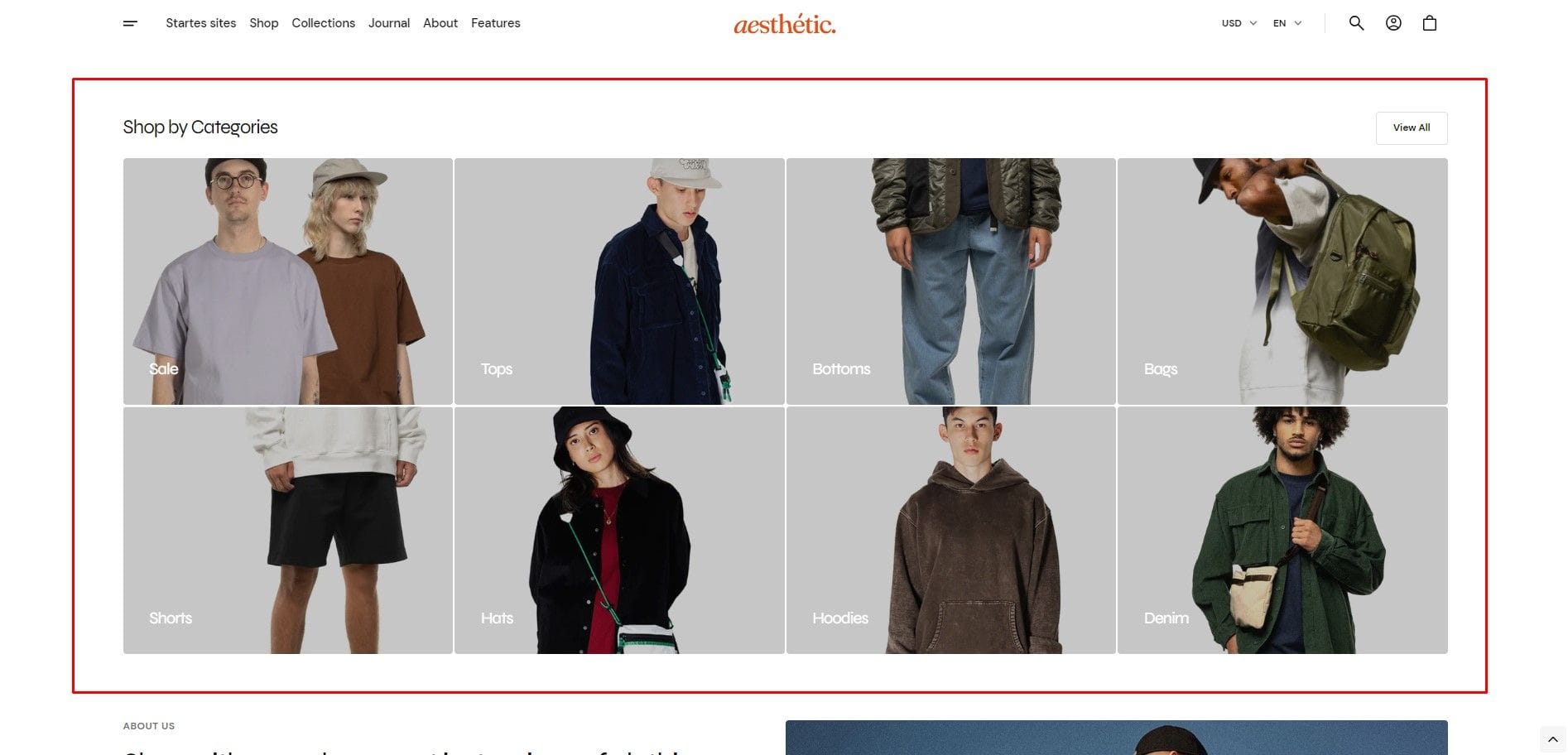
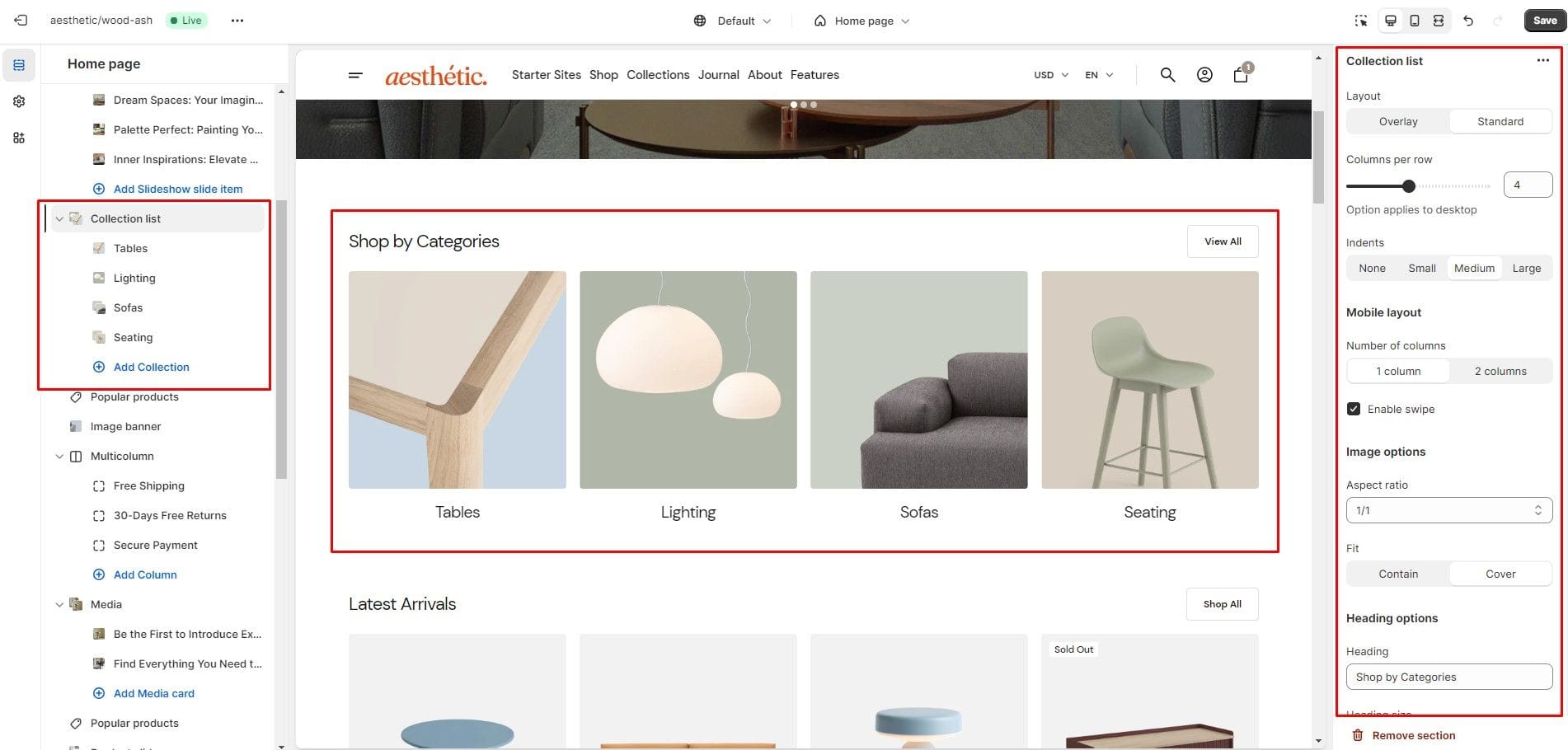
Collection list
Allows you to add collections.


- Layout selector allows you to display the collection card in Overlay mode, where the title is positioned over the image, and Standard mode, where the title is positioned below the image.
- Columns per row slider allows you to change the number of collections per line only on desktop devices.
- Heading allows you to set a heading for the section.
- Image options allows you to set the aspect ratio of collection card.
- Block Collection option Collection allows you to set a collection for the block.
- Block Collection option Color scheme allows you to set the color scheme for collection cards in Overlay mode.

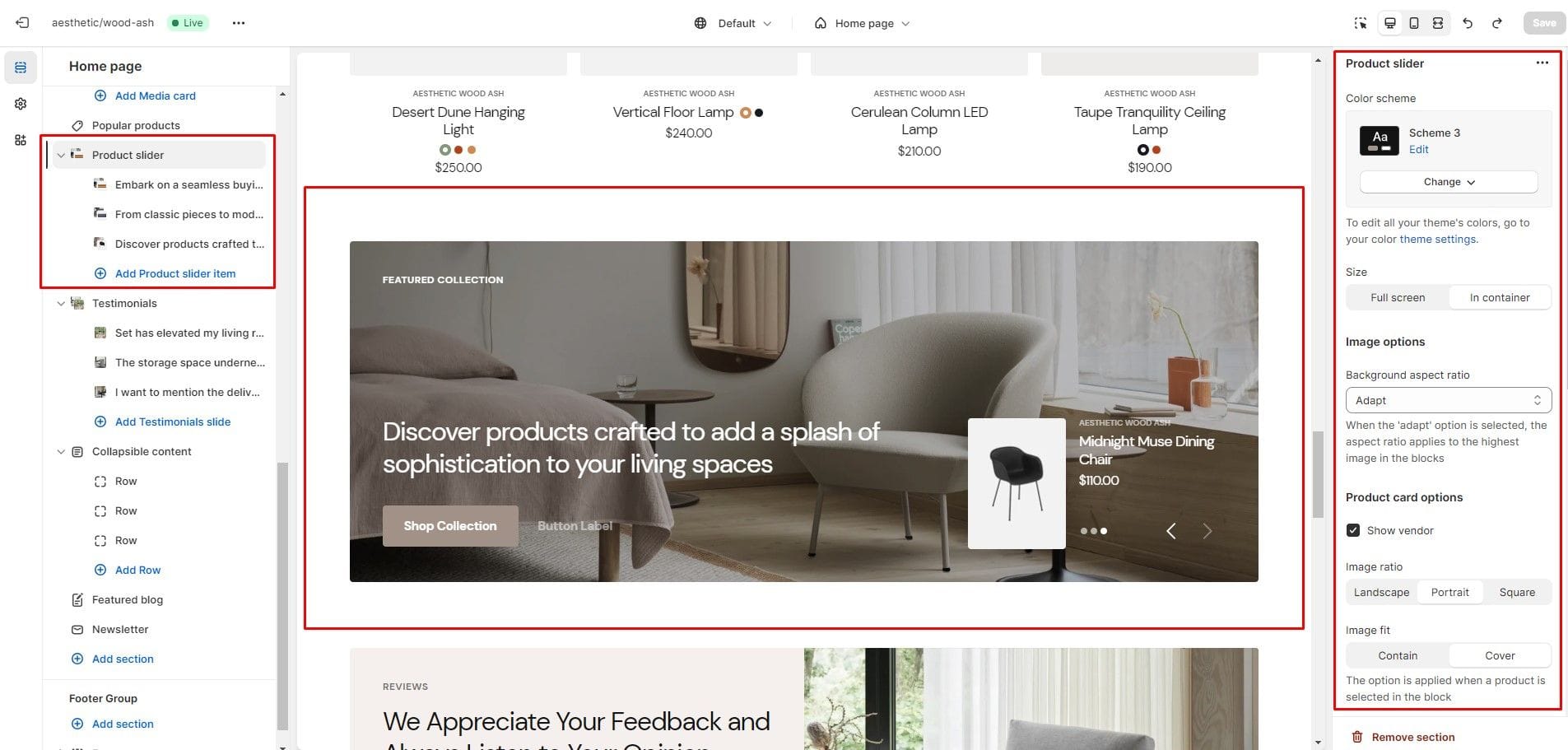
Product slider
The section allows you to add slides with image, heading, text and product.
- Size selector allows you to enable this section with full screen or make it in container.
- Image options allows you to set the aspect ratio of this section.
- Product card options allow you to customize the display of the product card.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Show arrows checkbox field enables the display arrows.
- Show bullets checkbox field enables the display bullets.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Sliding effects selector allows you to choose a few sliding effects.
- Block Product slider item options Product allows you to set a product for the block.
- Block Product slider item options Image allows you to set background image for the block.
- Block Slideshow slide item options Heading allows you to set a heading for the block.
- Block Slideshow slide item options Description allows you to set a text for the block.
- Block Slideshow slide item options Overlay opacity slider allows you to change the opacity of the overlay.

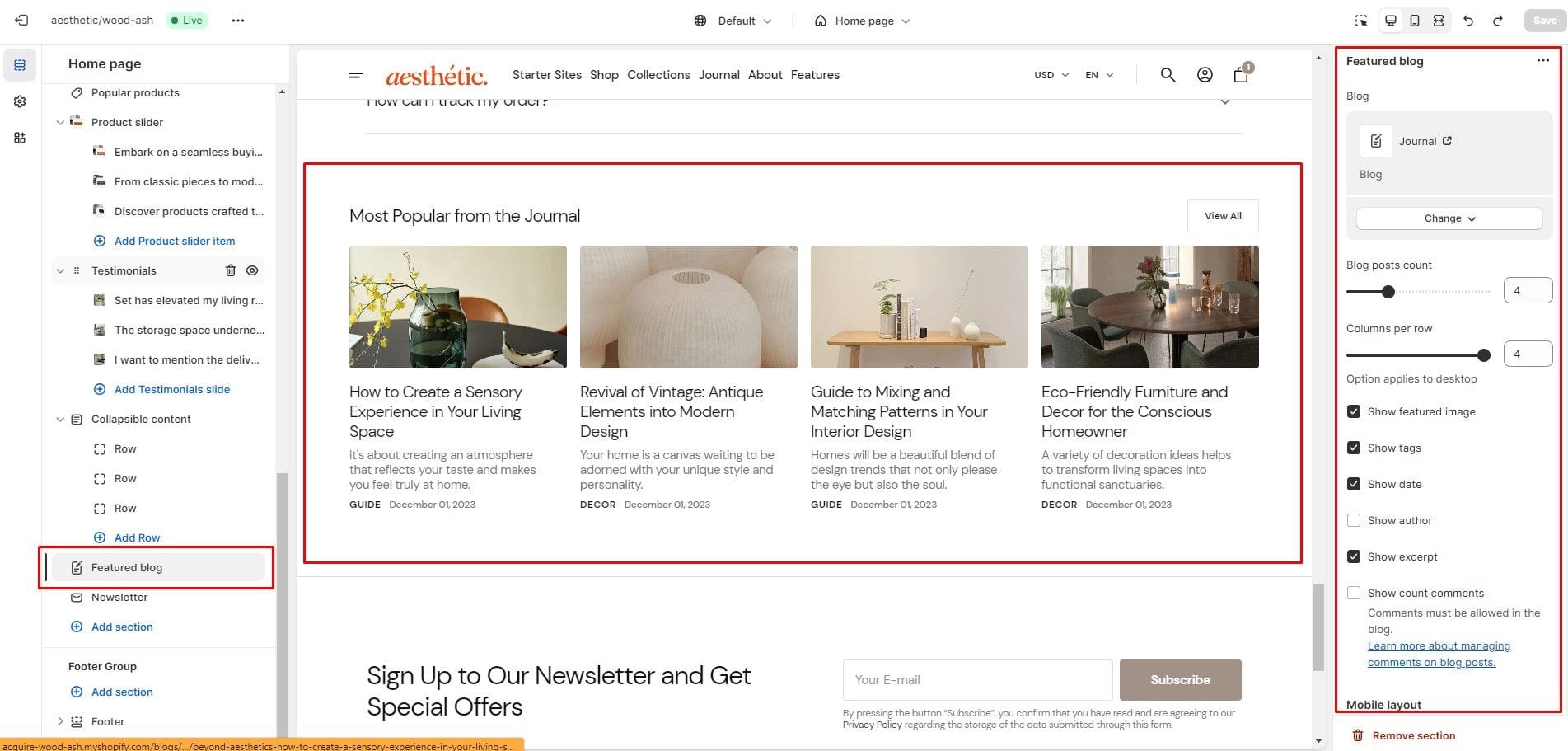
Featured blog
The section allows you to select a blog and customize it.
- Blog field allows you to choose a blog.
- Posts count slider allows you to change the posts display limit.
- Columns per row slider allows you to change the number of posts per line only on desktop devices.
- Heading allows you to set a heading for the section.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post
- Image options allow you to set the aspect ratio of the post image.

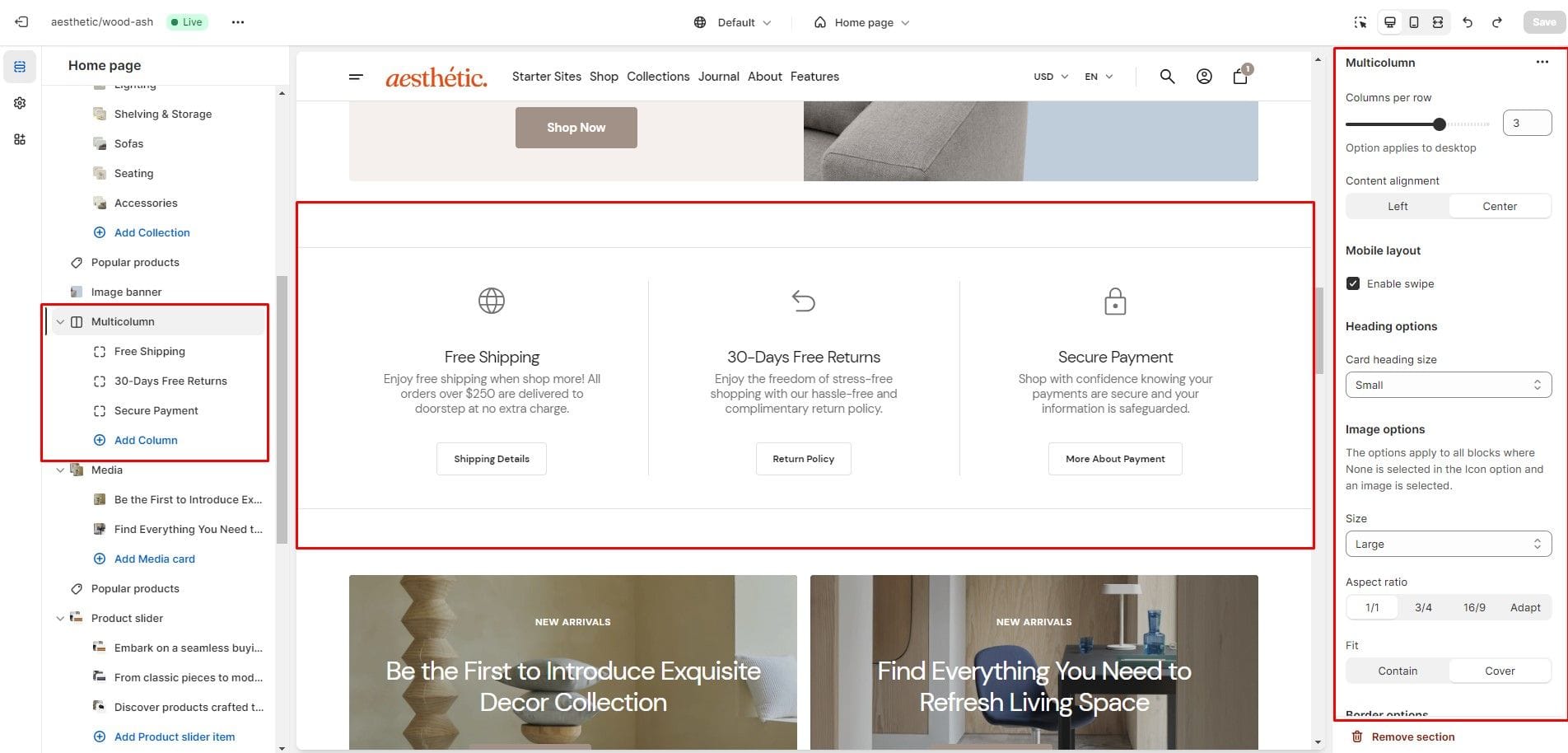
Multicolumn
Allows you to add blocks and customize them.
- Columns per row slider allows you to change the number of blocks per line only on desktop devices.
- Use Content alignment selector to change the position of the text horizontally.
- Mobile layout options allow you to enable the slider on mobile devices.
- Heading options allow you to change the size of the block header.
- Image options allow you to customize the image and their dimensions.
- Block Column option Image file selector allows you to select or upload your image file.
- Block Column option Icon selector allows you to select icon.
- Block Column options Dark mode image file selector to select or upload your image, which can be seen in Dark mode.
- Block Column options Heading allows you to set a heading for the block.
- Block Column options Description allows you to set a description for the block.

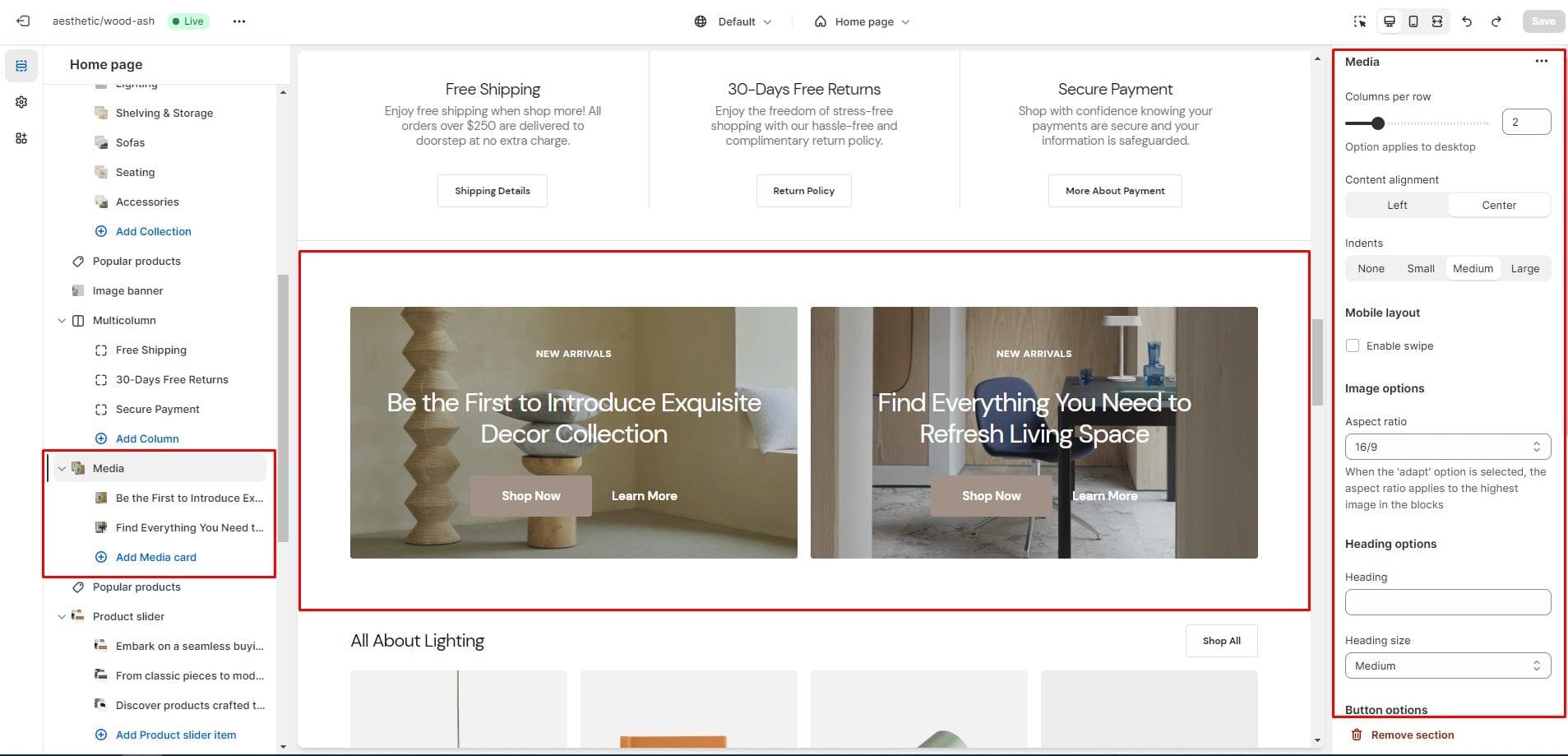
Media
Allows you to add blocks and customize them.
- Columns per row slider allows you to change the number of blocks per line only on desktop devices.
- Use Content alignment selector to change the position of the text horizontally.
- Indents selector allows you to set the spacing between blocks.
- Mobile layout options allow you to enable the slider on mobile devices.
- Heading options allow you to change the size of the block header.
- Image options allow you to set the aspect ratio of the blocks in this section.
- Block Media card option Image file selector to select or upload your background image for this block.
- Block Media card option Overlay opacity slider allows you to change the opacity of the overlay.
- Block Media card options Video allow you to select or upload and customize background video for this block.
- Block Media card option Heading allows you to set a heading for the block.
- Block Media card option Description allows you to set a description for the block.

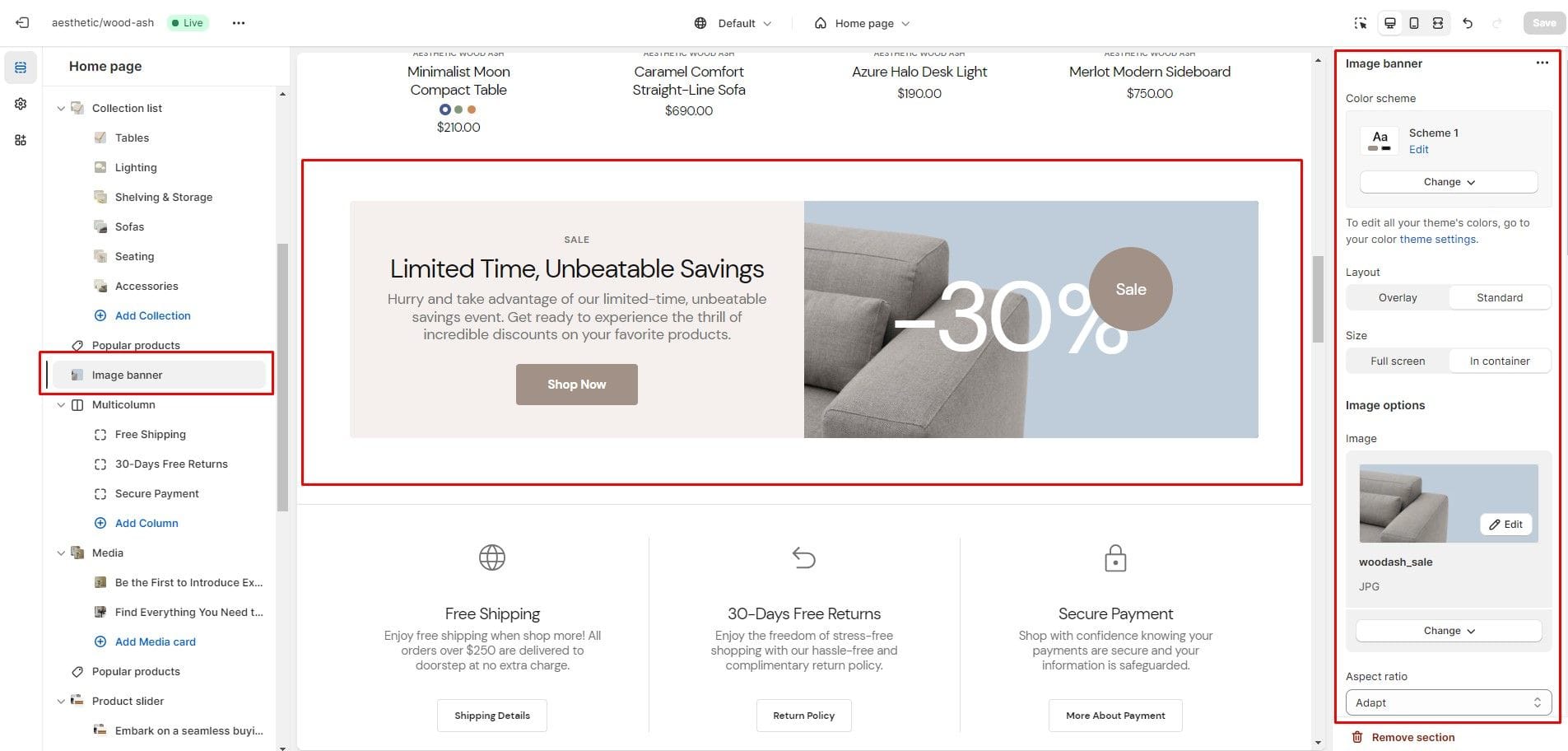
Image banner
Section allows you to add content with background image and display promotional offer.
- Layout selector allows you to change the section to Overlay or Standard divided into 2 parts (text, image).
- Size selector allows you to enable this section with full screen or make it in container.
- Image options allow you to select an image and set its aspect ratio.
- Content options allow you to set the subheading, heading, and description.
- Promo options allow you to activate animation, set, and customize promotional offer.

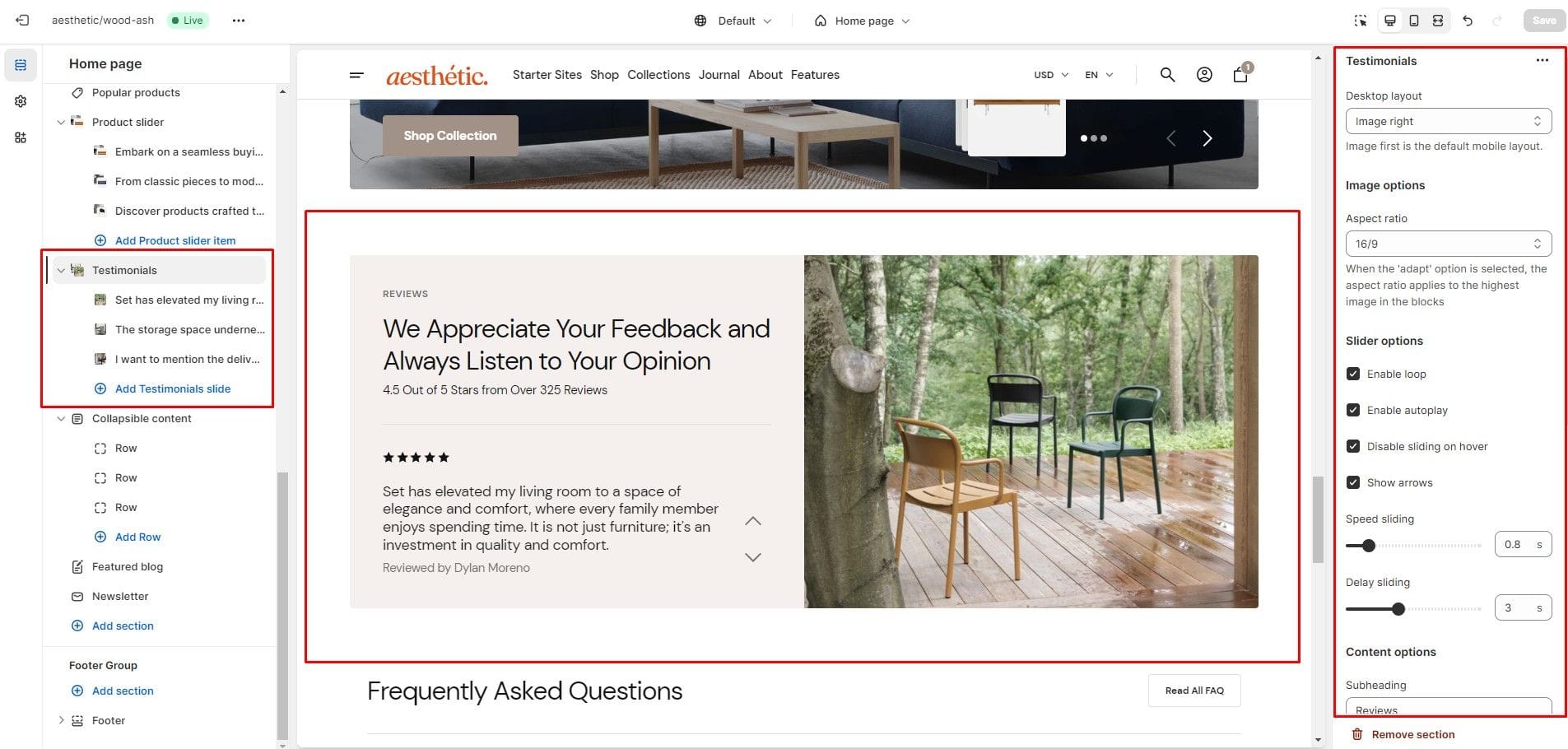
Testimonials
This section enables to add sliding product testimonials customer review.
- Image options allow you to set the aspect ratio of image in this section.
- Slider options allow you to enable customization of speed, autoplay, and display of slider control buttons.
- Block Testimonials slide option Image allows you to set an image.
- Block Testimonials slide options Text allows you to set a text for the testimonial.
- Block Testimonials slide Rating options allow you to add a rating from 0 to 5.

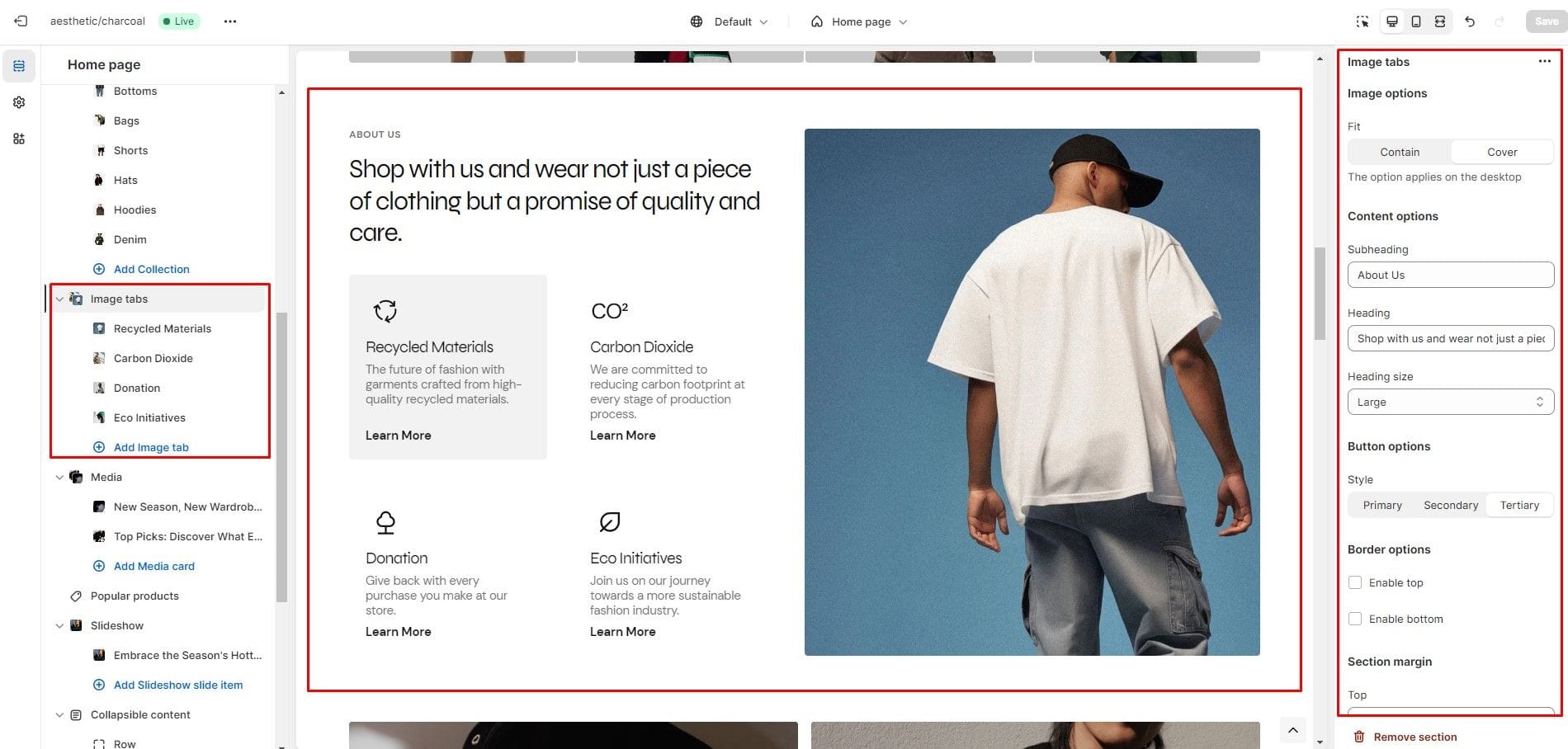
Image tabs
Section displaying several tabs with images and descriptions.

- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Block Image Tab options Image allows you to set an image for the block.
- Block Image Tab options Icon allows you to set an icon for the block.
- Block Image Tab option Heading allows you to set a heading for the block.
- Block Image Tab options Description allows you to set a text for the block.

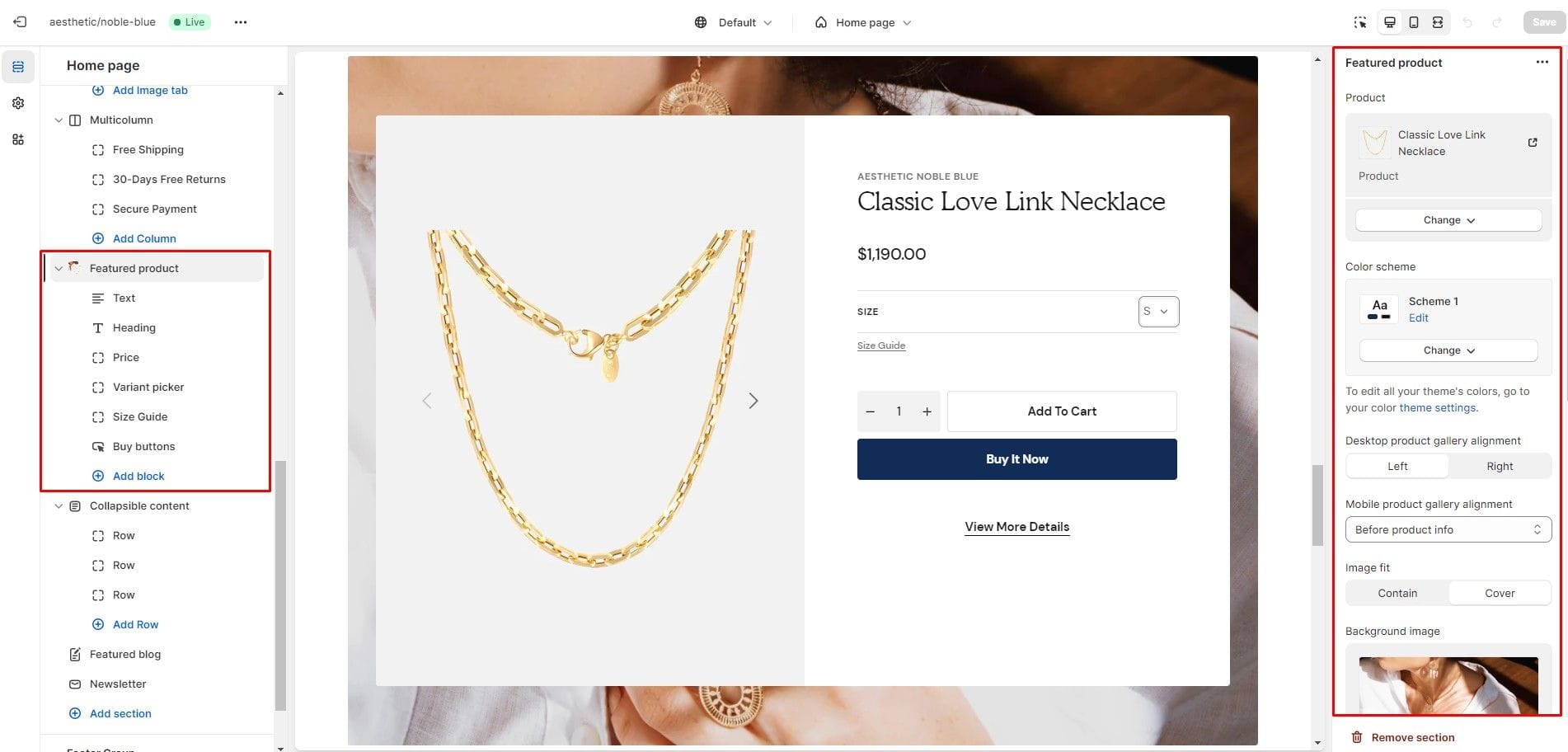
Featured product
Allows you to add one featured product.
See block descriptions in Pages > Product Page.

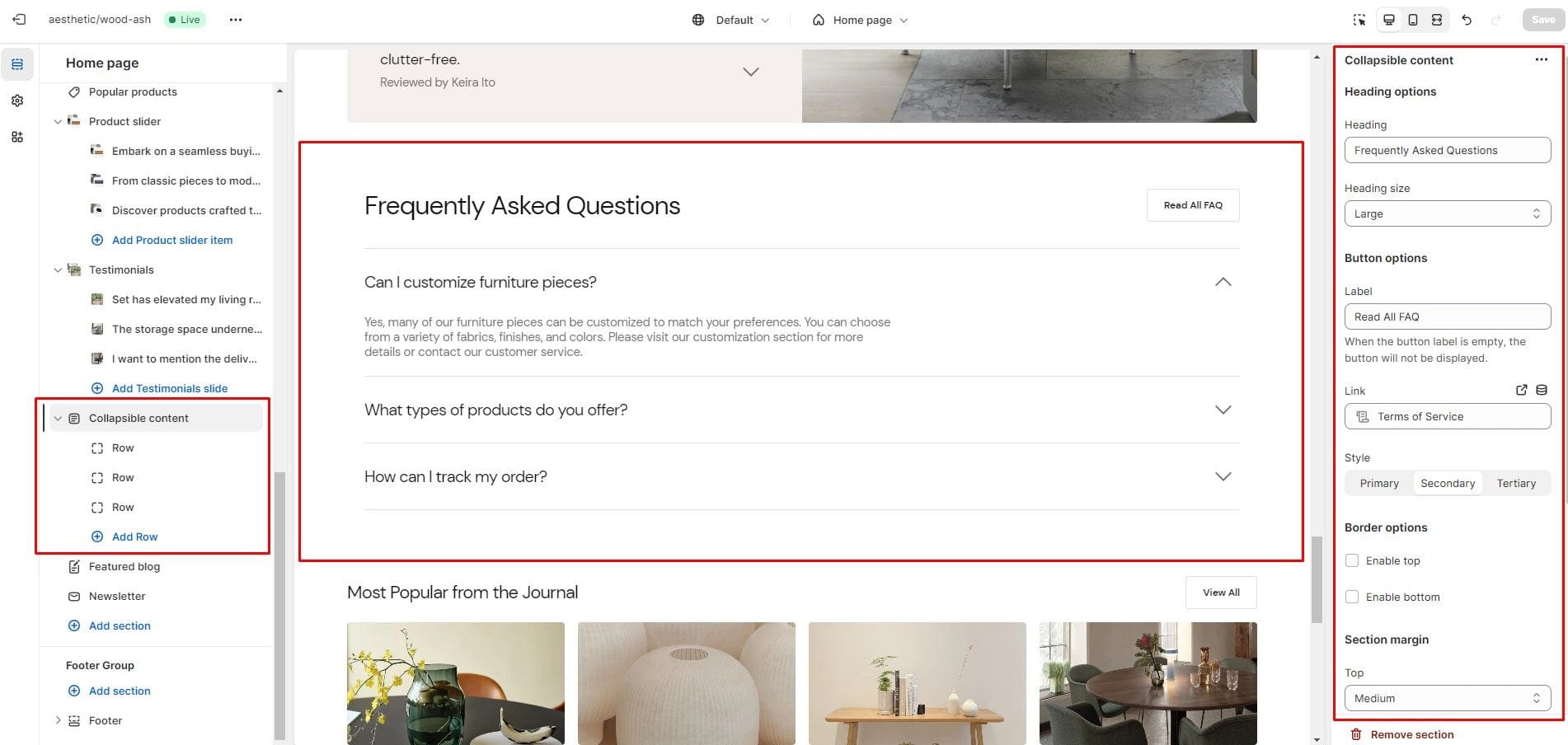
Collapsible content
You can add and customize a collapsible content section, such as using it for FAQs.

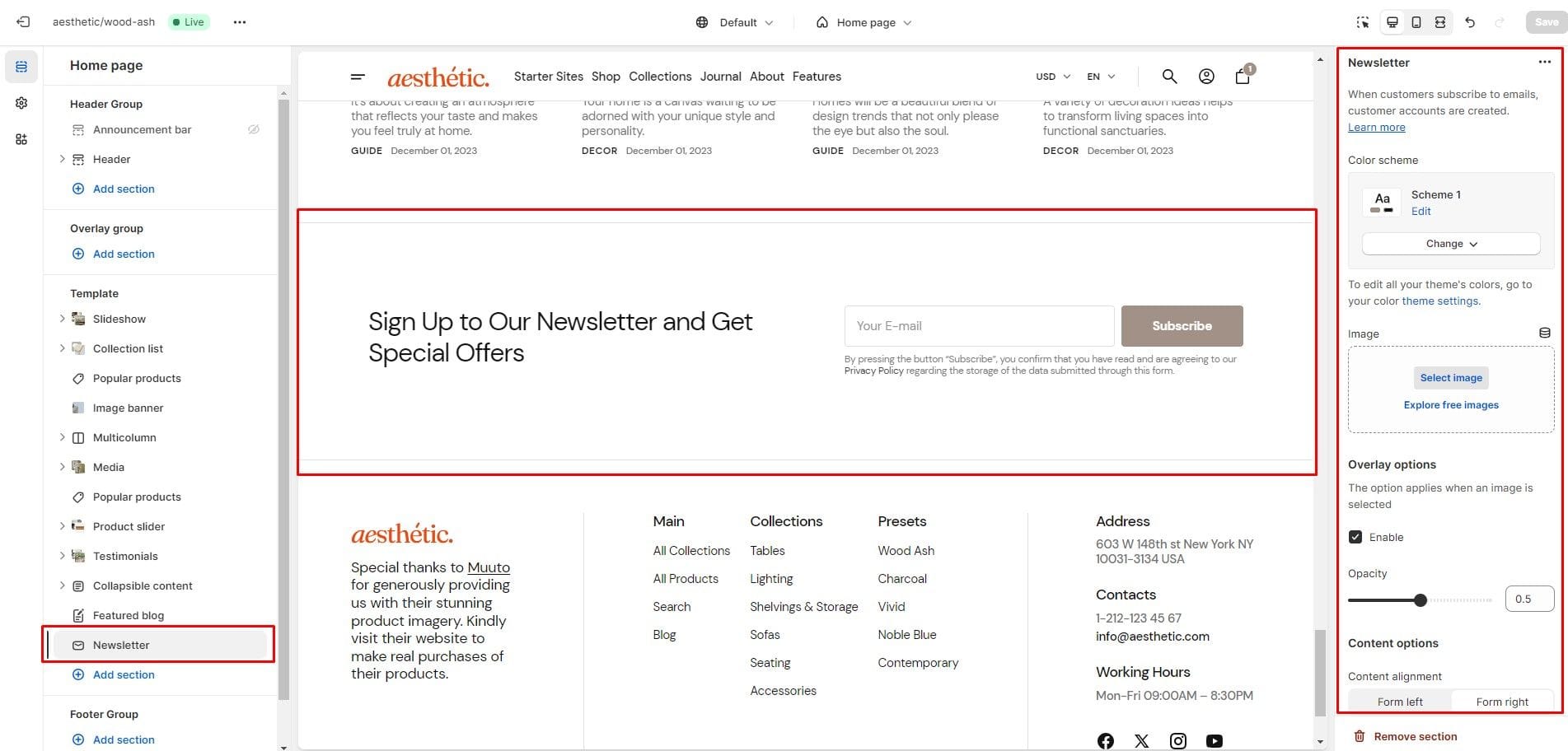
Newletter
You can add a newsletter subscription form.

Pages
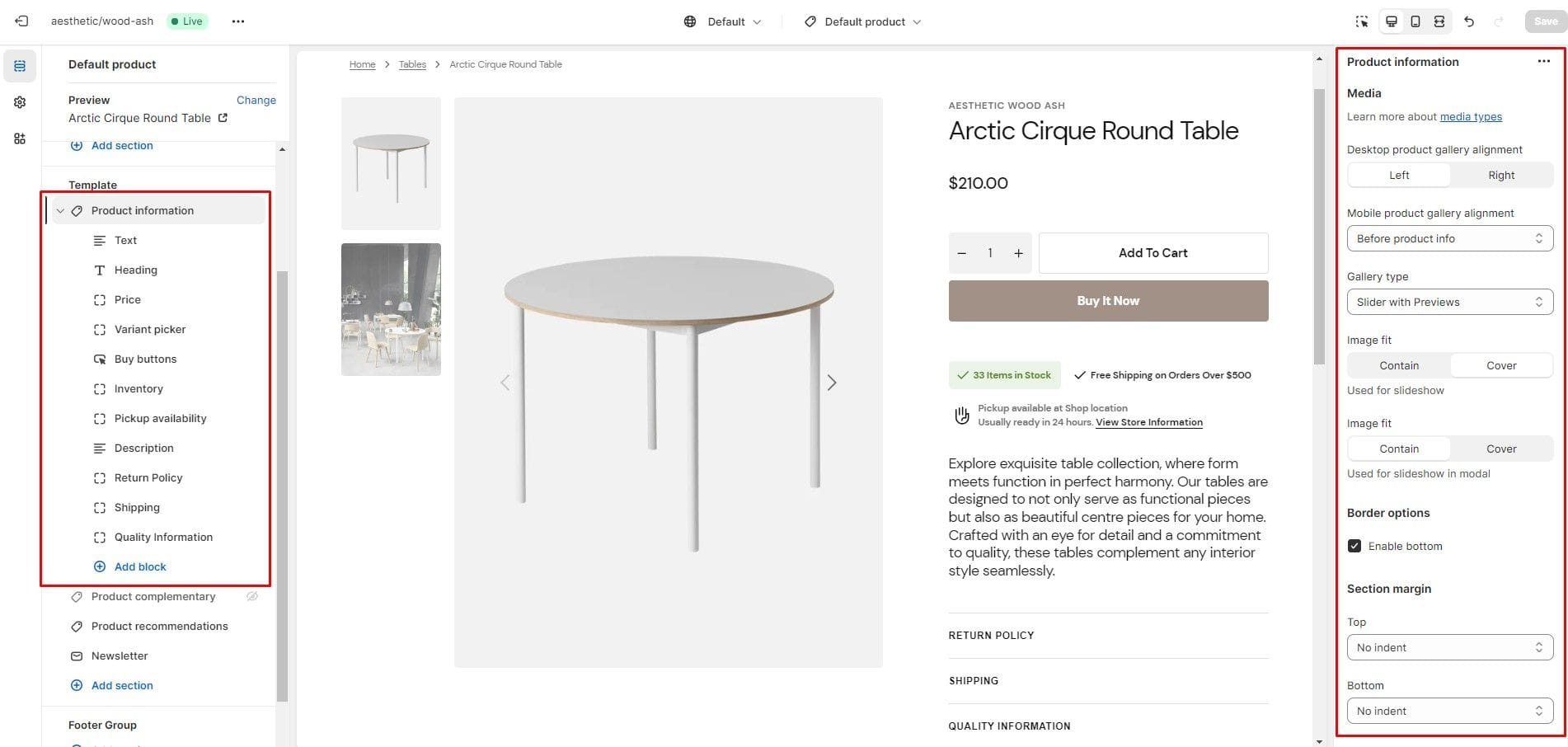
Product page
- Desktop product gallery alignment selector allows you to choose alignment type on desktop devices.
- Mobile product gallery alignment selector allows you to choose alignment type on mobile devices.
- Block Text allows you to enable brand/vendor.
- Block Inventory allows you to enable inventory status.
- Block Pickup availability allows you to display store availability.
- Block Popup allows you to enable and customize popup modals.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Dropdown information enables you to feature collapsible content.
- Block About option Text field sets a content block.

There’re 2 types of Gallery:
1. Slider with Previews

2. Stacked Gallery

If you would like to add more dynamic information to the product, you can use metafields. To add metafields, navigate to Settings > Custom data > Products in the Admin panel. You can add dynamic characteristics to the product by following these steps:
- Add two metafield definitions with the key names "characteristics.name" and "characteristics.description".
- Choose the "Single-line text with list of values" type for the both metafields.
- Navigate to the product and add characteristics.
- Add Dropdown information block to the product page and enable checkbox “Assign product characteristics”.
For more information about metafields, follow the link.
Gift card recipient
To add recipient and message fields to gift card products, navigate to the customizer > Product page > Buy buttons block. Check the "Show recipient information form for gift card products" option that enables the display of recipient information form for gift card products.
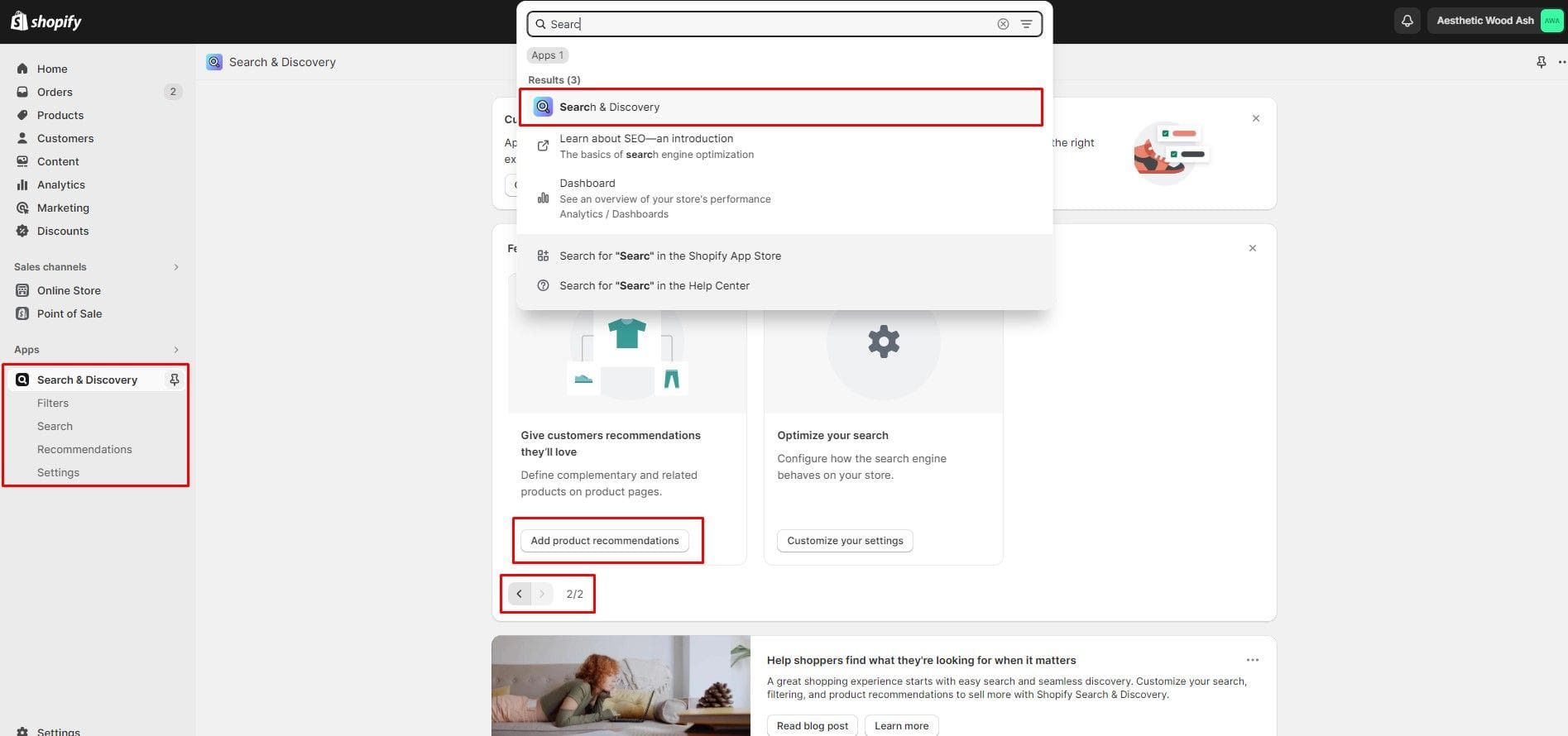
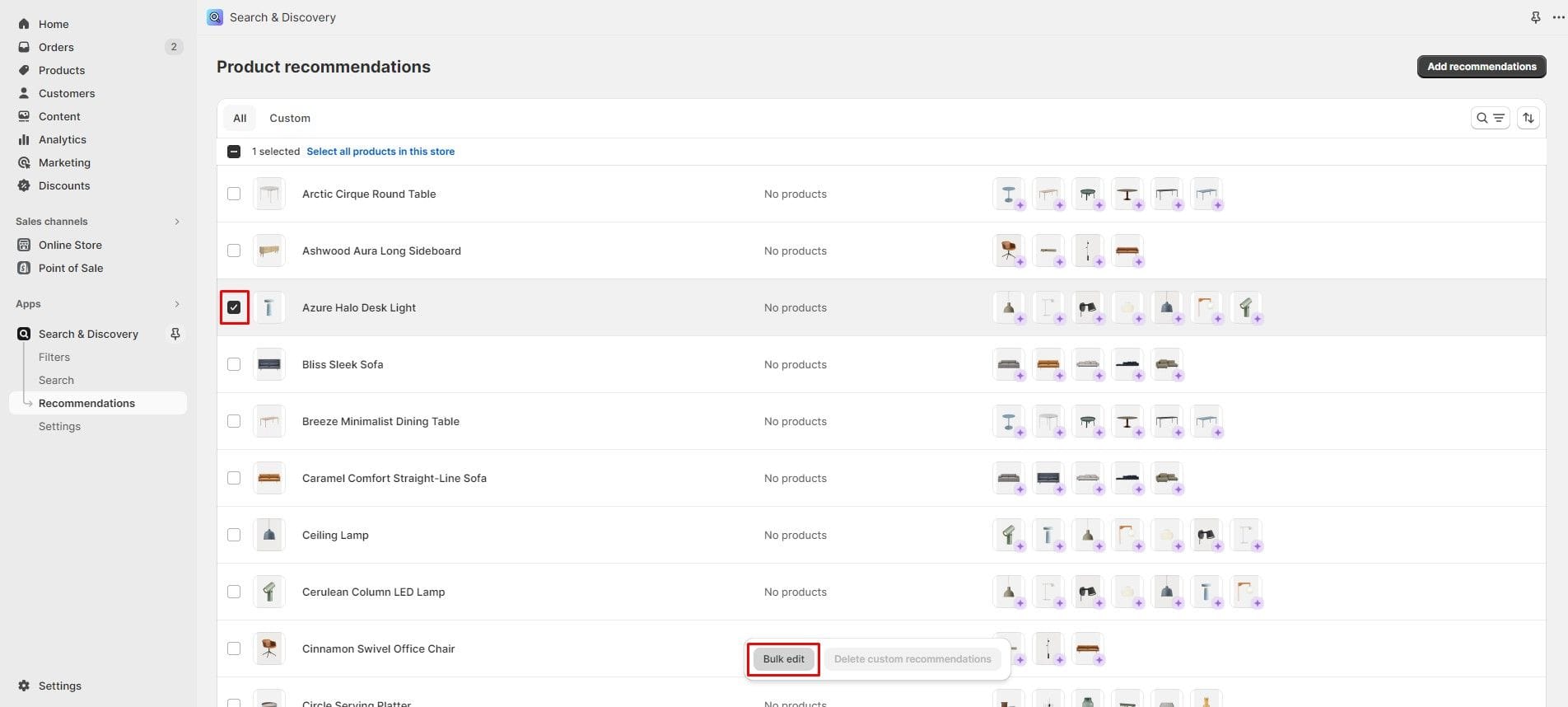
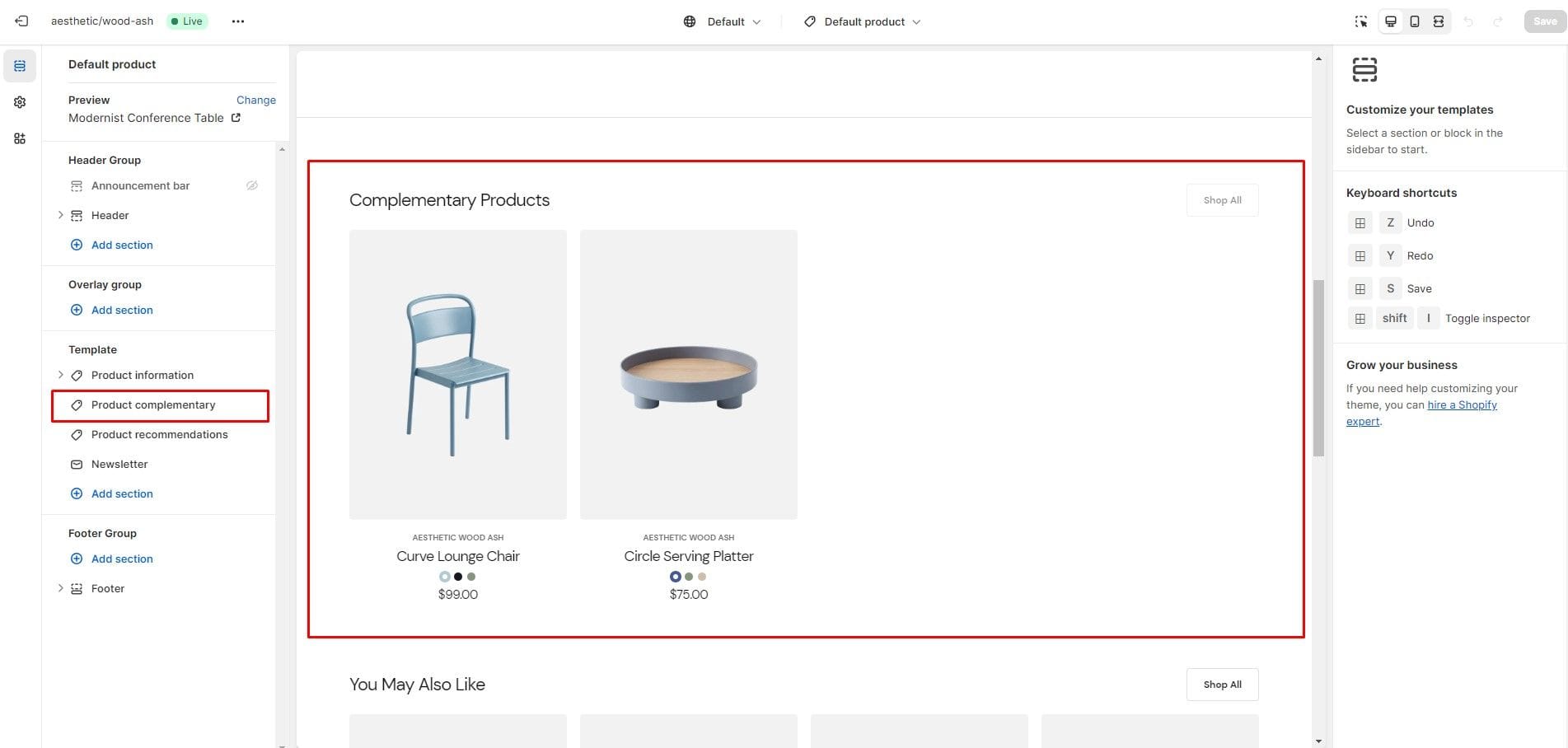
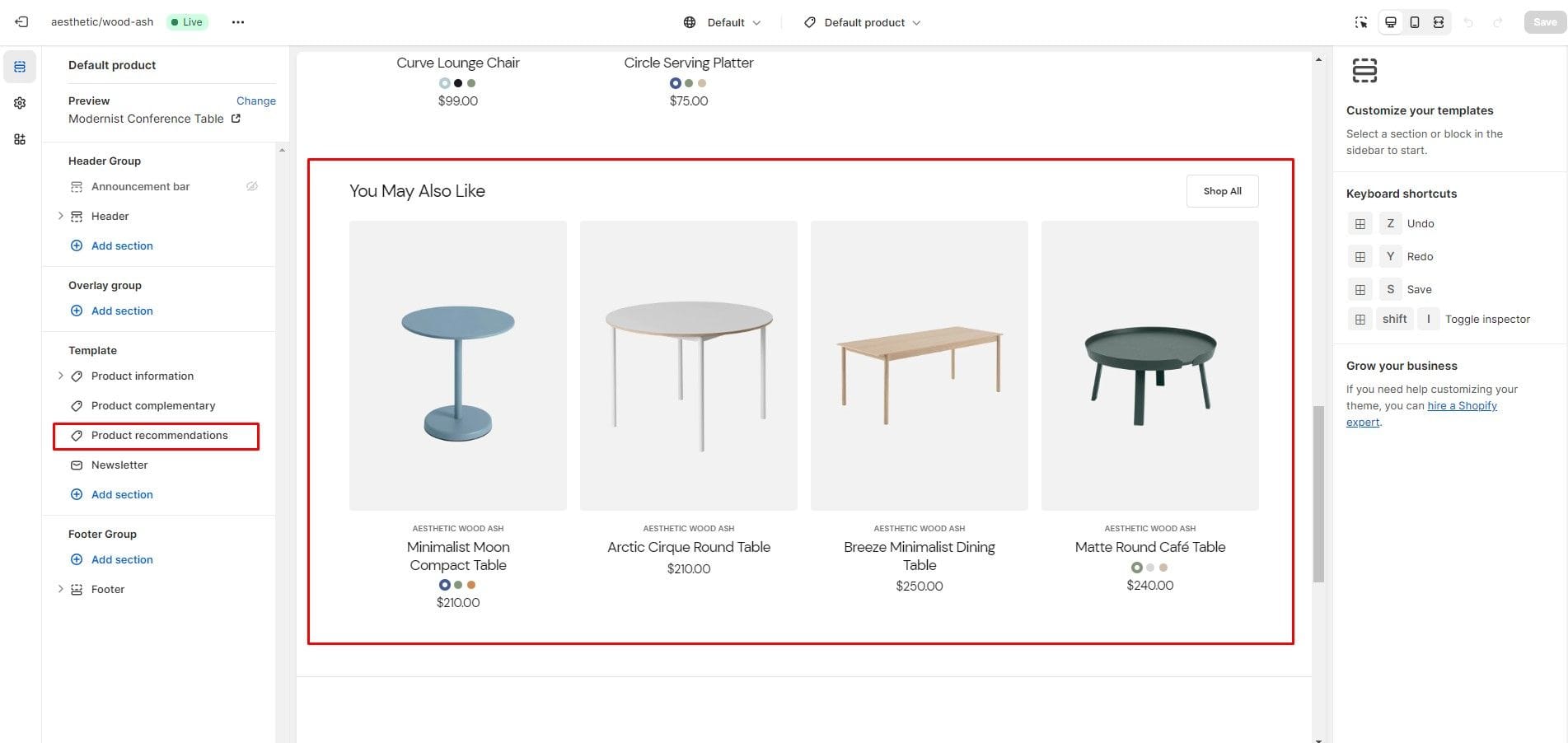
Product recommendations and Complementary products
To add and edit product recommendations, follow these steps:
- Install the Search & Discovery app by Shopify from the Apps page in the Admin panel.
- Once installed, open the app and follow the 'View recommendations' link in the Feature overview section to add recommendations to your products.

You can easily edit or add recommendations for multiple products using the Bulk Editor in the Products tab in the Admin panel.



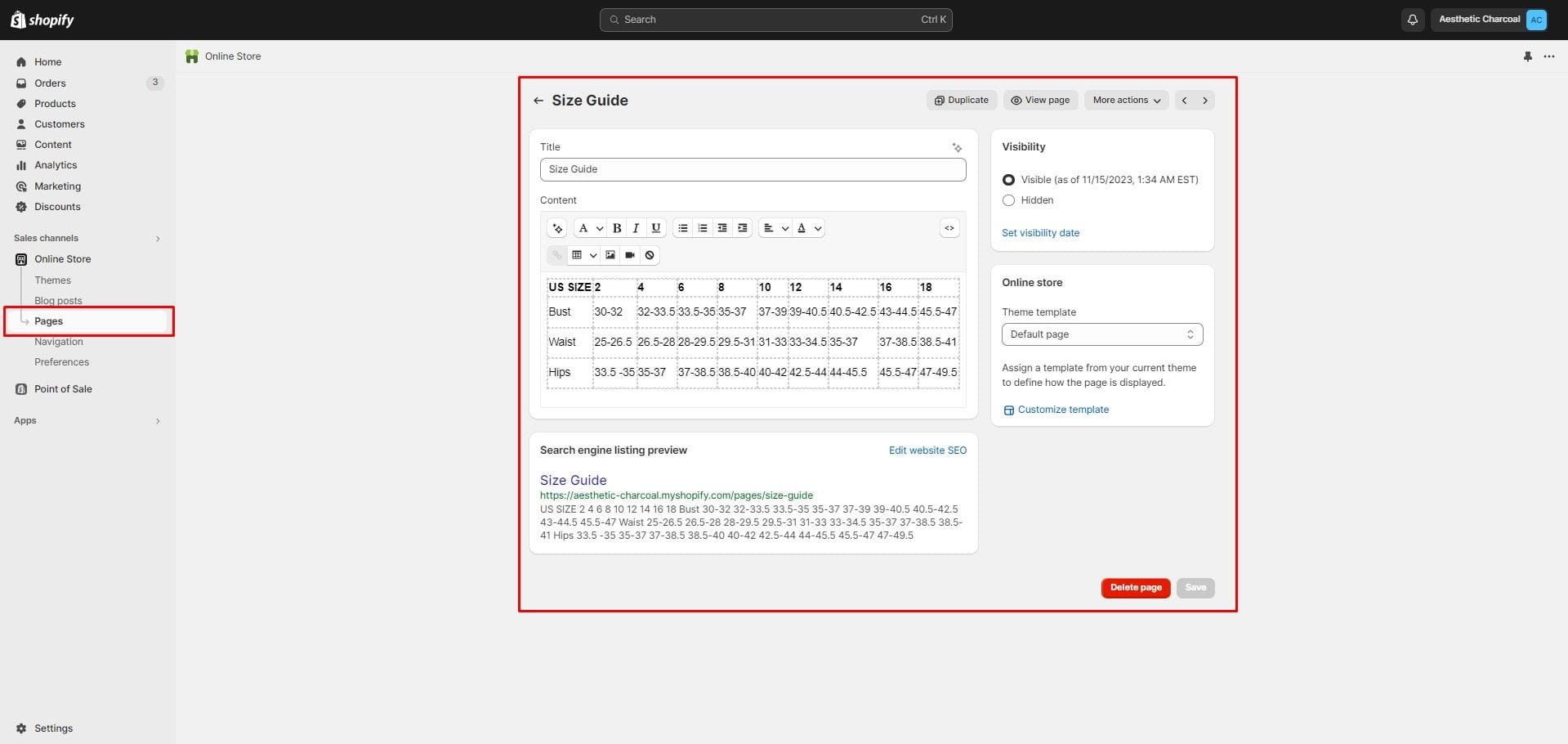
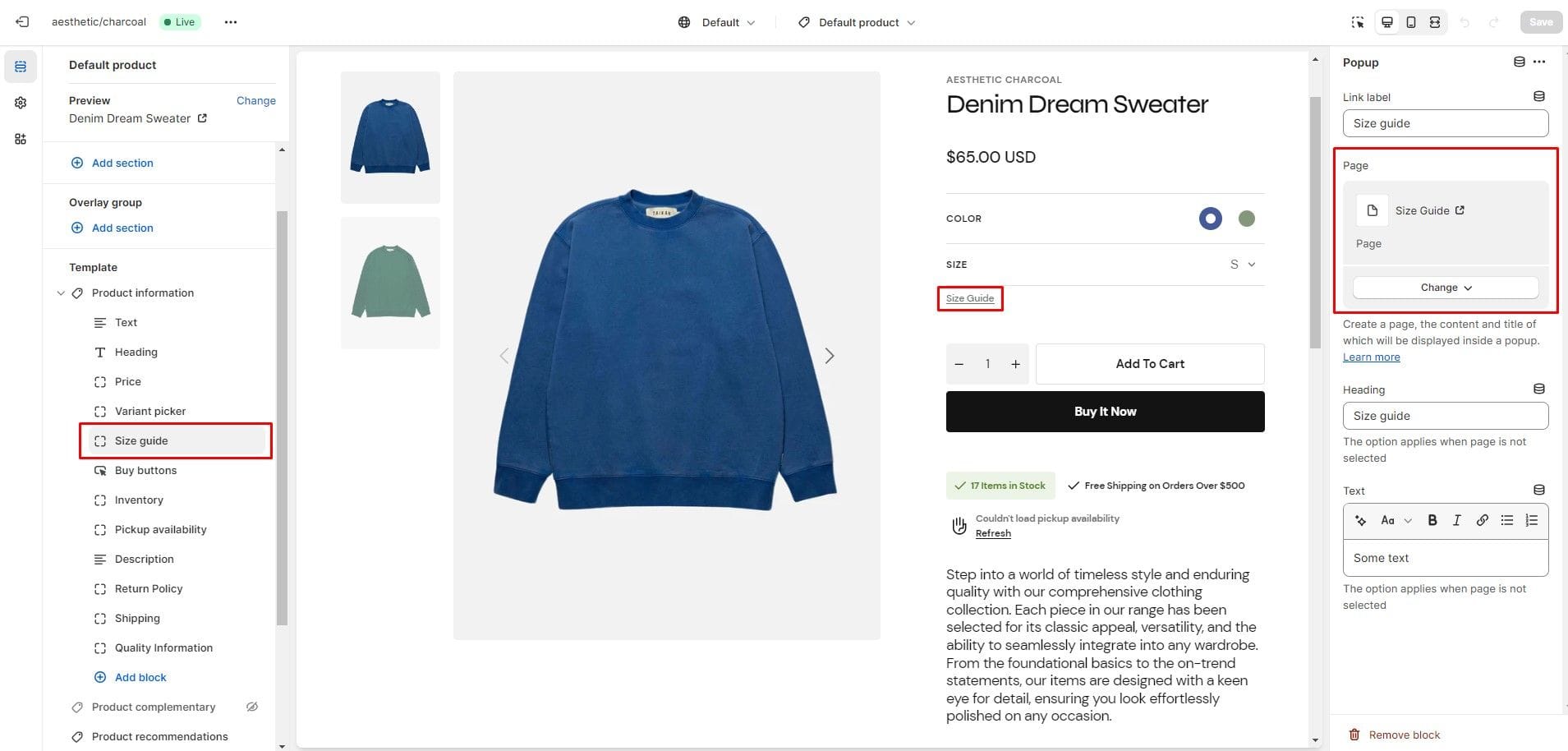
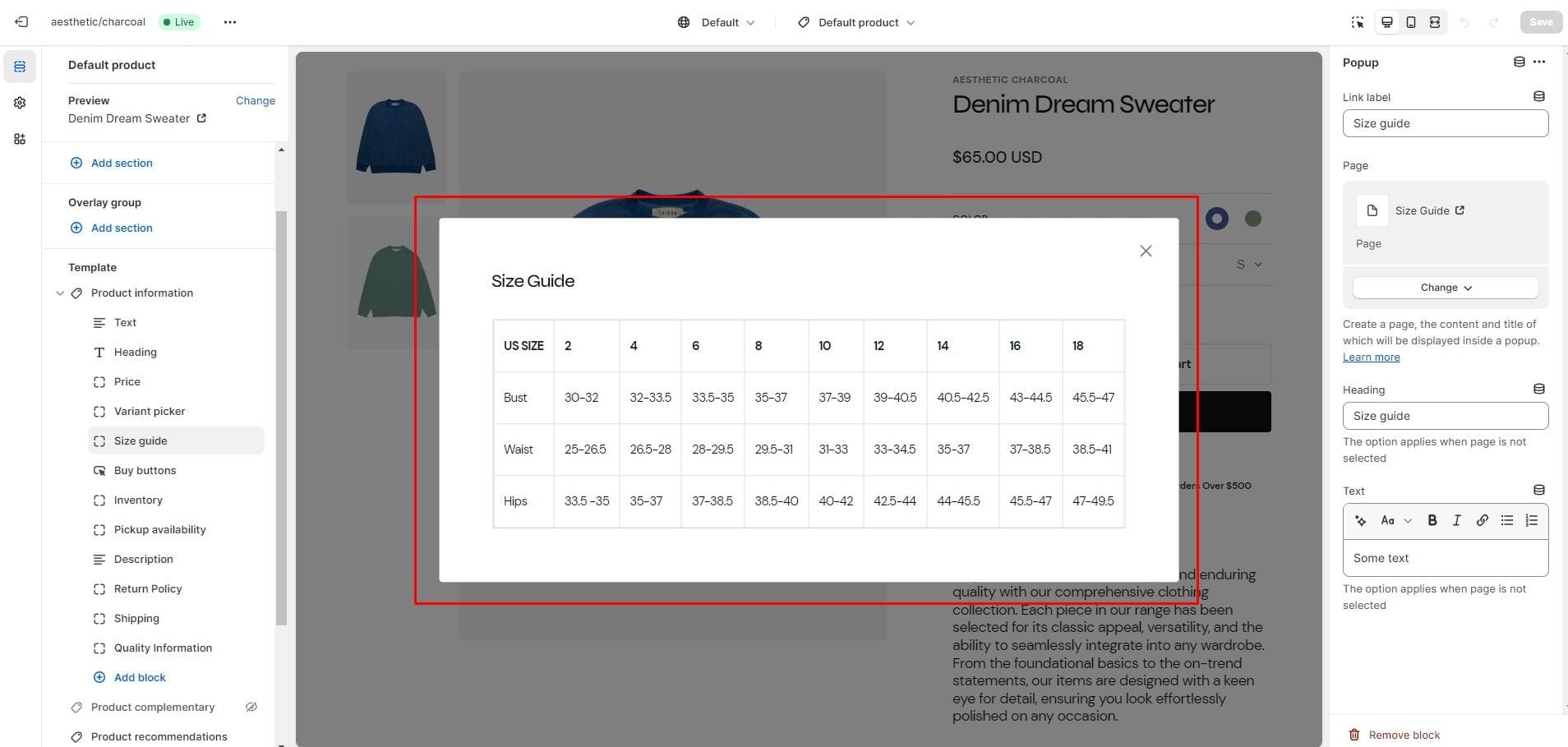
Size chart
To add a size chart, follow these steps:
- Create new page with a table.
- Add a "Popup" block to the product page.
- Select "Size chart" page.



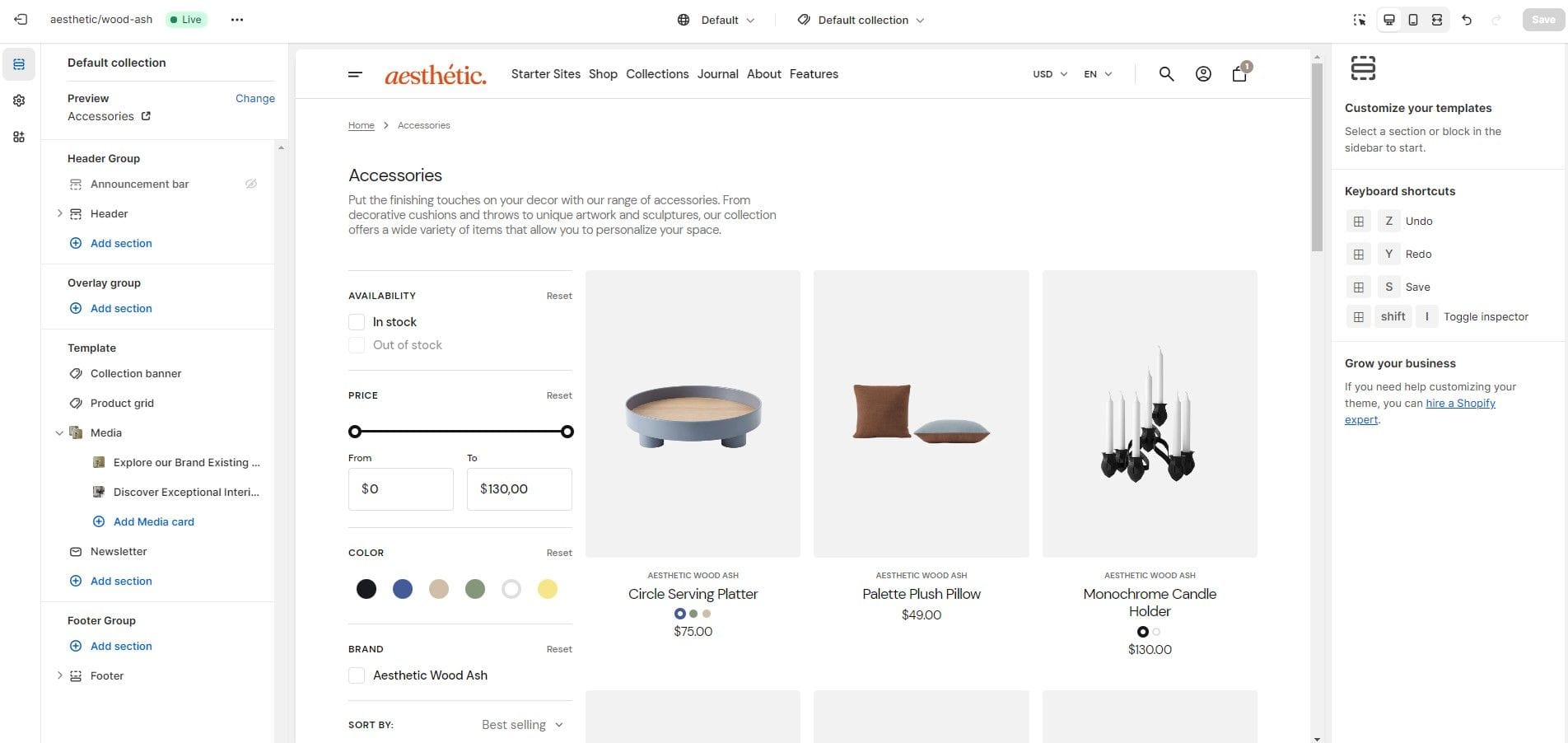
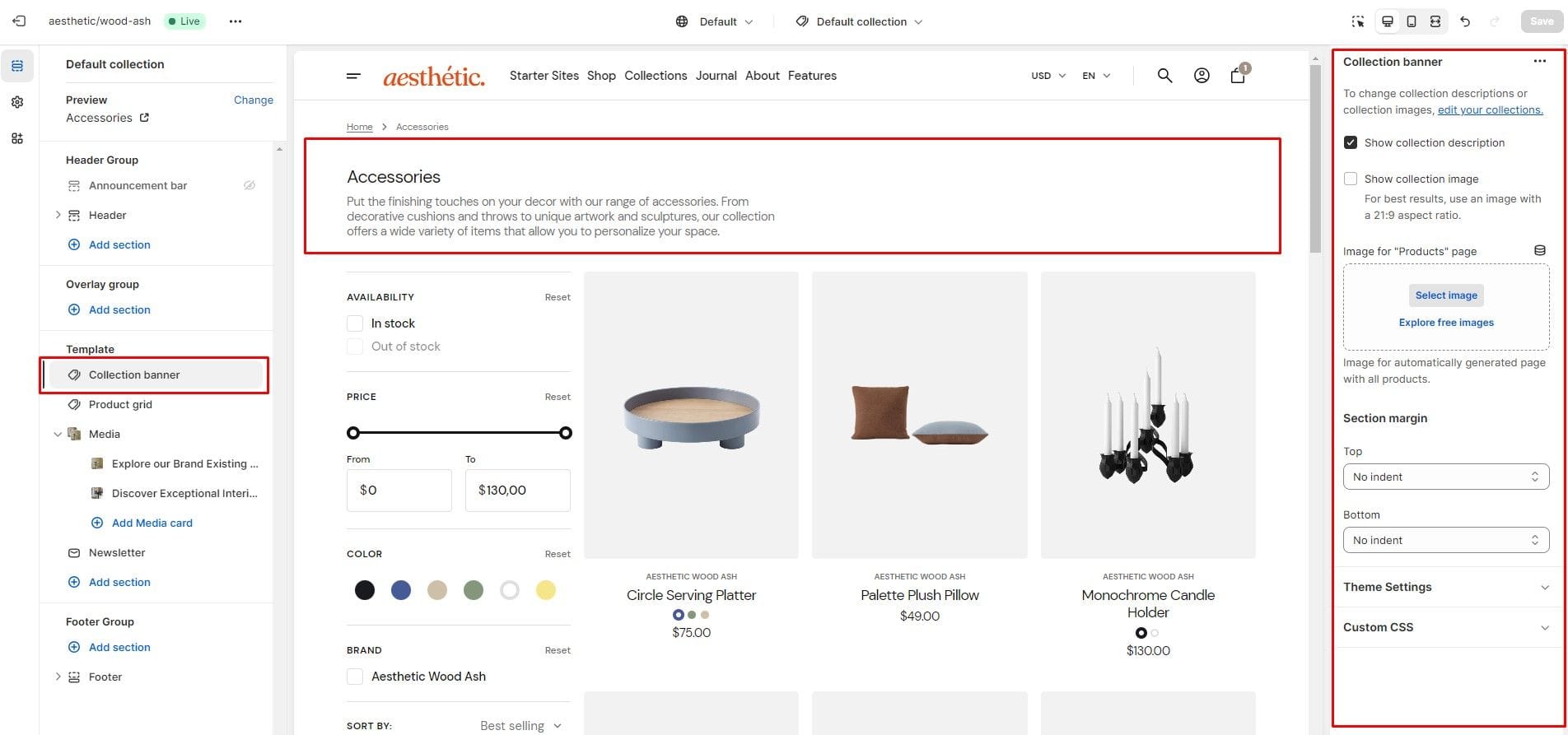
Collections page

Collection banner
- Show collection description allows you to display the collection description.
- Show collection image allows you to display the collection image.

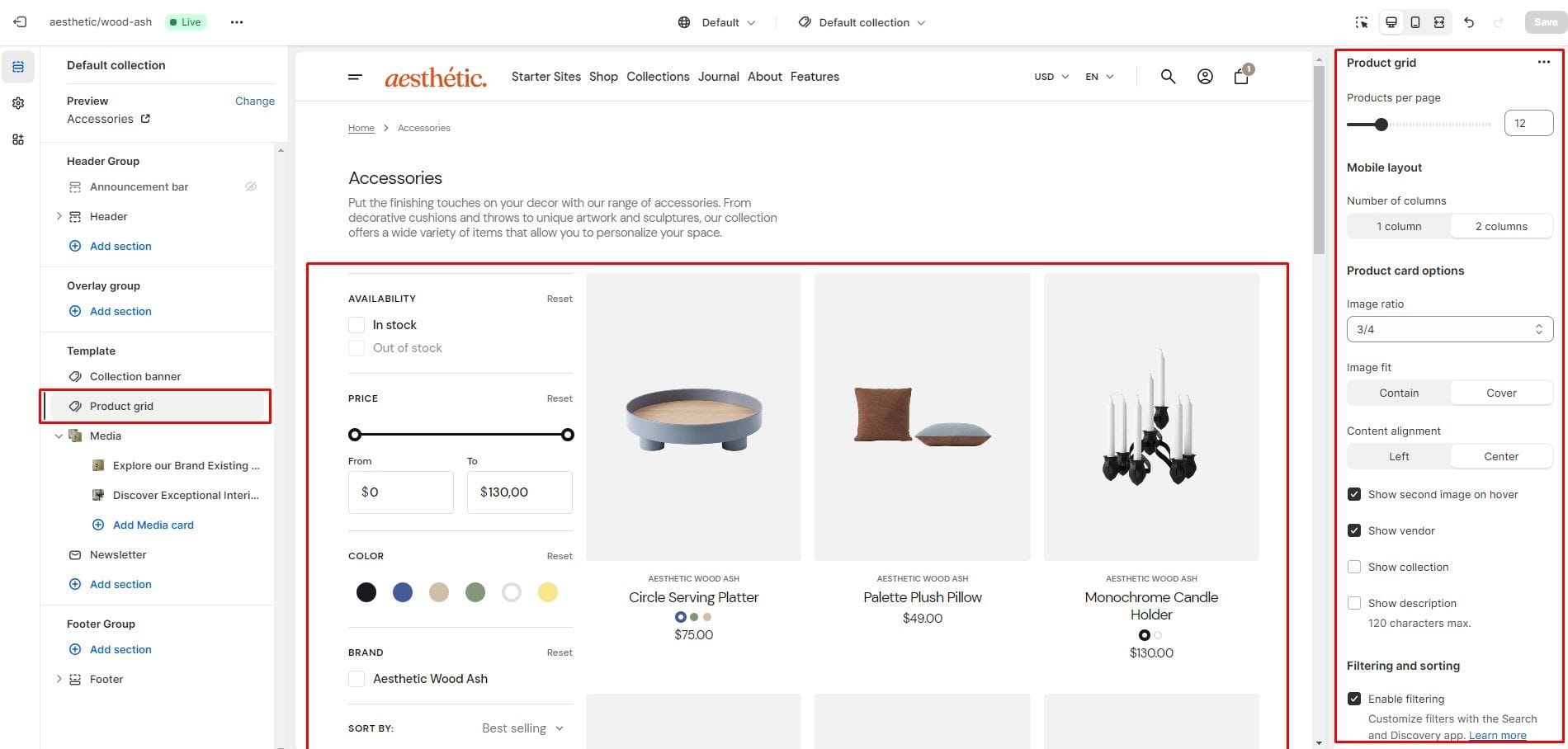
Product grid
- Products per page field sets the number of displayed cards.
- Product card options allow you to customize product cards in the section.
- Enable filtering field turn filtering.
- Enable sorting field turn sorting.

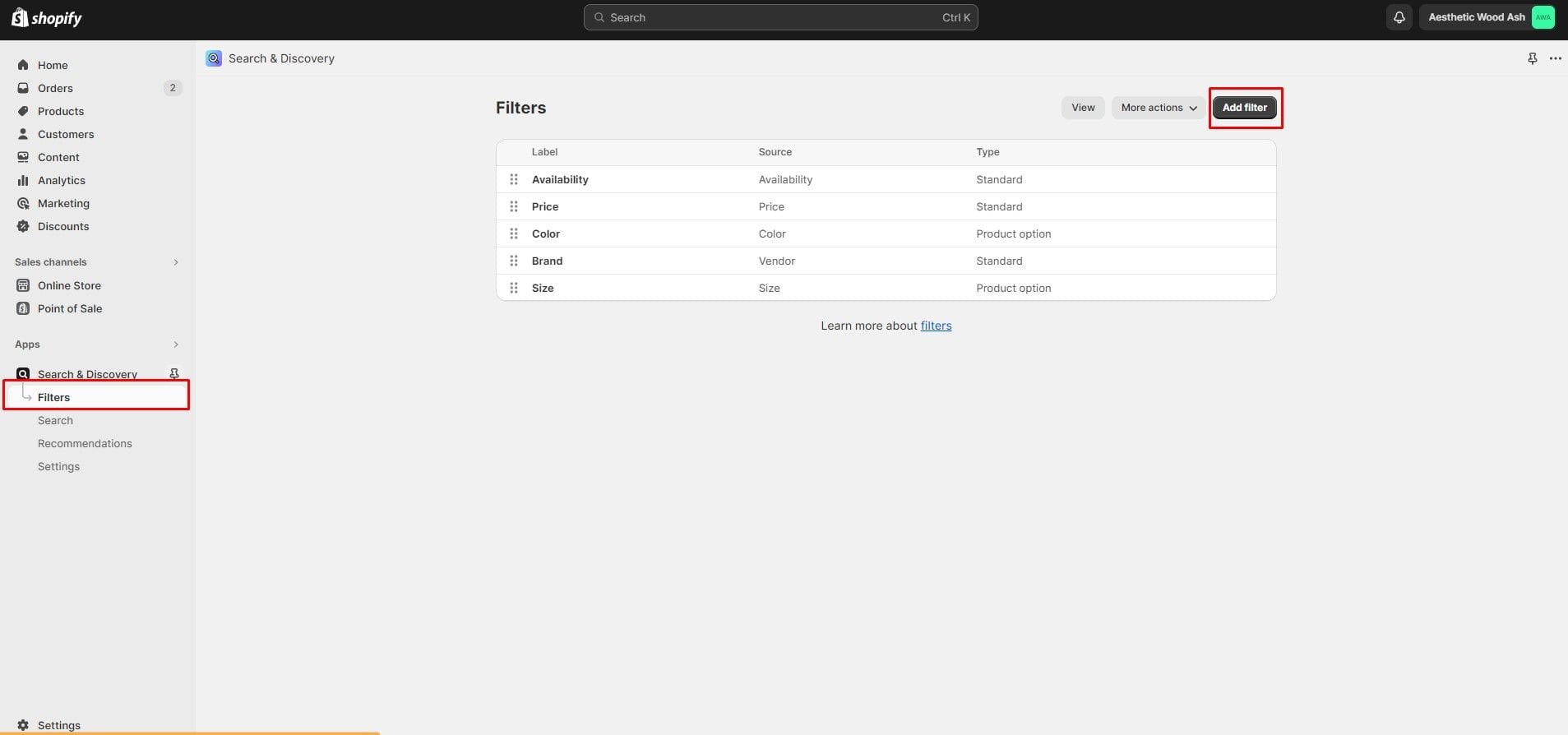
To enable the filter by product type, you need to go to the app Search & Discovery > Filters> Add filter.

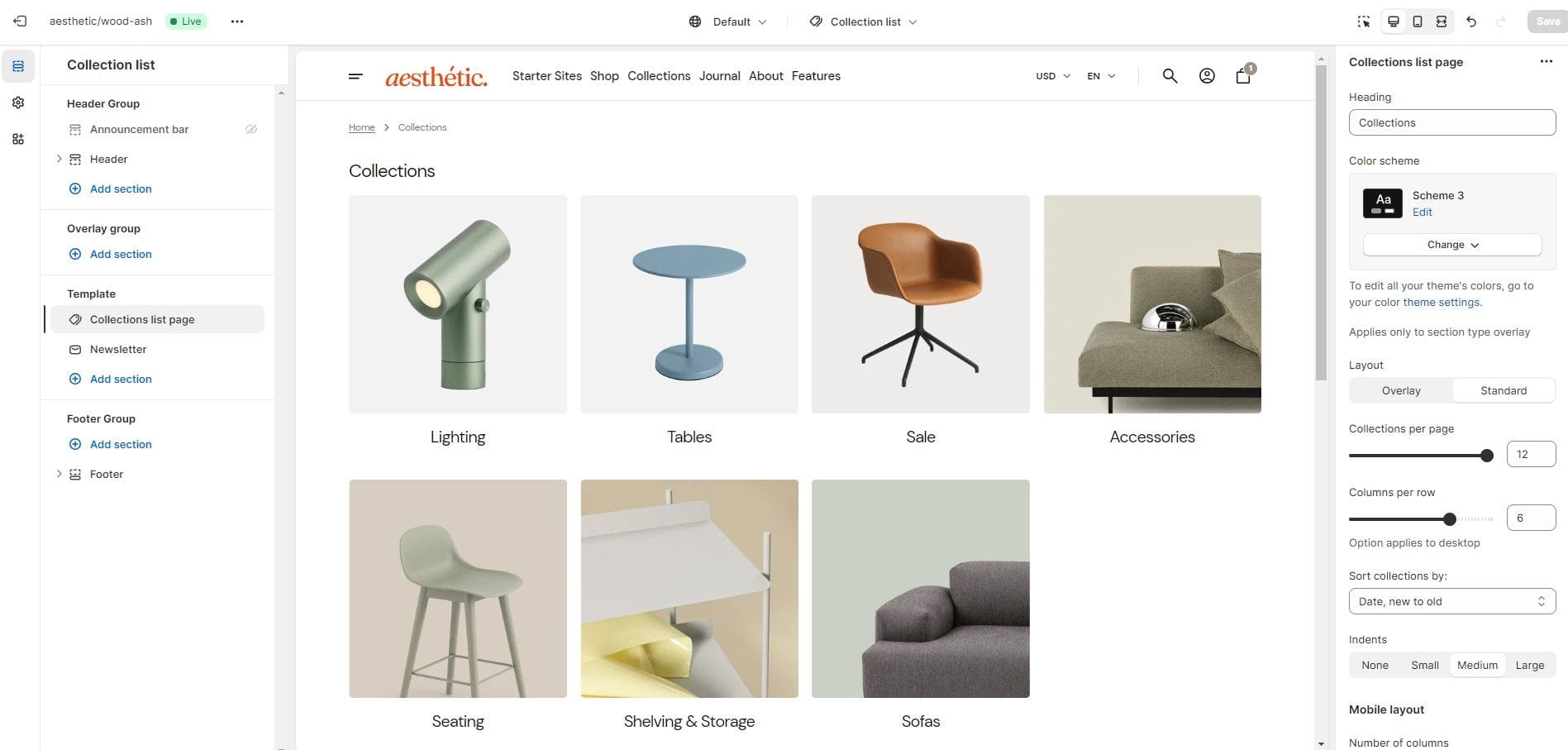
Collections list page
Displays a list of all collections.
- Collections per page field sets the number of displayed cards.
- Columns per row slider allows you to change the number of collections per line only on desktop devices.
- Sort collections by field filters the collection by the specified parameters.

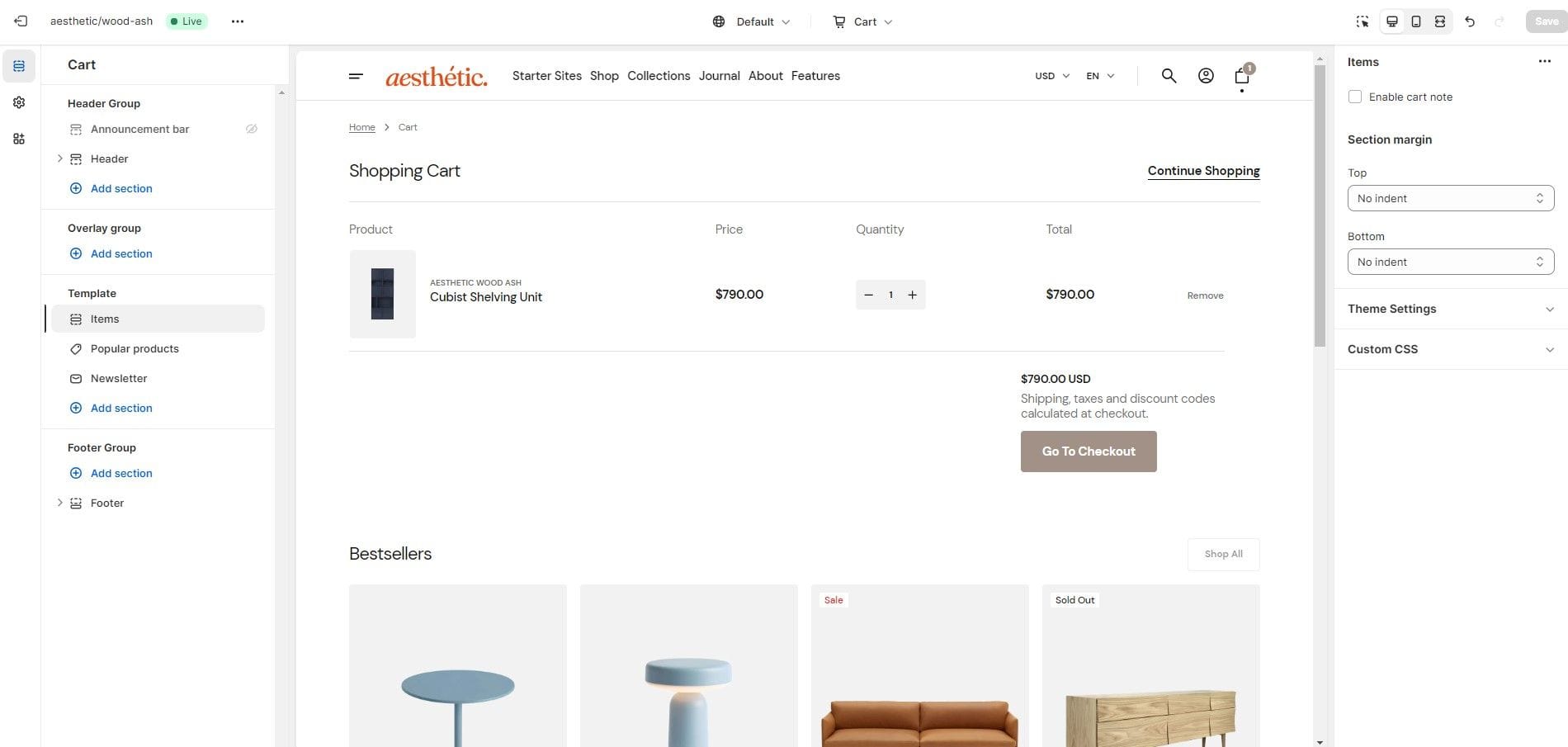
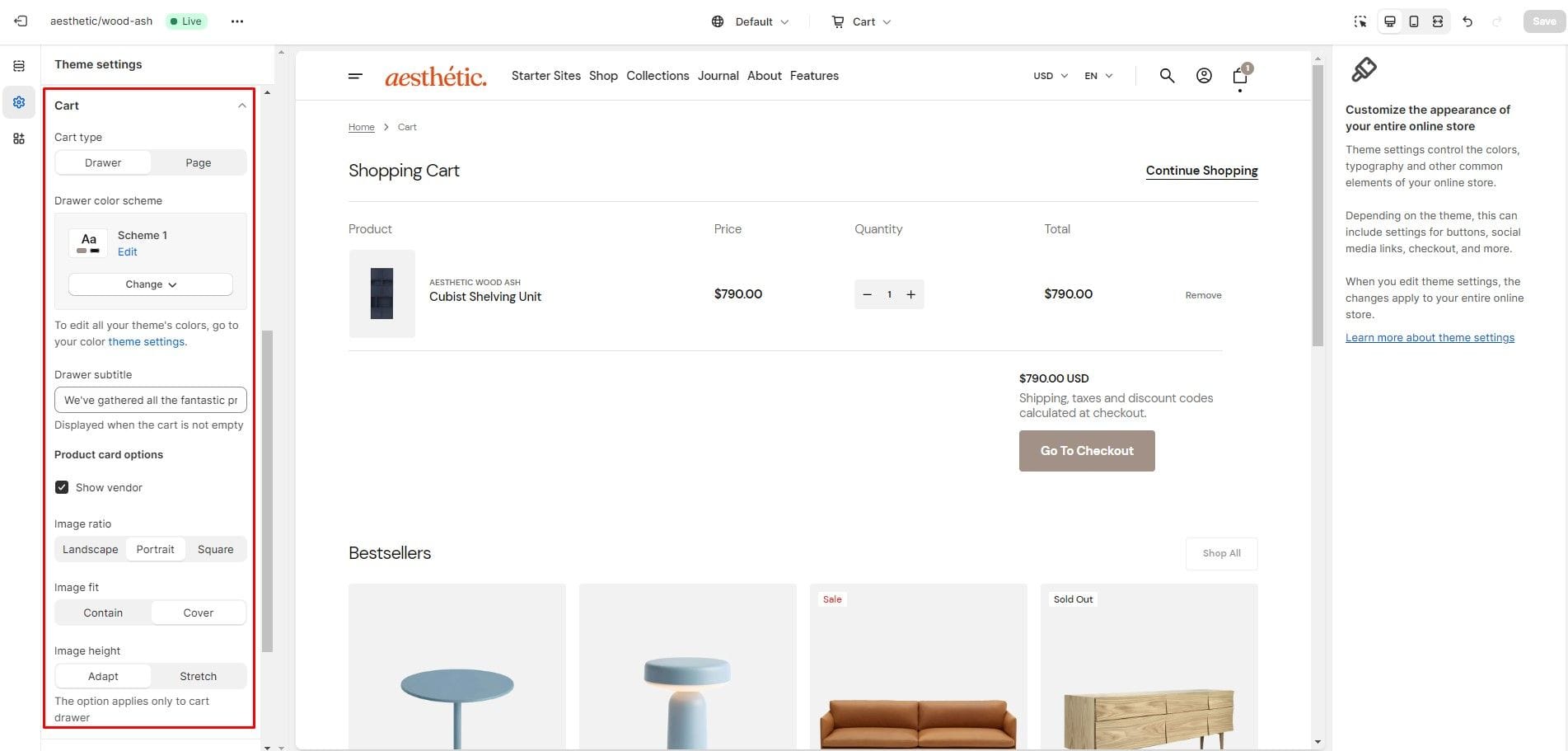
Cart page
Block Items option allows you to enable cart note.

To configure the display of a product card in the cart, you can go to Theme Settings > Cart.

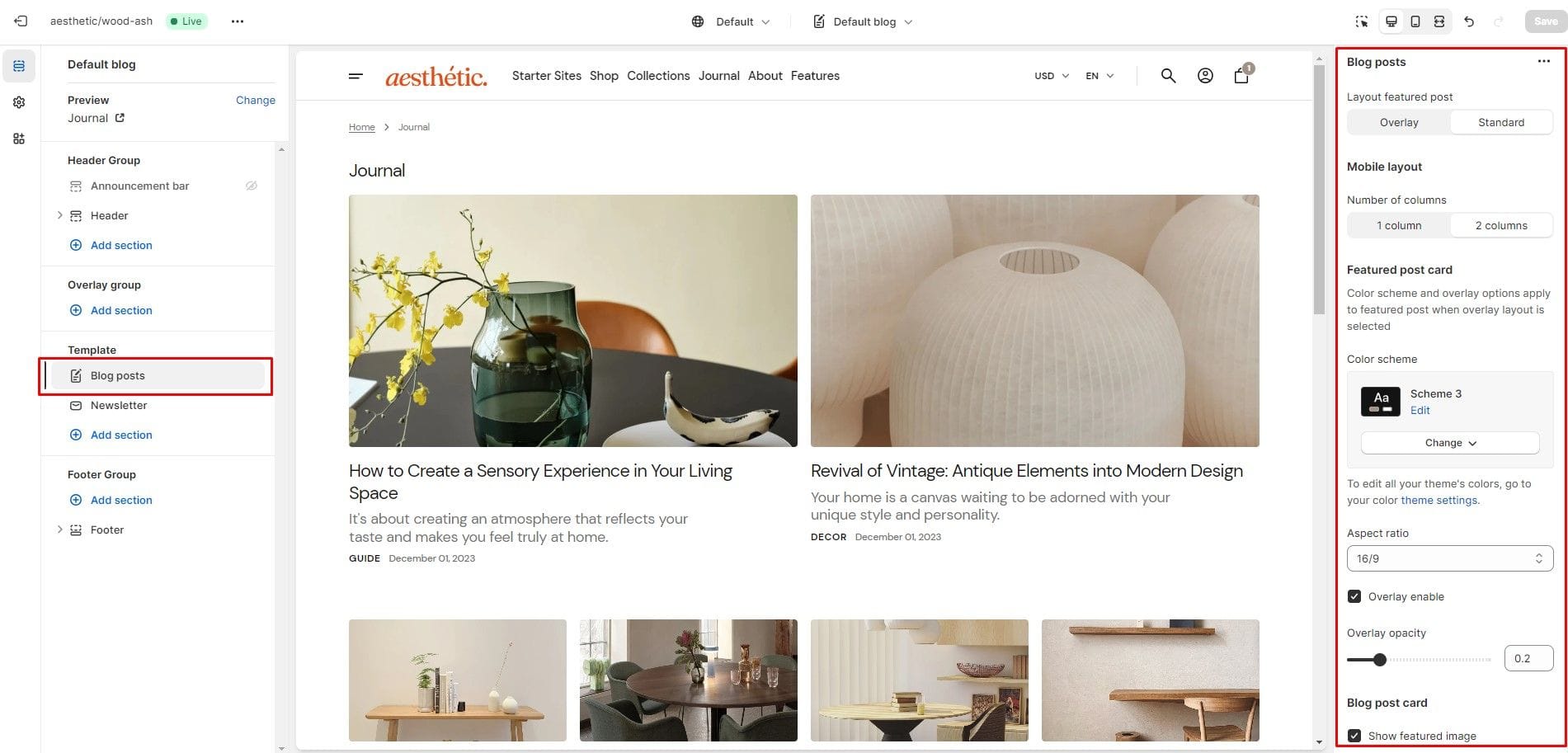
Blog page
- Layout featured post selector allows you to choose the display type for the featured posts on the blog.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post.
- Image options allows you to customize the image dimensions.

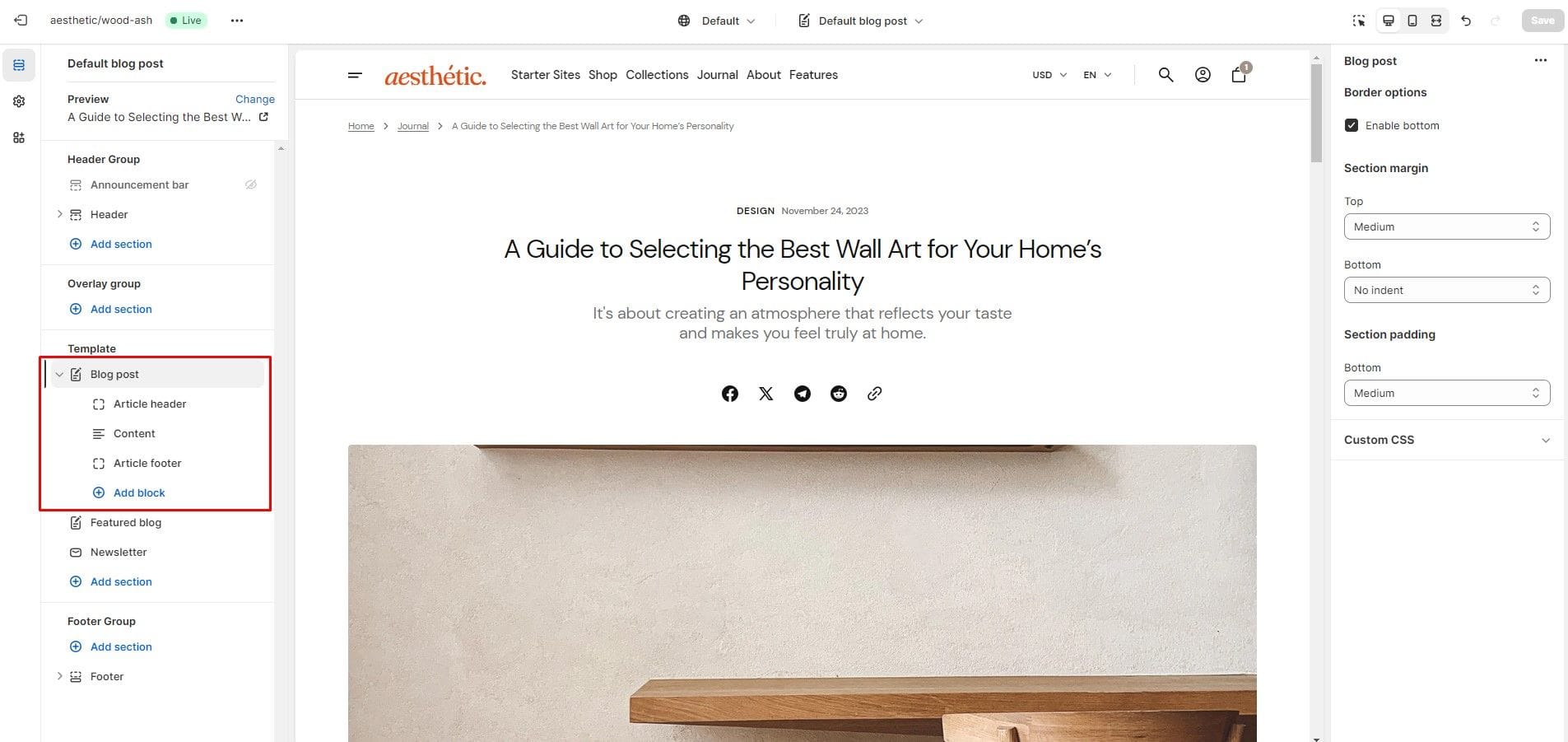
Blog post page
- Block Article header allows toggling the display of tags, image, excerpt, author and date.
- Block Article header option Share allows enable links from the list.
- Block Article footer allows toggling the display of tags, author and date.
- Block Article footer option Share allows enable links from the list.

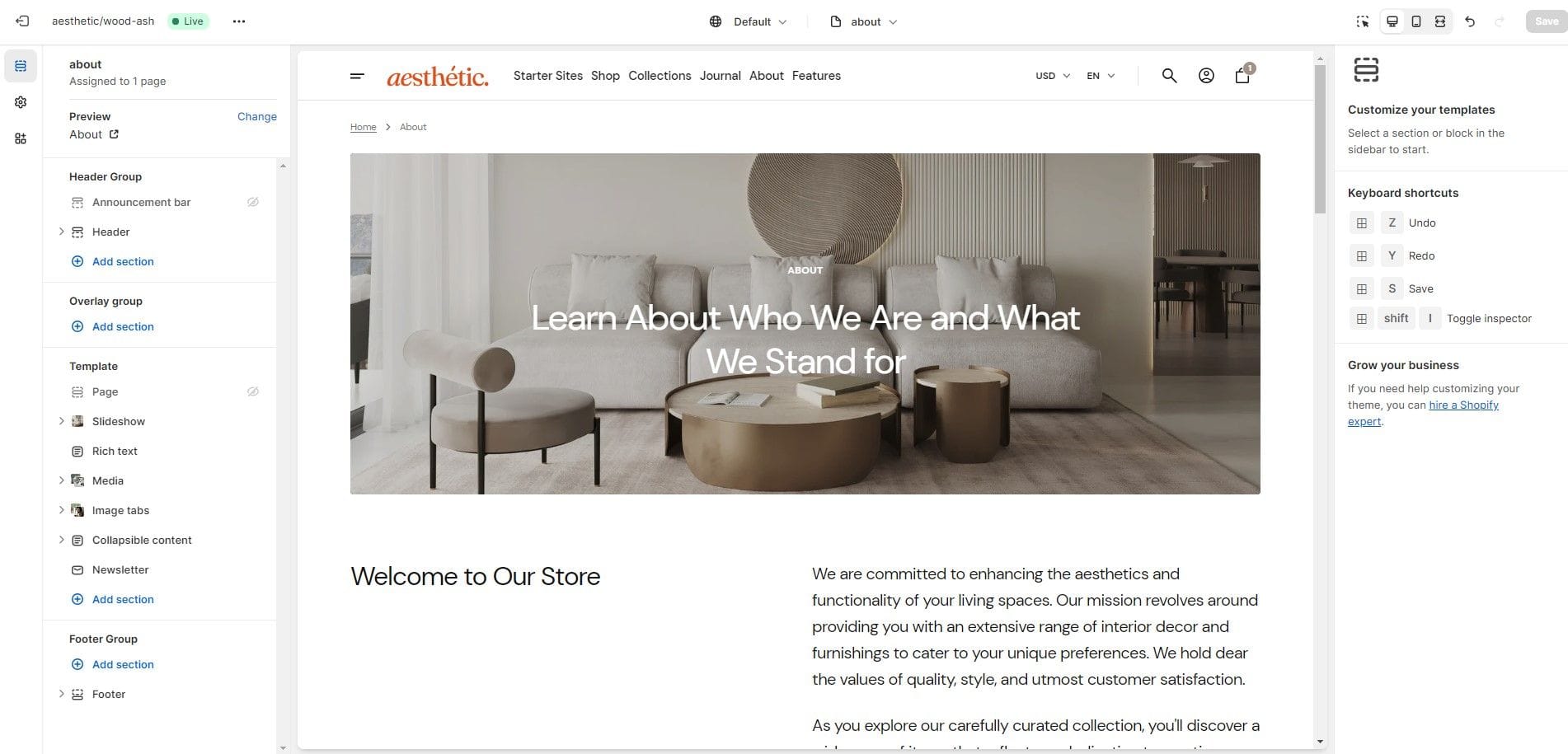
About page
Allows you to add sections describing the store.

Importing our demos
You can also copy the structure of any of our 5 demos in a few steps.
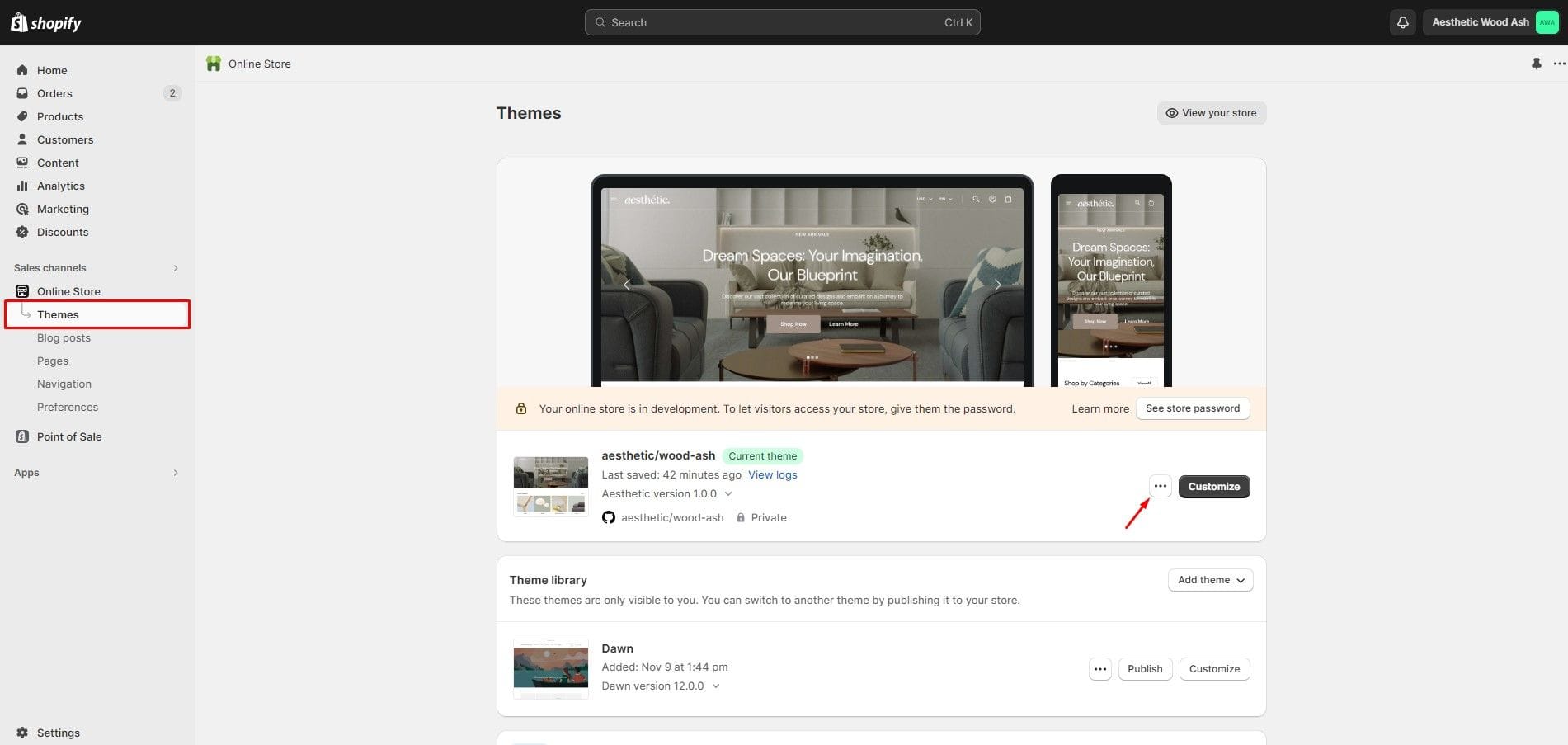
- Download the settings file to copy the demo settings from there.
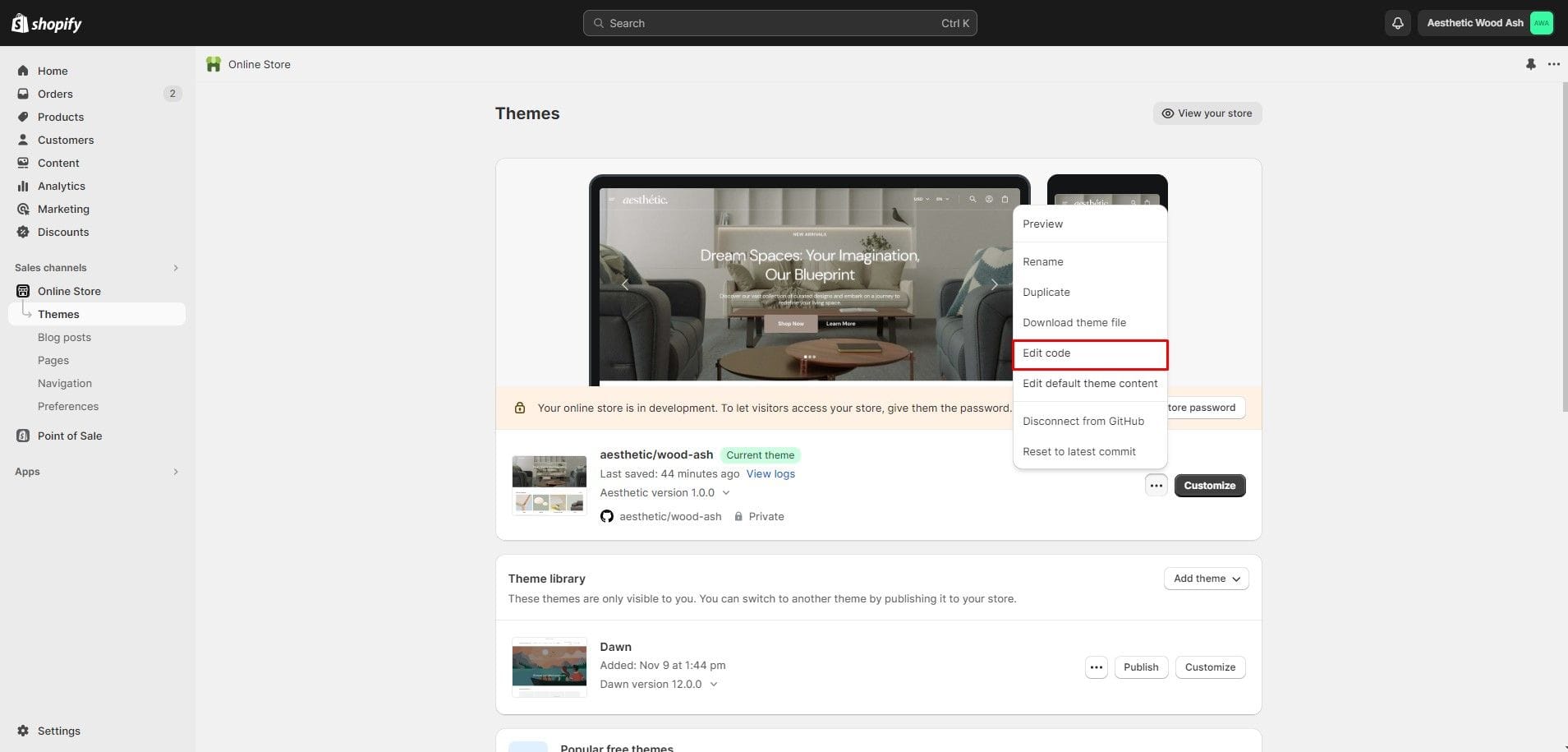
- Go to section "Online Store > Themes" your store. Click on the three dots button of your theme.
- Go to the code editor by clicking the edit code button.
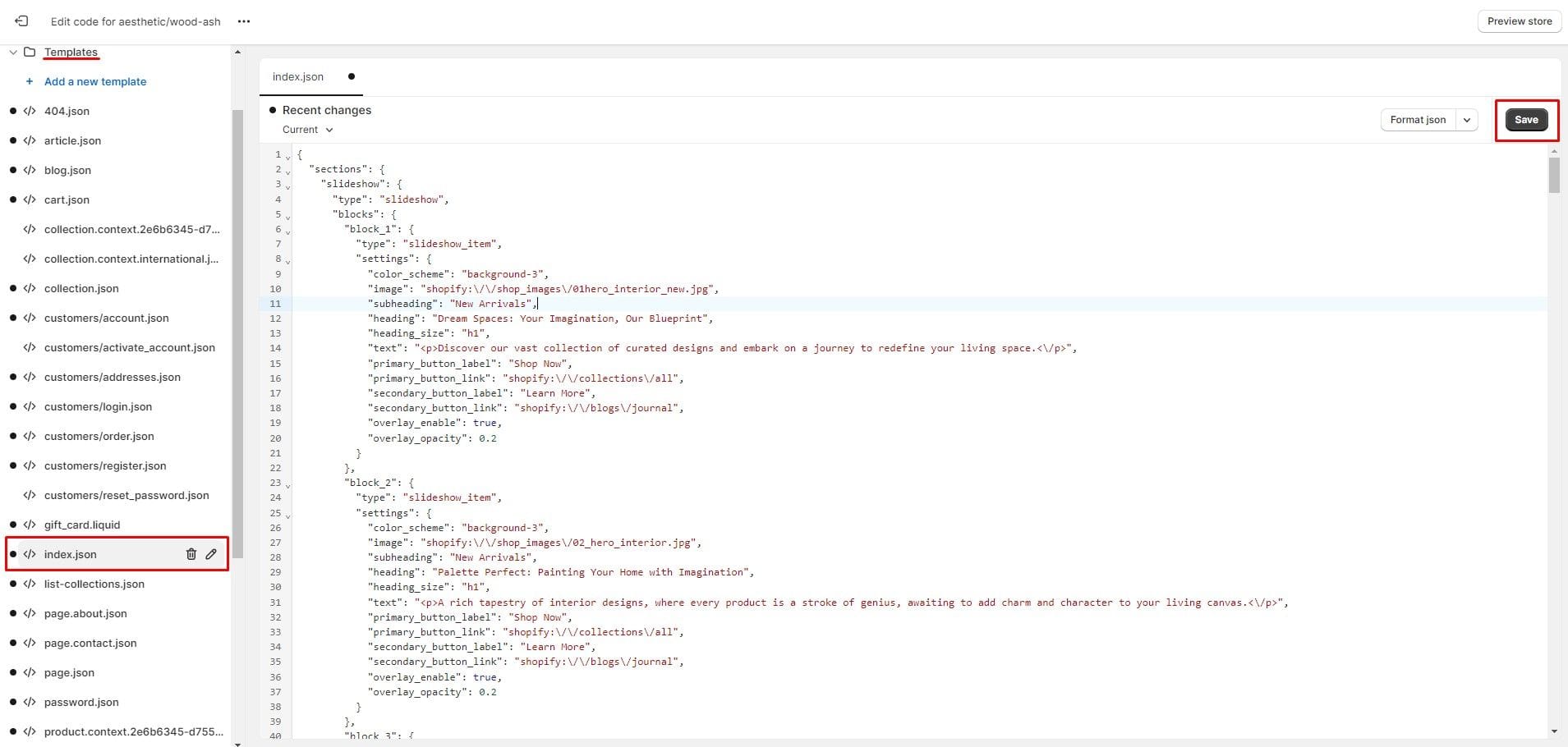
- In the code editor, search for the file "index.json" and change the code to the demo code you want to transfer. Click "save" to save your changes.



Demos structure
Click on the demo name to download the file with the appropriate structure.
Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.